要实现的功能:点击标题切换内容


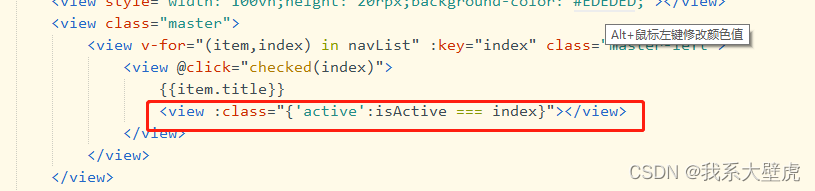
在data中定义一个数组,遍历数组,再给标题一个点击事件



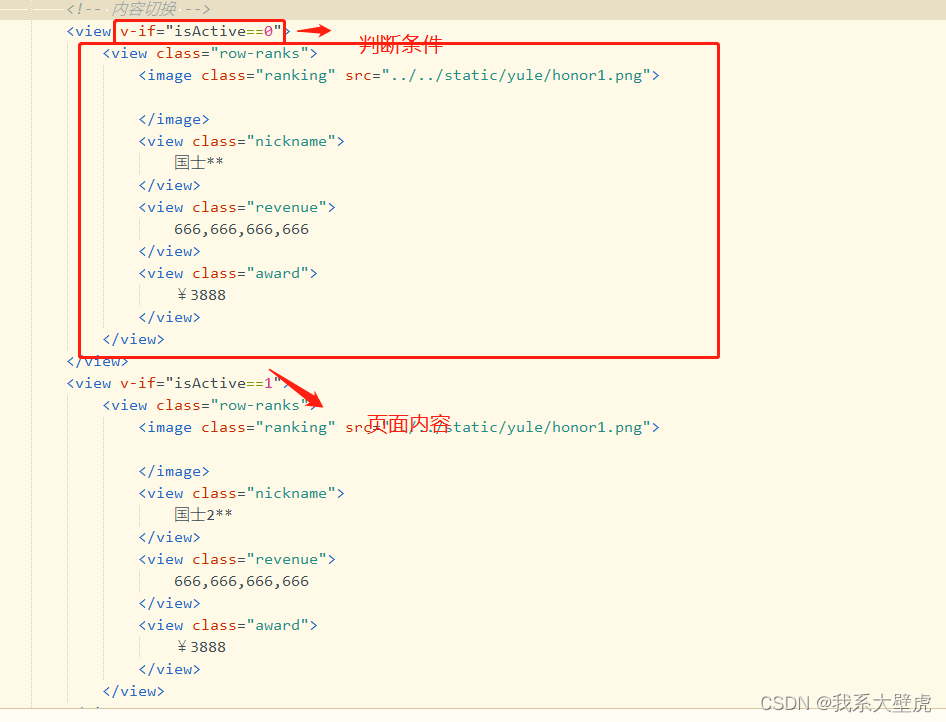
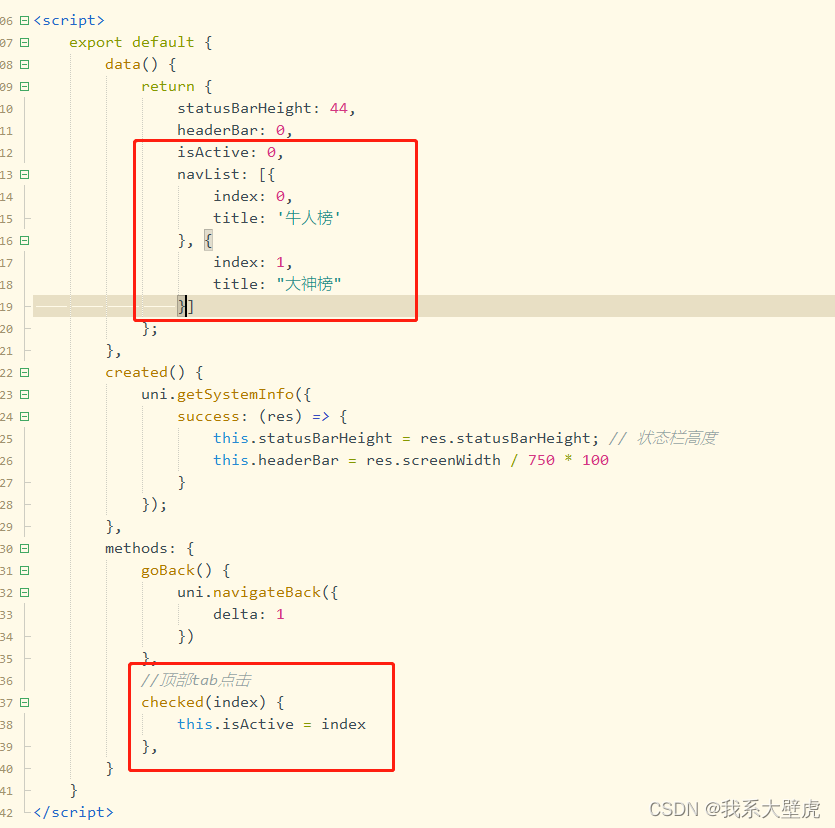
其中的isActive是点击之后将index的值赋给isActive,默认为0
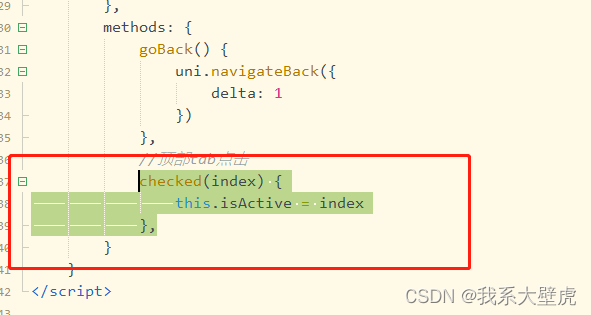
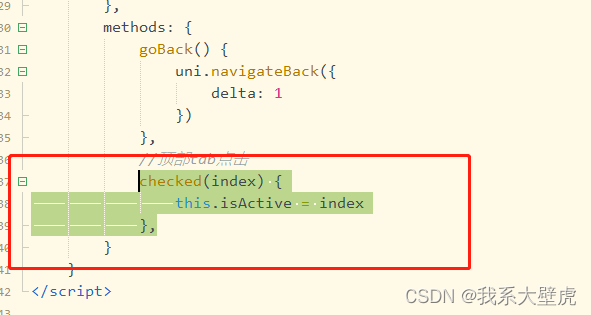
点击事件

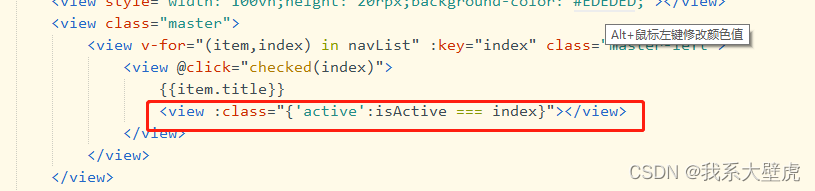
因为我有一个默认的样式状态,所以添加了这个动态绑定样式,如果不需要可以不写

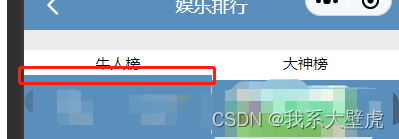
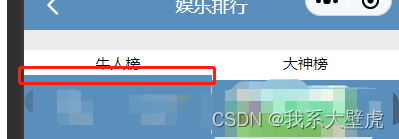
我的是这样的,点击后的默认状态

下面是我的全部代码:
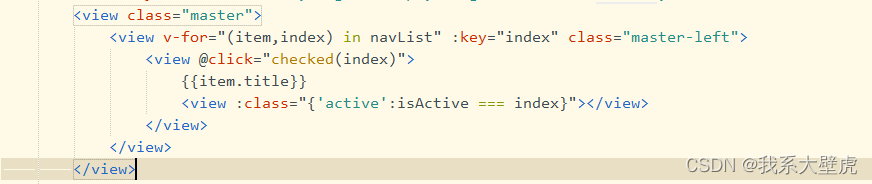
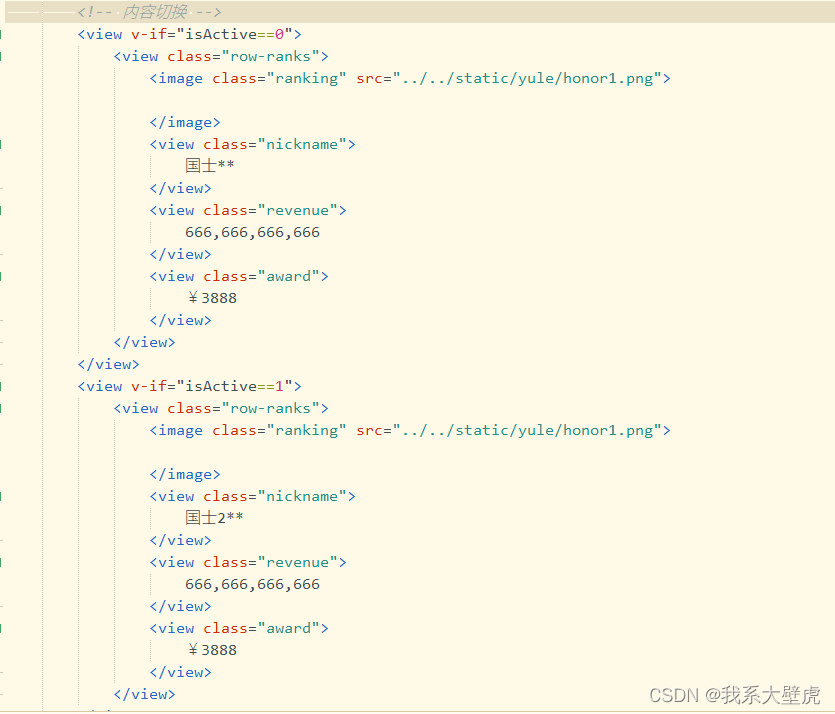
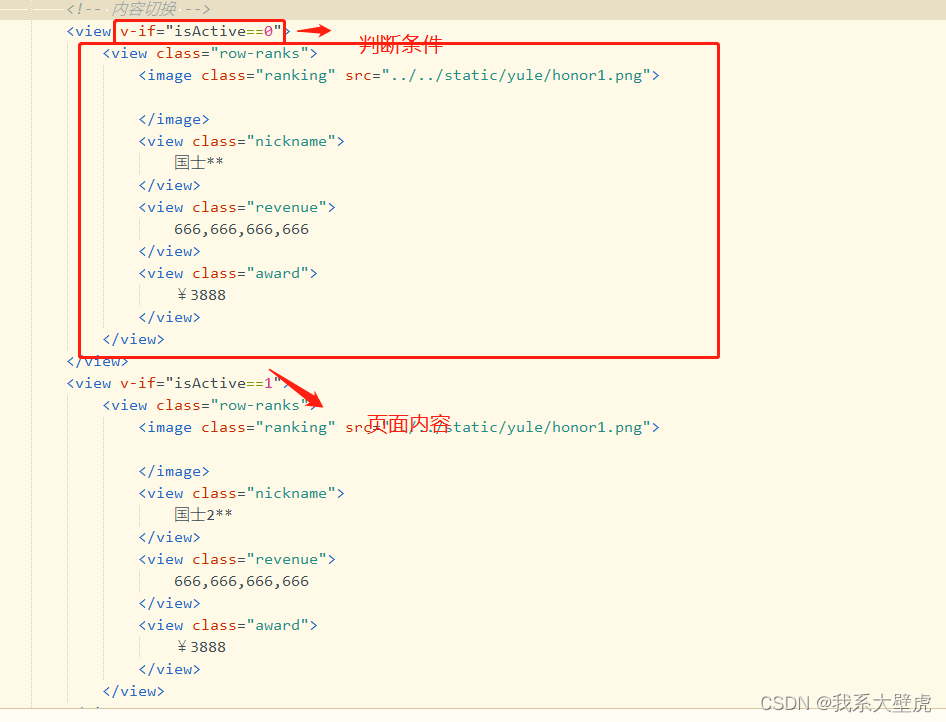
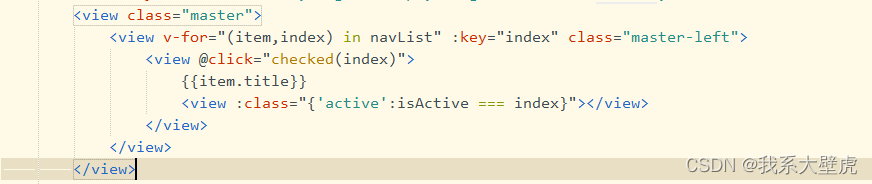
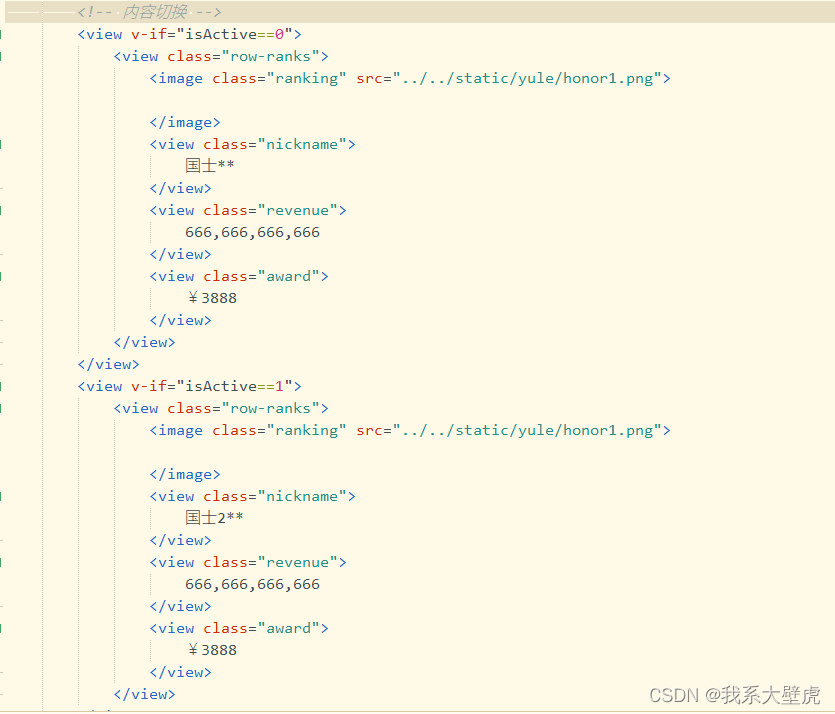
HTML部分:


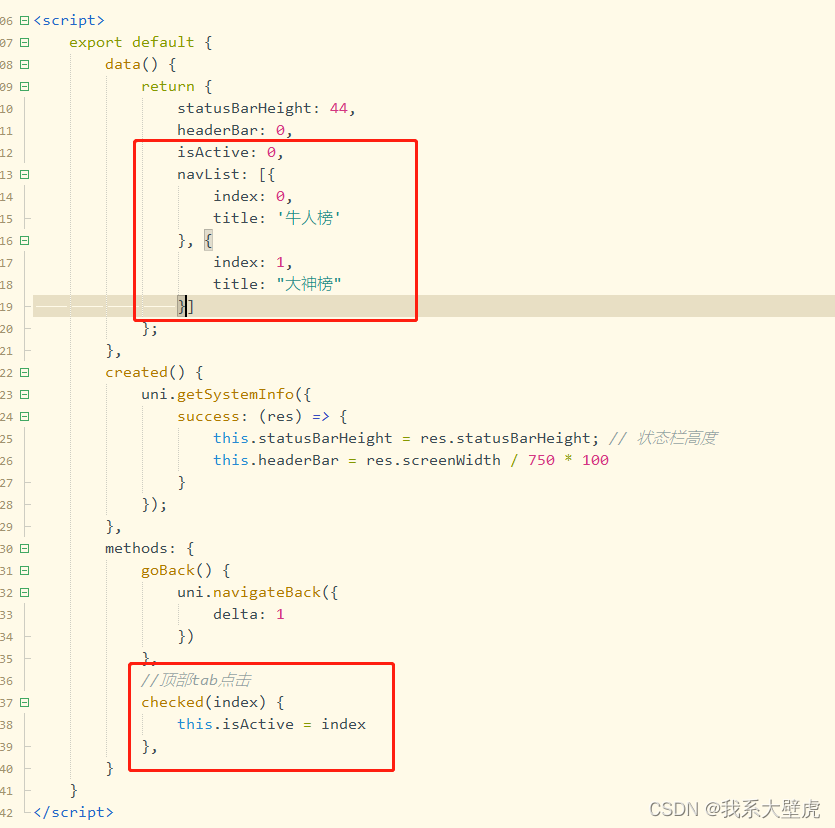
script部分:

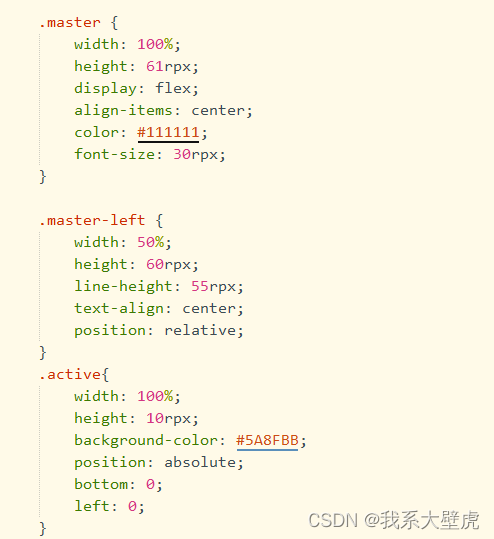
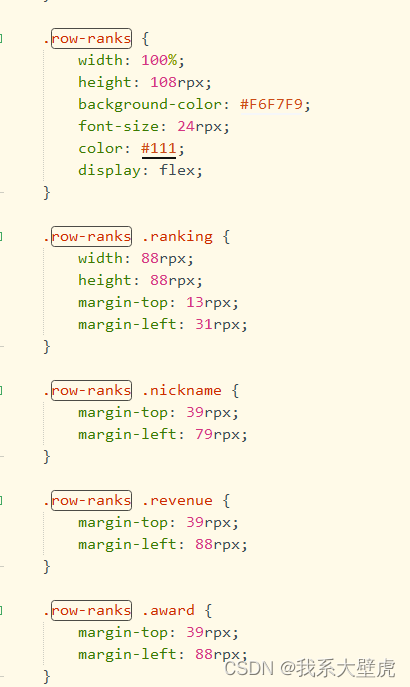
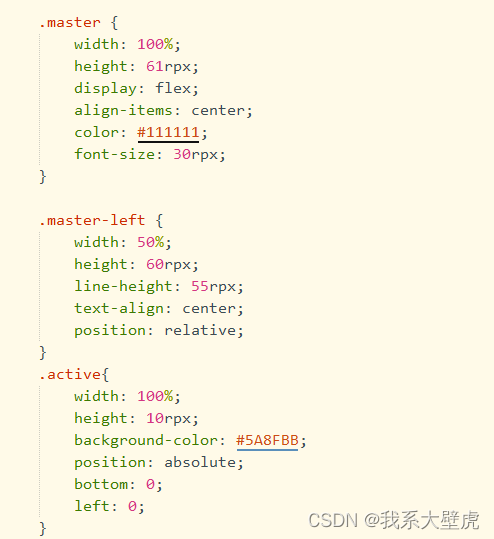
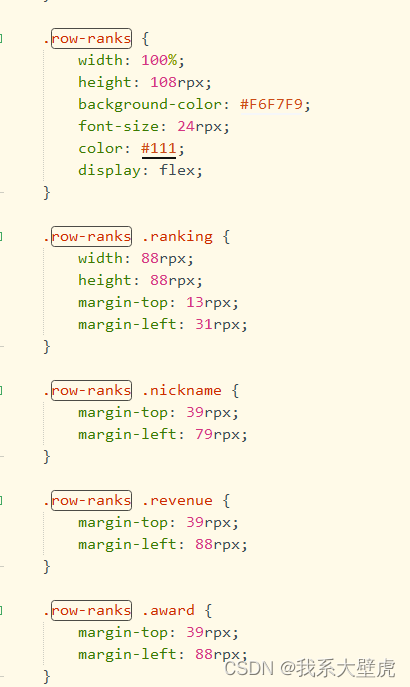
CSS部分:


要实现的功能:点击标题切换内容


在data中定义一个数组,遍历数组,再给标题一个点击事件



其中的isActive是点击之后将index的值赋给isActive,默认为0
点击事件

因为我有一个默认的样式状态,所以添加了这个动态绑定样式,如果不需要可以不写

我的是这样的,点击后的默认状态

下面是我的全部代码:
HTML部分:


script部分:

CSS部分:


 9668
9668
 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


