题目描述:
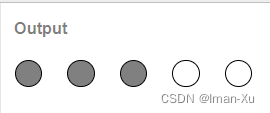
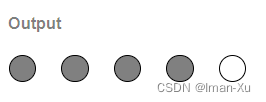
用纯CSS实现:鼠标移到哪个圆圈上,该圆圈包括它前面的圆圈都变为实心。


思考过程:
用JS很容易实现,但用纯CSS还是第一次做。
首先一排的圆圈,就会想到无序列表,接着选中的元素为包括自己和自己前面的元素,就可以想到兄弟选择器~(会选中排在自己后面的同类元素),这两种是相反的情况。通过相反可以想到flex布局中有从右到左的方向属性。
代码:
//html,为了增加区别,我给每个li加了数字
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>//CSS
ul{
display: flex;
flex-direction: row-reverse; //从右往左
}
li{
margin: 10px;
list-style: none;
height: 20px;
width: 20px;
border: 1px solid black;
border-radius: 50%;
text-align: center;
}
li:hover ~li,li:hover{ //~li是除了本身的,所以要加上自己
background-color: pink;
}效果图:
























 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








