在默认情况下,一个页面上的文本信息都是可以被选择的,如图:

实现禁止用户选择:
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
cursor:pointer; //小手指;
cursor:help; //箭头加问号;
cursor:wait; //转圈圈;
cursor:move; //移动光标;
cursor:crosshair; //十字光标
1.移除高亮轮廓
outline:none;
2.自定义光标颜色
只是光标的颜色,而不是输入文字的颜色。
caret-color:pink;
3.自定义 placeholder 样式
//webkit内核的浏览器
input::-webkit-input-placeholder {
color: #c2c6ce;
}
//Firefox版本4-18
input:-moz-placeholder {
color: #c2c6ce;
}
//Firefox版本19+
input::-moz-placeholder {
color: #c2c6ce;
}
//IE浏览器
input:-ms-input-placeholder {
color: #c2c6ce;
}
4.禁止缩放文本域
文本域默认情况下是允许用户手动缩放的,但是这并不是期望的效果。所以往往需要禁止缩放:
textarea{
resize: none;
}
通常情况下,我们通过 rem 来实现自适应布局,vw 算是一个比较另类的玩法吧。通过 vw 来实现就是一行代码解决了:
/基于UI width=750px DPR=2的页面/
html{
font-size: calc(100vw / 7.5);
}
场景:表格着色、边界元素排版
结构:一个 ul 下包含8个 li (代码省略)
ul{
width: 300px;
}
li{
padding: 0 20px;
height: 40px;
line-height: 40px;
color: #fff;
}
/odd表示奇数/
ul>li:nth-child(odd){
background-color: pink;
}
/even表示偶数/
ul>li:nth-child(even){
background-color: aqua;
}
/表示第6个元素(包含)以后的所有元素/
ul>li:nth-child(n+6){
background-color: burlywood;
}
/表示最后一个元素/
ul>li:last-child{
background-color: cornflowerblue;
}
/表示第一个元素/
ul>li:first-child{
background-color: lawngreen;
}
结果:

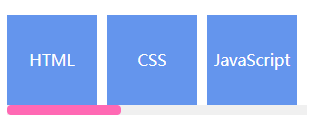
使用场景:横向滚动列表、元素过多但位置有限的导航栏。
ul{
width: 300px;/固定宽度/
height: 100px;
display: flex;
justify-content: space-between;
flex-wrap: nowrap;/元素不换行/
overflow-x: auto;/显示水平滚动条/
overflow-y: hidden;
padding: 0;
}
li{
list-style: none;
height: 90px;
line-height: 90px;
width: 90px;
background-color: cornflowerblue;
margin-left: 10px;
color: #fff;
font-size: 16px;
text-align: center;
flex-basis: 90px;
flex-shrink: 0;
}
ul>li:first-child{
margin-left: 0;
}
/自定义滚动条样式/
ul::-webkit-scrollbar{
height: 10px;
}
ul::-webkit-scrollbar-track{
background-color: #f0f0f0;
}
ul::-webkit-scrollbar-thumb{
border-radius: 4px;
background-color: hotpink;
}
结果:

绝大部分的浏览器都实现了 input 历史记录,可以简化输入的麻烦,但是,有时候弹出的下拉框会挡住页面的其他内容,而且在某些时候也不需要对输入框进行记录,所以这时候就需要将它的提示内容关闭掉。
其中,disableautocomplete 是针对 ie 浏览器的;autocomplete 是针对现代浏览器的。
场景:表单校验
技术要点:通过 pattern 属性指定输入框的正则表达式,伪类 :valid 和 :invalid 校验输入框输入内容。
结构:
样式:
form{
width: 500px;
}
form div{
margin-top: 10px;
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
9)]
[外链图片转存中…(img-AGhWhFPb-1710706576230)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-VZ0BkCUL-1710706576230)]
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








