先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
1. 目前共250+组件展示、详情
FlutterUnit从一开始的180+到现在250+,正在一步步逐渐完善。
通过我特制的解析工具,可以很方便地添加、修改组件信息

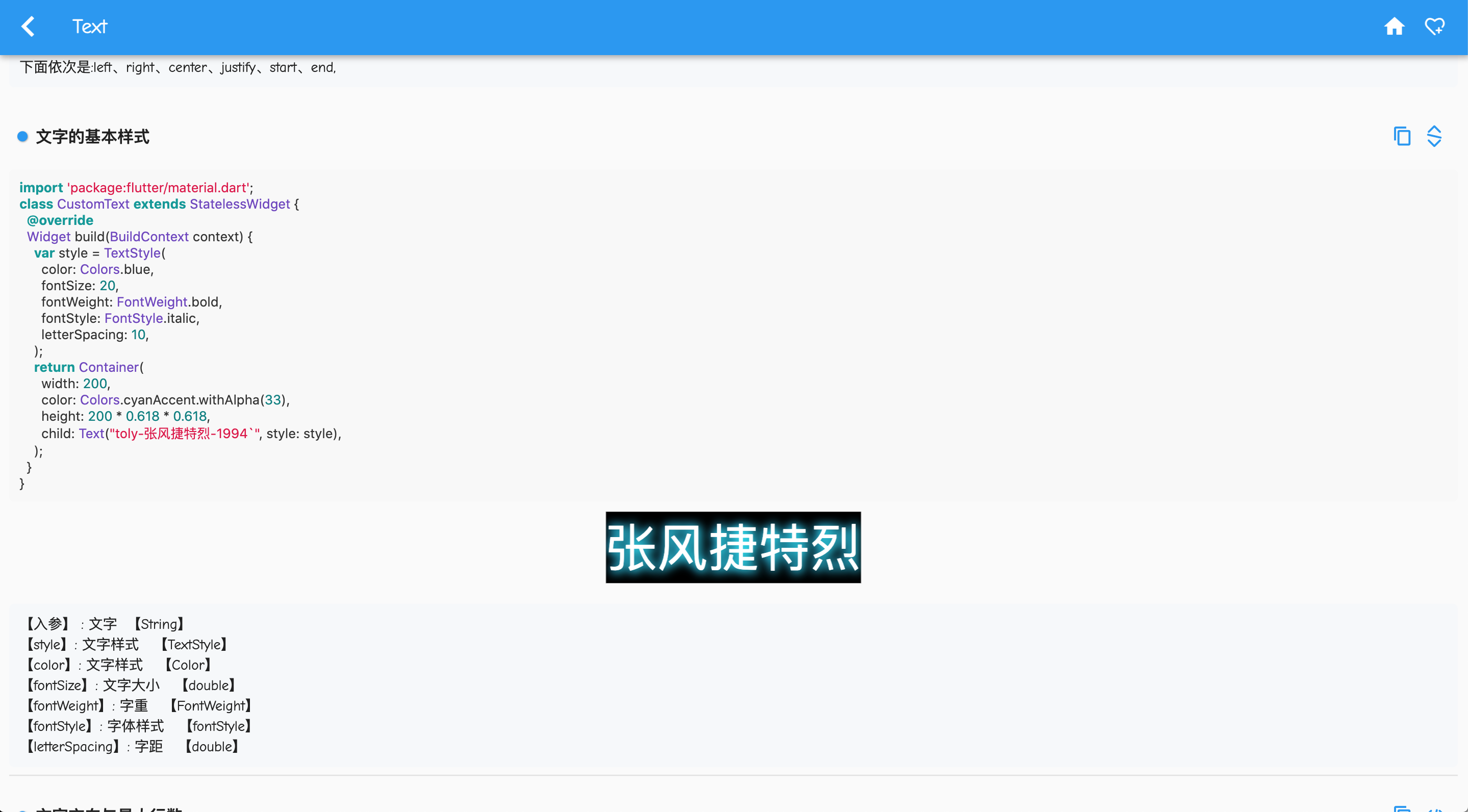
2. 提供示例代码,可拷贝
Web端更方便访问和查询,由于是Flutter实现的,可以增加很多操作性来演示组件
这是传统的Web无法做到的,以前最多放个动图展示,现在你可以直接操作



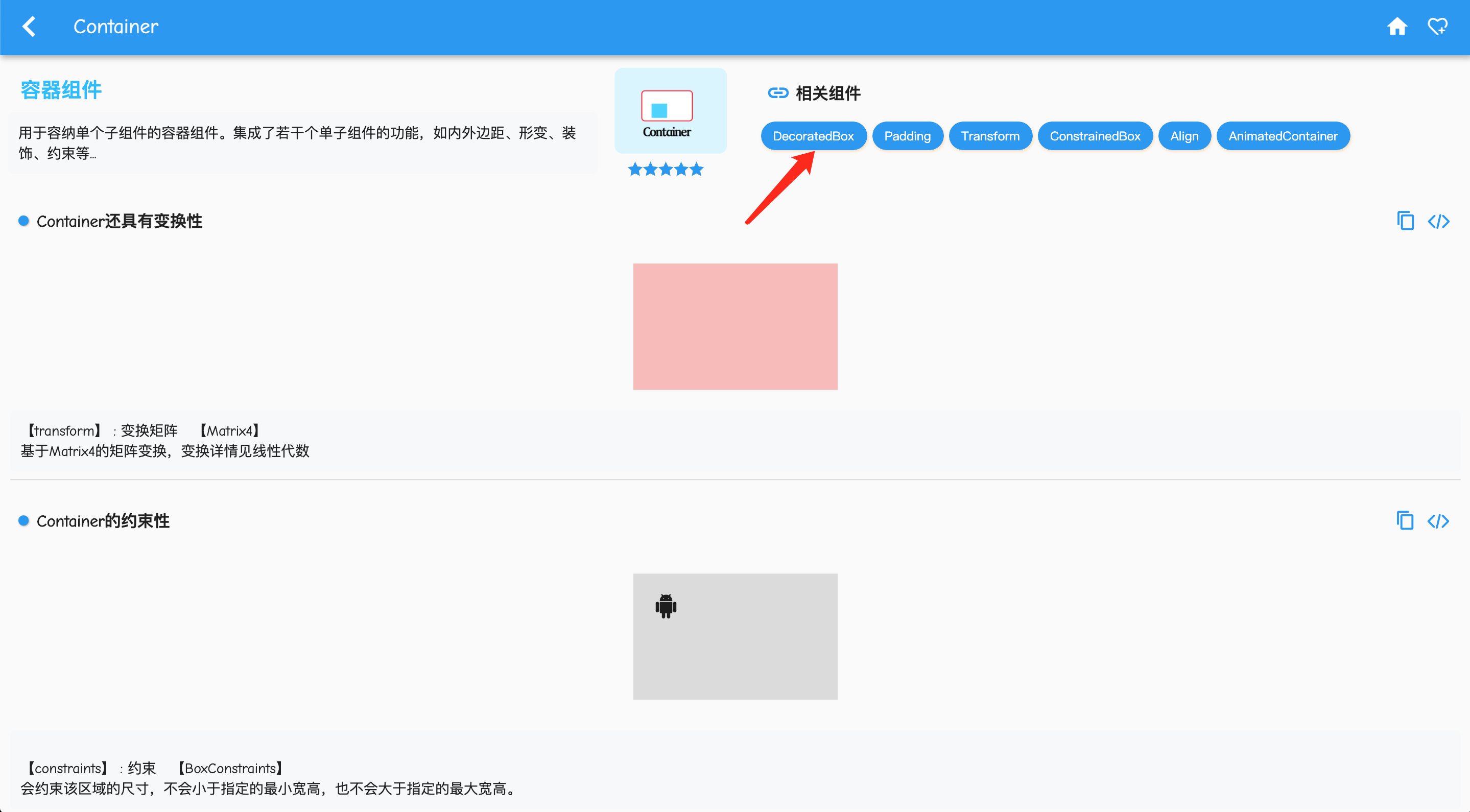
3. link to 管理组件跳转
通过点击相关组件进行切换显示,方便举一反三,拓展知识。

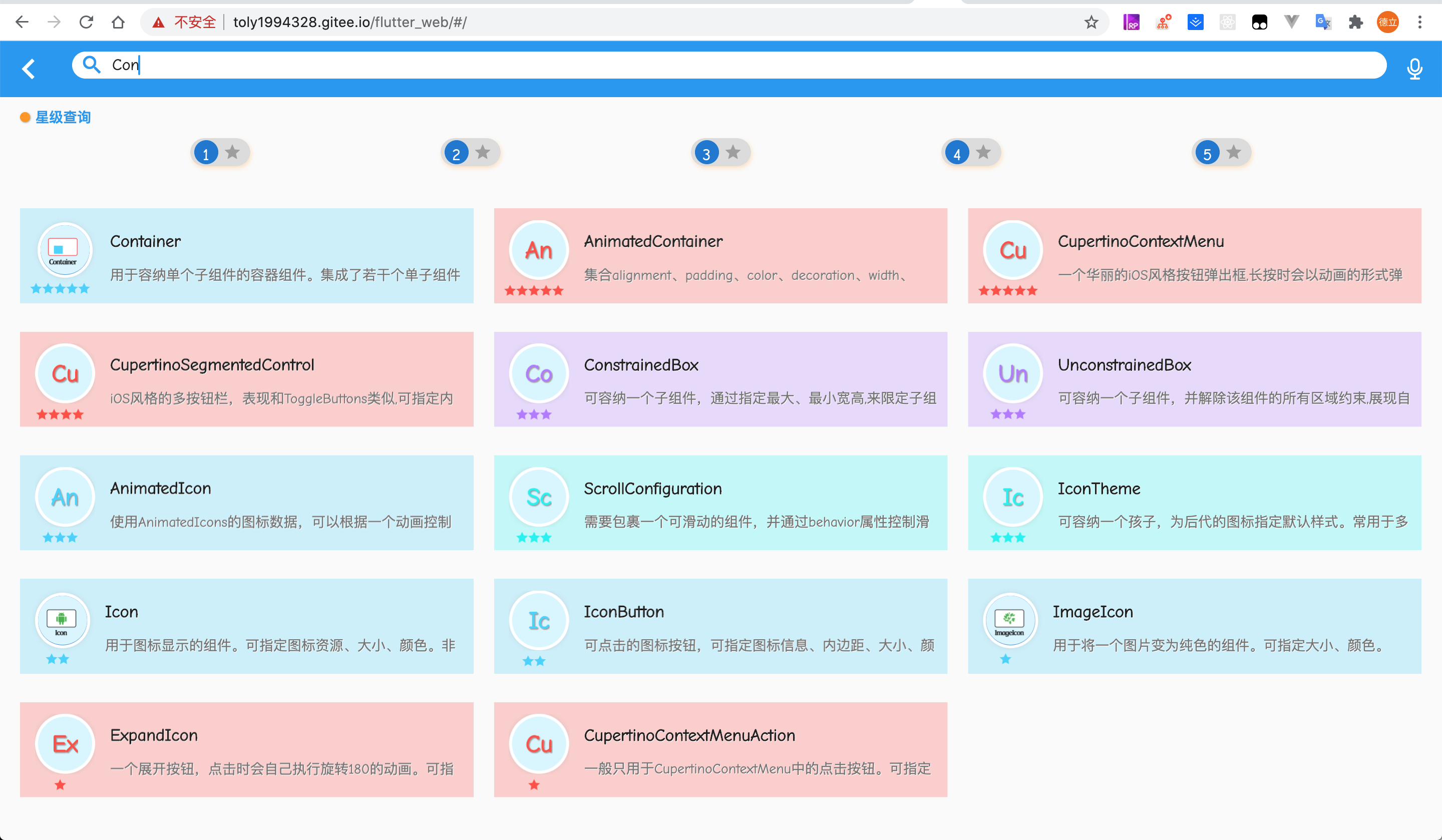
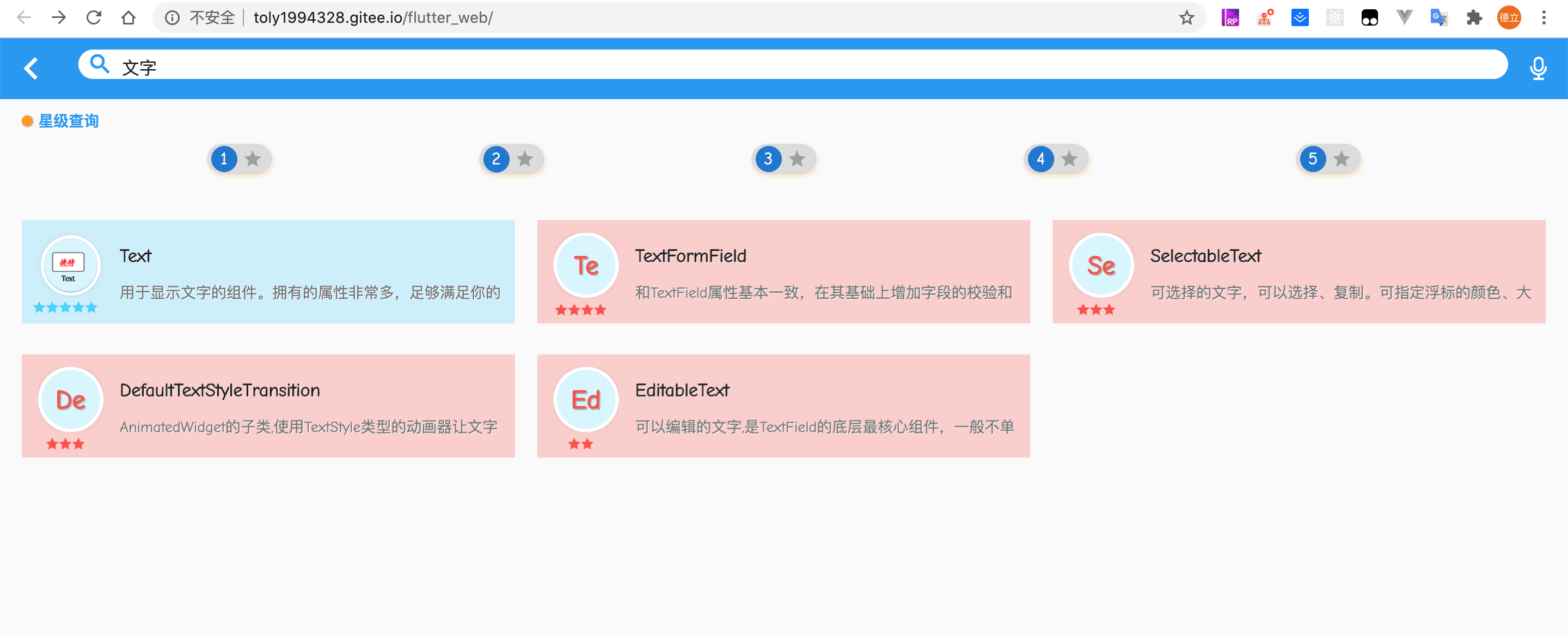
4.支持按组件英文/中文名搜索
你可以通过搜索来查看你想要了解的组件,并且保留星级的查询,支持中文名查询(
虽然很多中文名都是我口胡的,不过有总比没有好)。


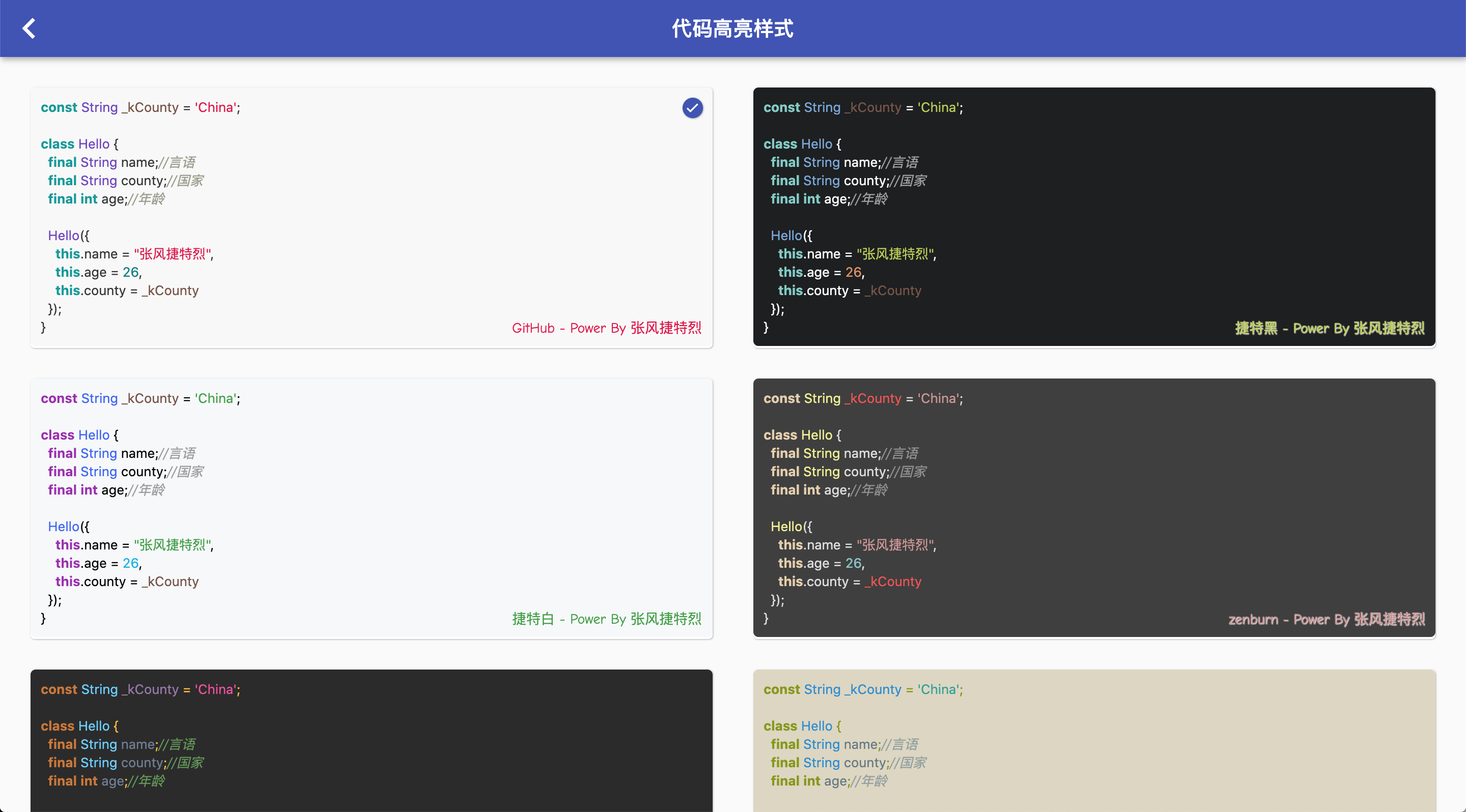
5.支持切换字体、主题样式、代码高亮样式



6.关于数据库
昨天花了一个多小时将Mac版修修改改来适应Web,其中最大的障碍当属
数据库,在没有后台数据接口的情况下,Web端比较棘手。暂时没空做后端接口,所以使用了最笨的方式,用内存数据。
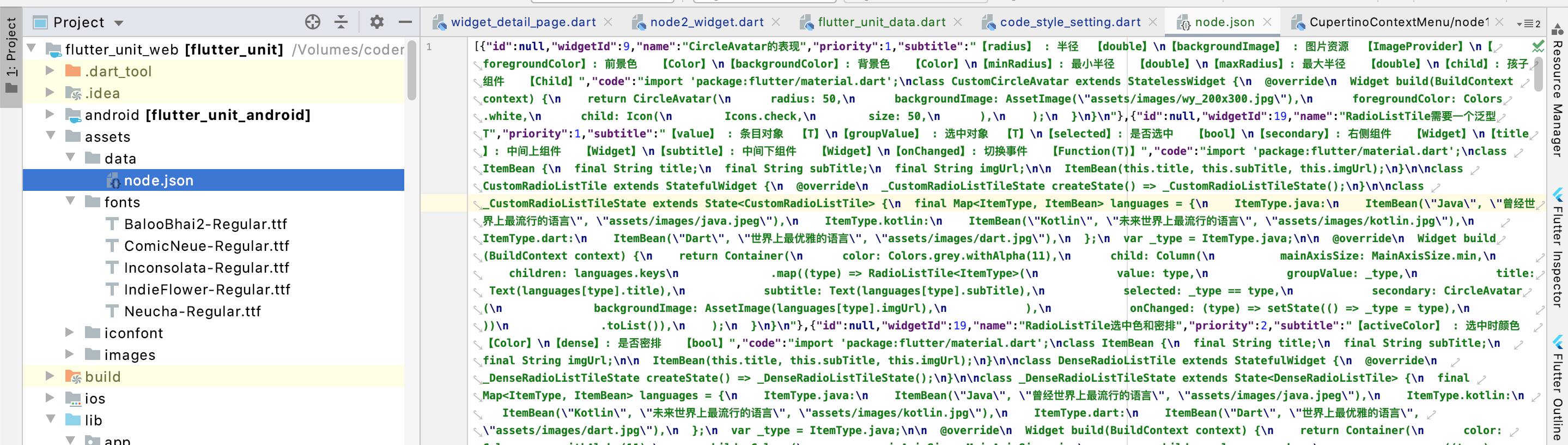
核心是节点的数据,通过解析,转化为json字符串,如何解析渲染。

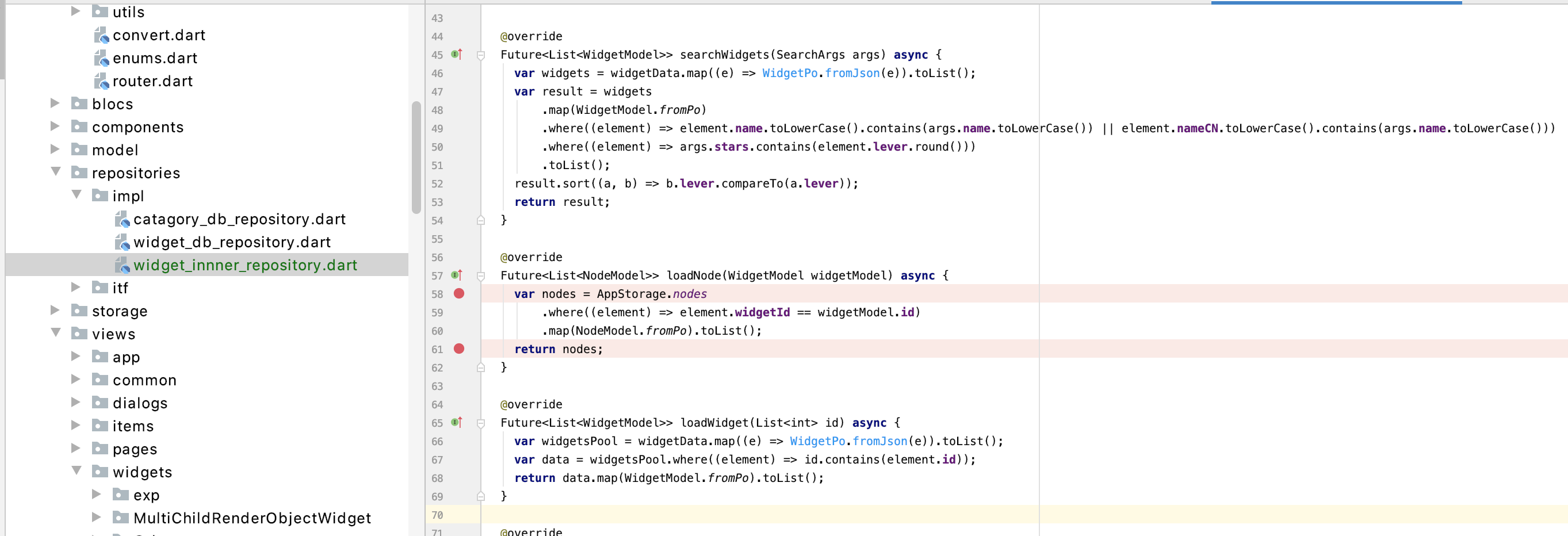
由于使用Bloc,所有数据通过
WidgetRepository的接口访问,拓展起来也比较方便,
以前用的是本地sqlite数据库提供数据CategoryDbRepository, 现在通过本地内存数据数据只要在实现一个WidgetInnerRepository就行了,
未来可能使用网络数据,可以再实现一个WidgetNetRepository,
本质的不同在于数据资源的来向,数据的加载流程和数据的渲染都是一致的,这些代码都不用变,依靠接口来实现拓展。

二、Flutter web项目的打包和发布
1.如何下载FlutterUnit web
flutter sdk版本
Flutter 1.20.0 • channel master • https://github.com/flutter/flutter.git
Framework • revision 77310c152f (5 weeks ago) • 2020-07-07 18:04:02 -0700
Engine • revision d0d6a4c236
Tools • Dart 2.9.0 (build 2.9.0-20.0.dev 69aba23371)
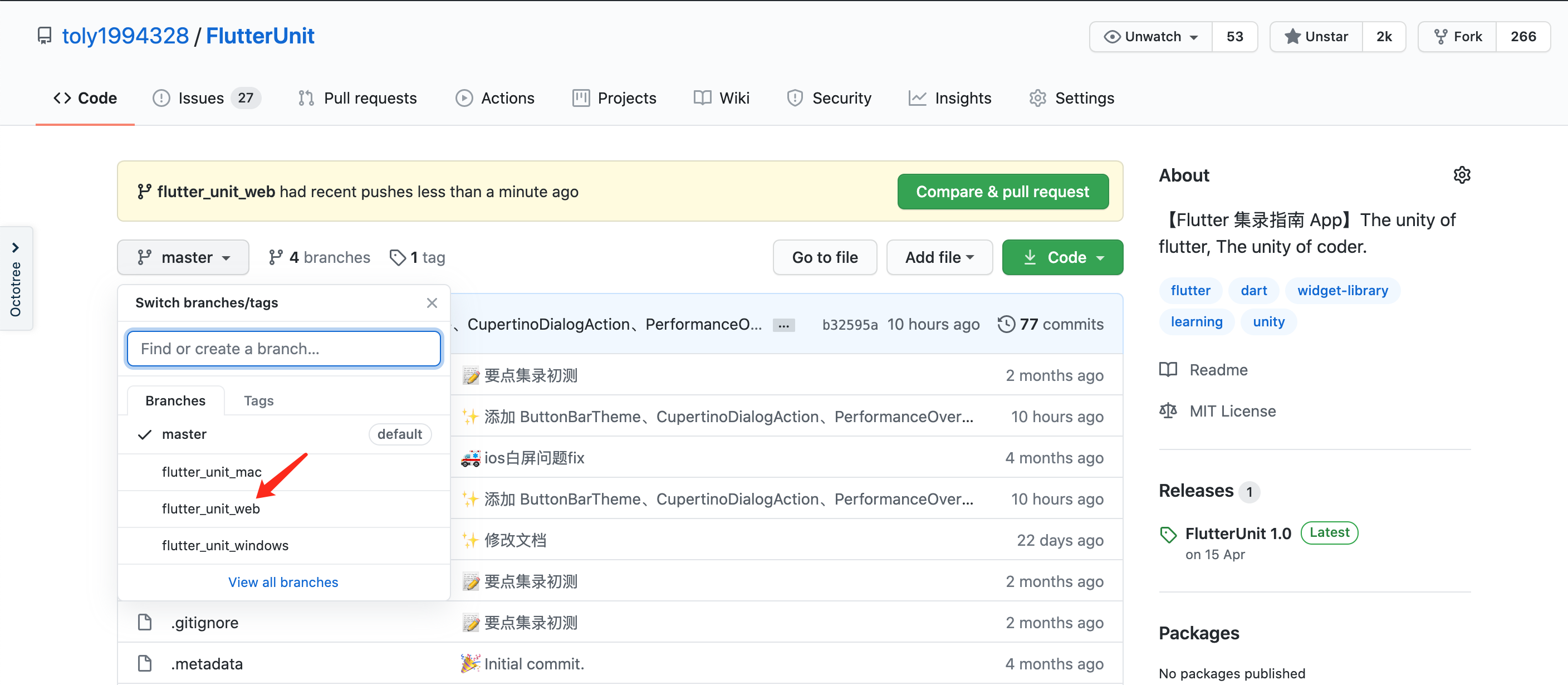
克隆项目
和之前一样,我新建了一个分支
flutter_unit_web

打包项目
命令: flutter build web

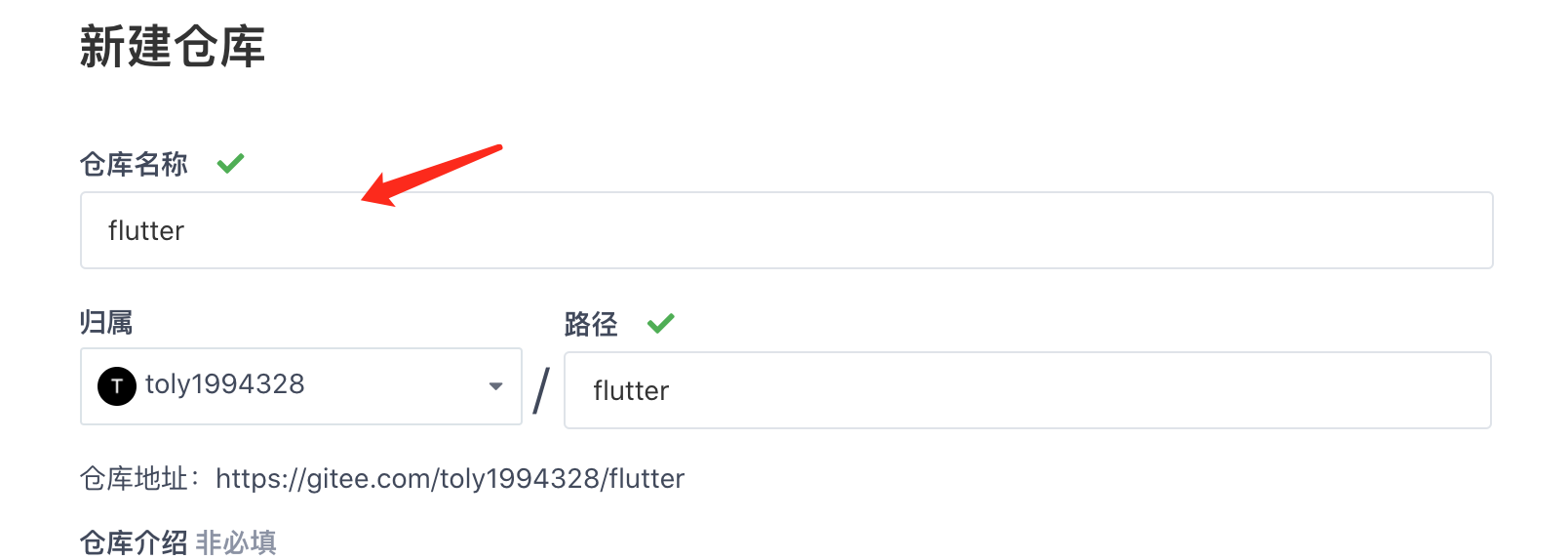
2. 创建gitee page
打包后的文件放在服务器里就行了,不过我的小破站真是太慢了,所以还是用gitee的page吧,当然你也可以用github 的 page。


然后克隆项目,把打包好的web里的文件拷贝进去,add、commit、push即可

发布一下即可


三、FlutterUnit新增组件
| Navidator | IntrinsicWidth | IntrinsicHeight |
基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
资料的朋友,可以添加V获取:vip1024c (备注前端)**
[外链图片转存中…(img-9o2l0EG9-1713208050935)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 877
877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








