前提是建立一个新的file选择new然后选择Dynamic Web Project

输入自己想要的名字然后点击Finish
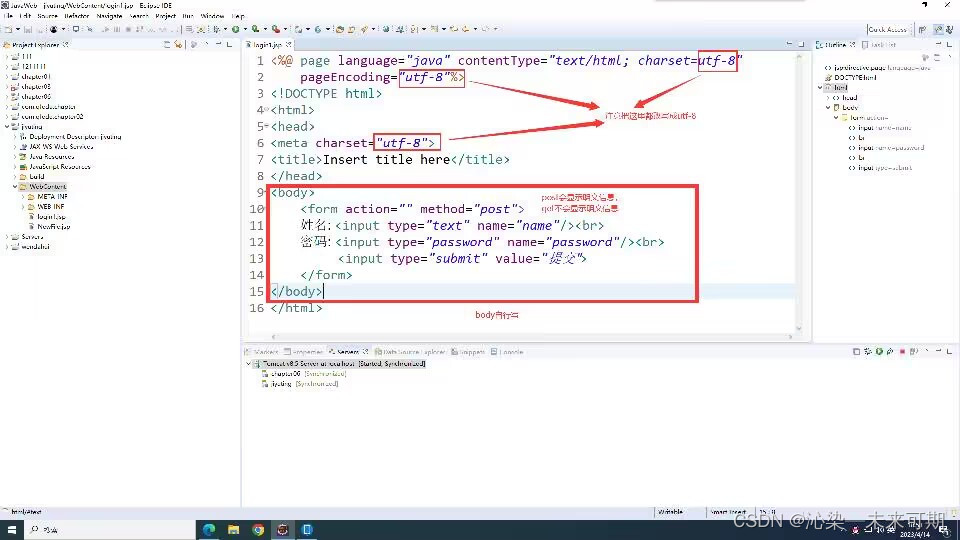
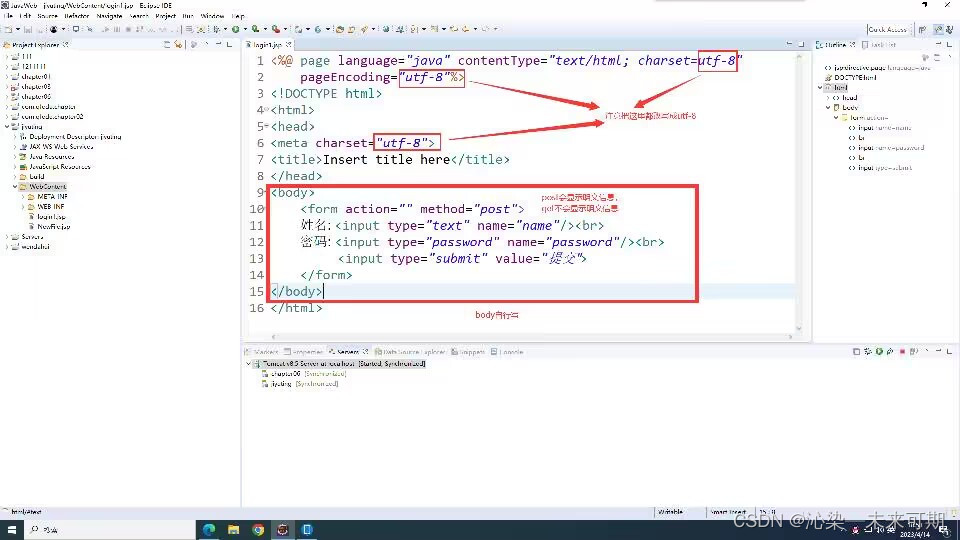
需要把其中的三处改为utf-8
写出自己想要的body

添加一个新的文件
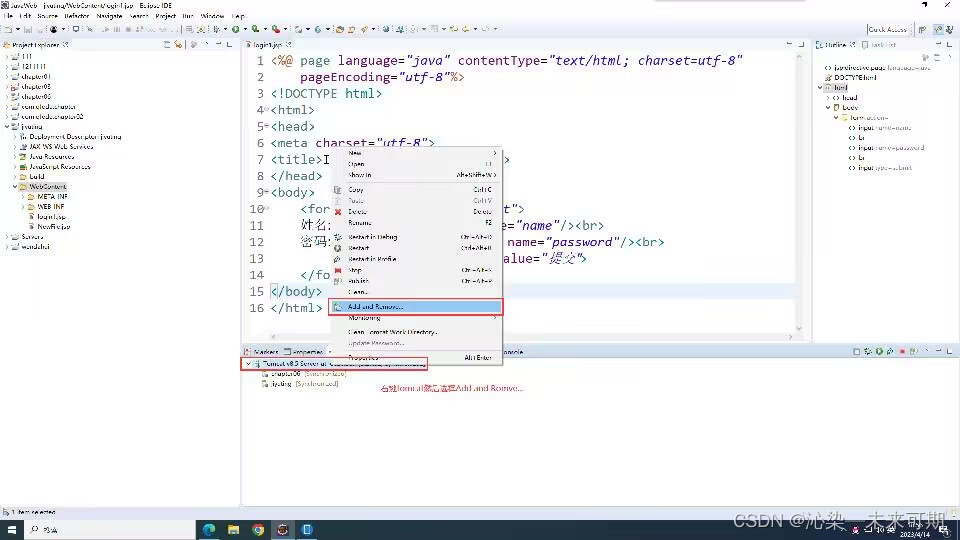
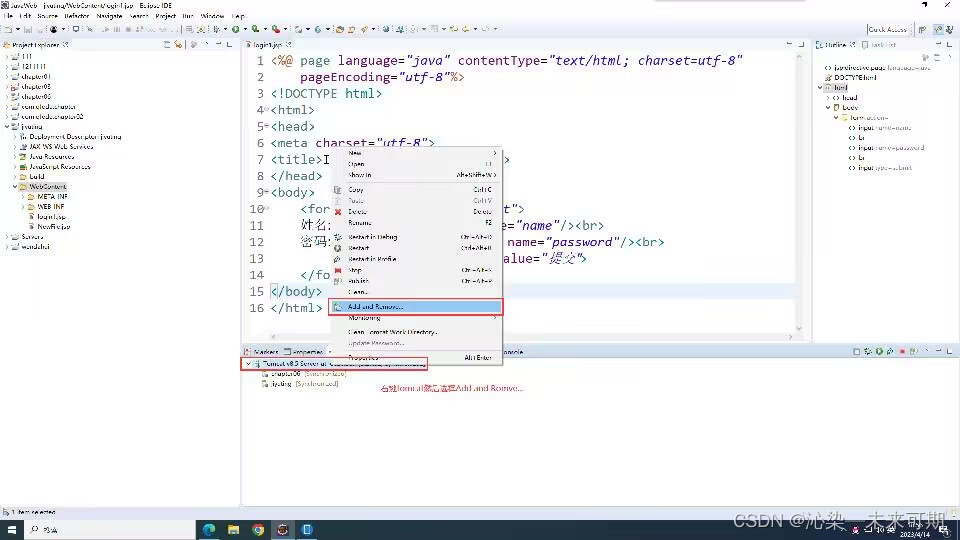
 需要在tomcat里面add 一下
需要在tomcat里面add 一下
 下面是添加的具体方法如图所示
下面是添加的具体方法如图所示
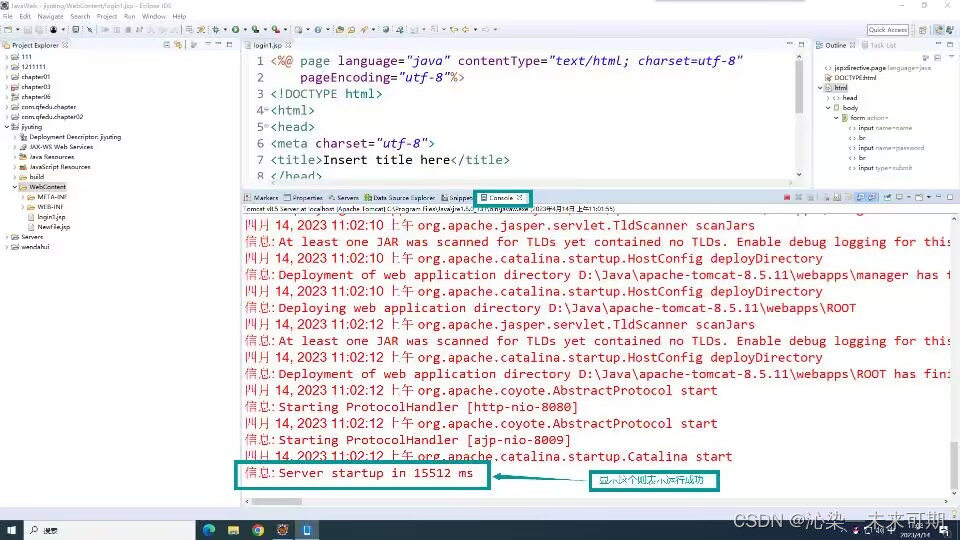
 添加完成之后点start
添加完成之后点start
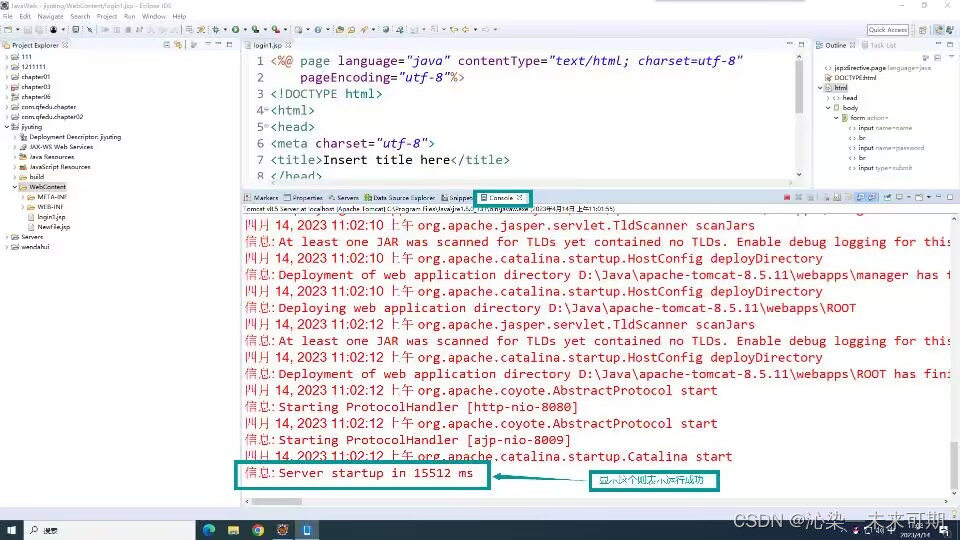
 最后显示时间则表示运行成功
最后显示时间则表示运行成功
 在网页搜索 http://localhost:8080
在网页搜索 http://localhost:8080
 然后出现这个界面则表示成功查看
然后出现这个界面则表示成功查看
 在这里你可以输入你的姓名和密码
在这里你可以输入你的姓名和密码

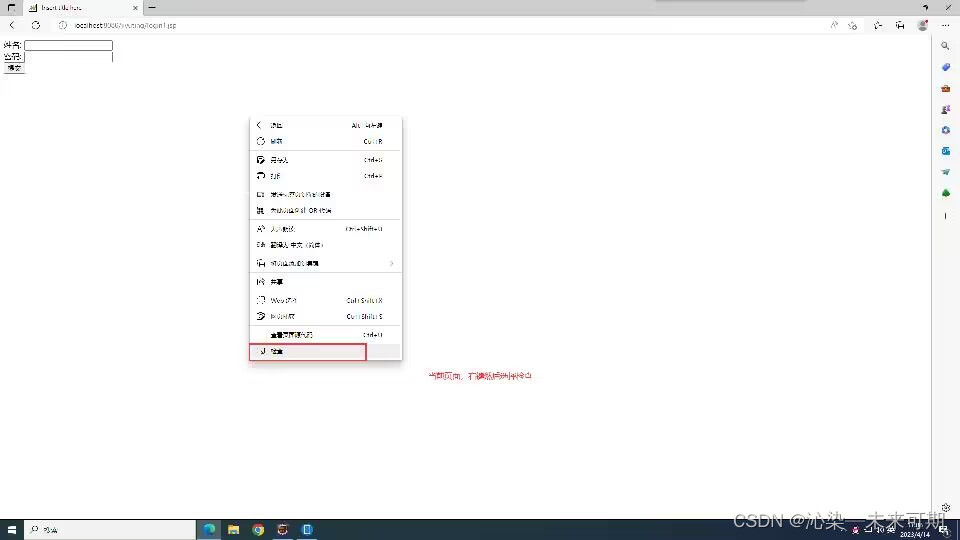
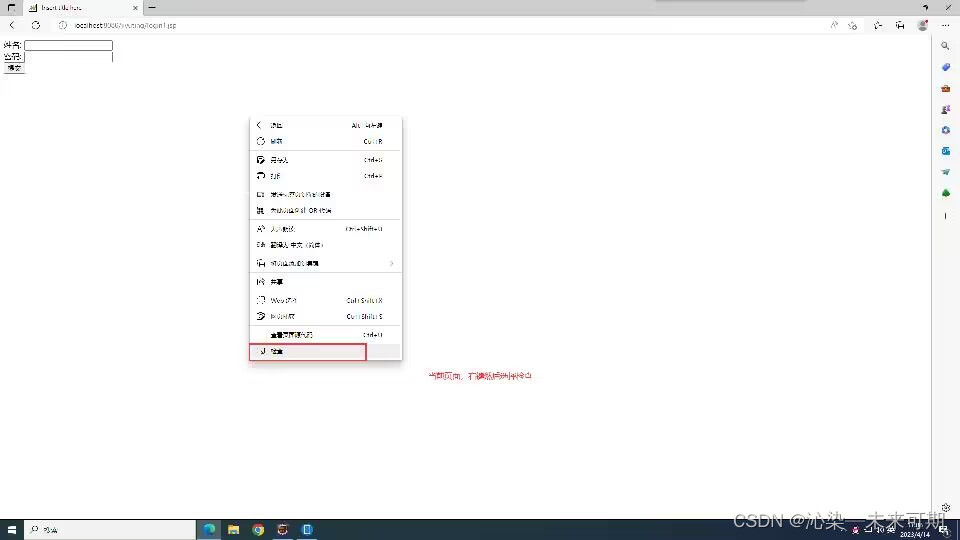
右键检查
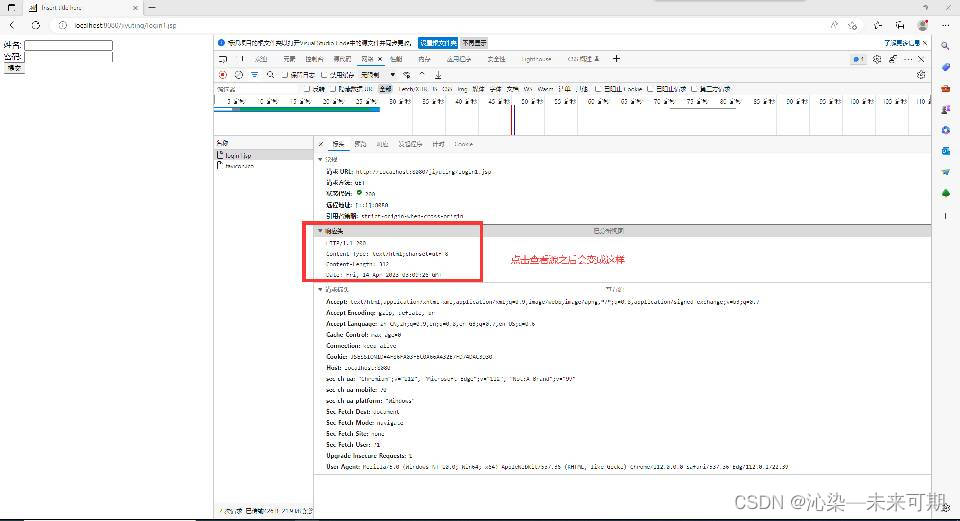
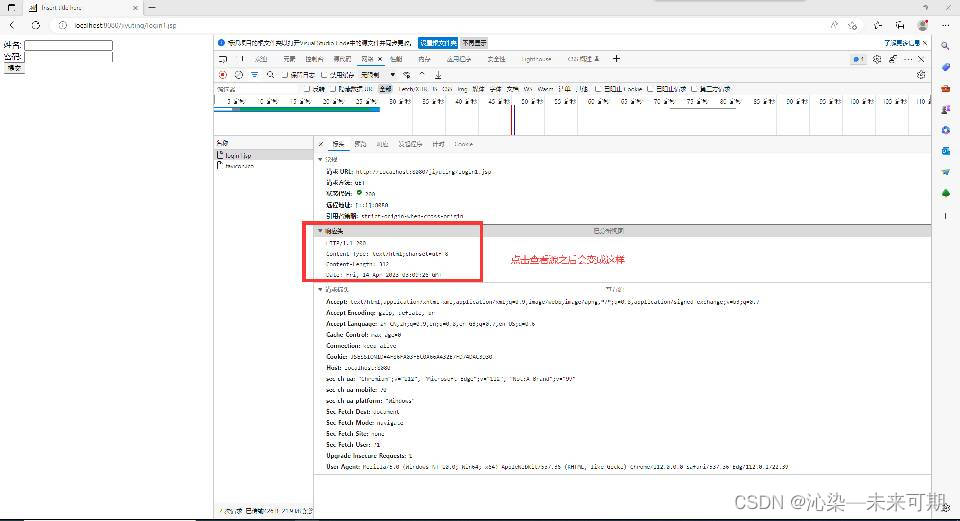
打开网络可以查看详细信息


前提是建立一个新的file选择new然后选择Dynamic Web Project

输入自己想要的名字然后点击Finish
需要把其中的三处改为utf-8
写出自己想要的body

添加一个新的文件
 需要在tomcat里面add 一下
需要在tomcat里面add 一下
 下面是添加的具体方法如图所示
下面是添加的具体方法如图所示
 添加完成之后点start
添加完成之后点start
 最后显示时间则表示运行成功
最后显示时间则表示运行成功
 在网页搜索 http://localhost:8080
在网页搜索 http://localhost:8080
 然后出现这个界面则表示成功查看
然后出现这个界面则表示成功查看
 在这里你可以输入你的姓名和密码
在这里你可以输入你的姓名和密码

右键检查
打开网络可以查看详细信息


 45万+
45万+
 2091
2091
 483
483
 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


