android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="@string/warehouse"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier7"
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
app:barrierDirection=“end”
app:constraint_referenced_ids=“textView2,textView1” />
</androidx.constraintlayout.widget.ConstraintLayout>
**barrierAllowsGoneWidgets**

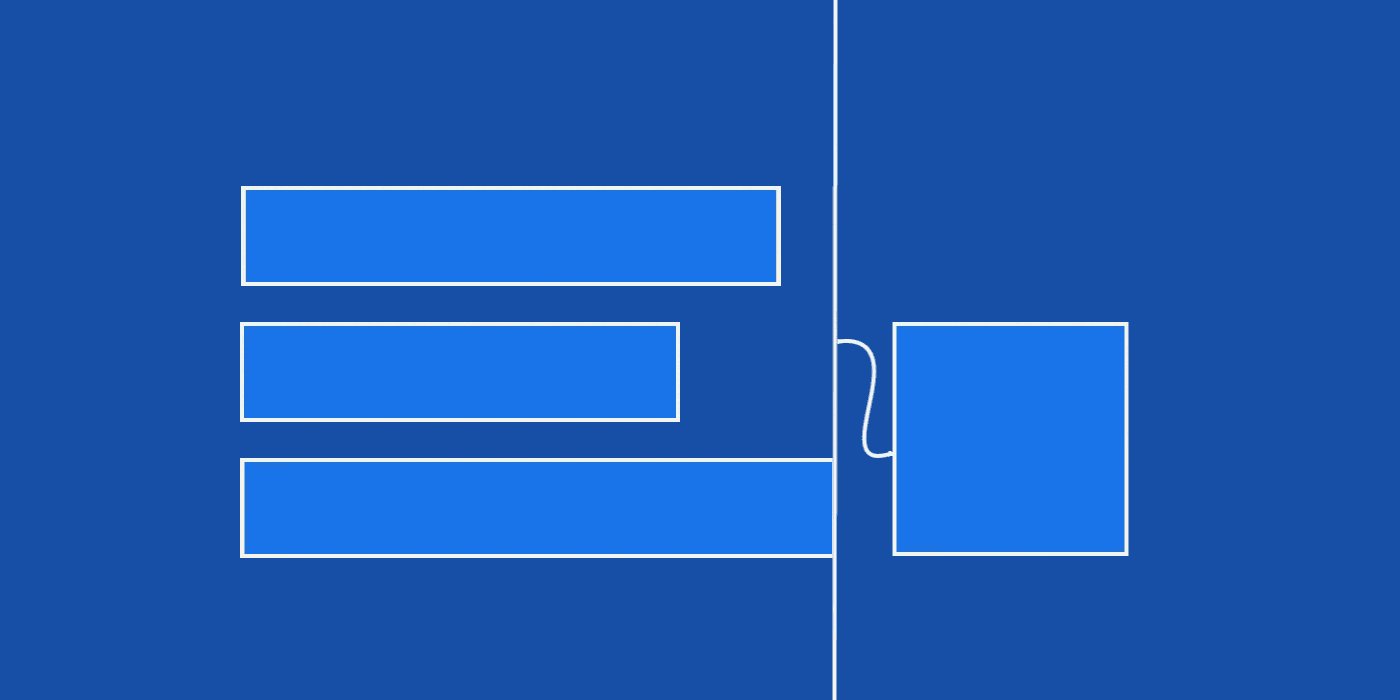
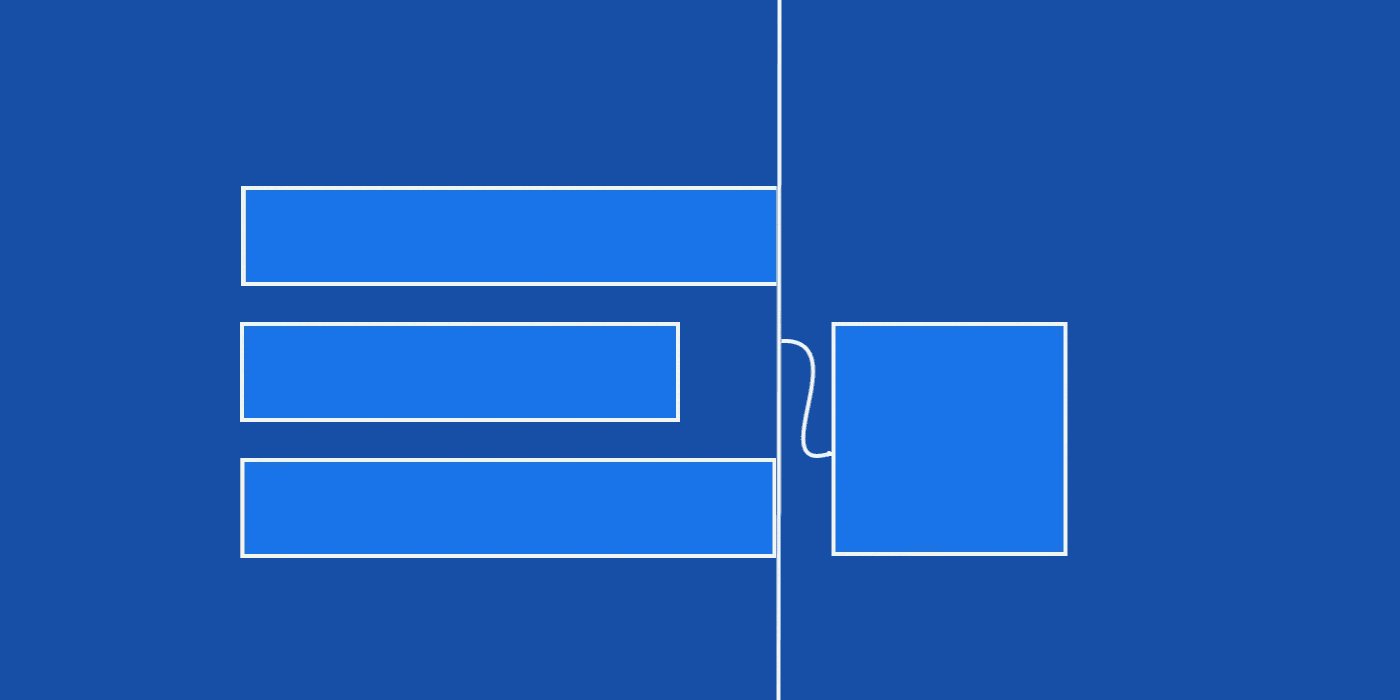
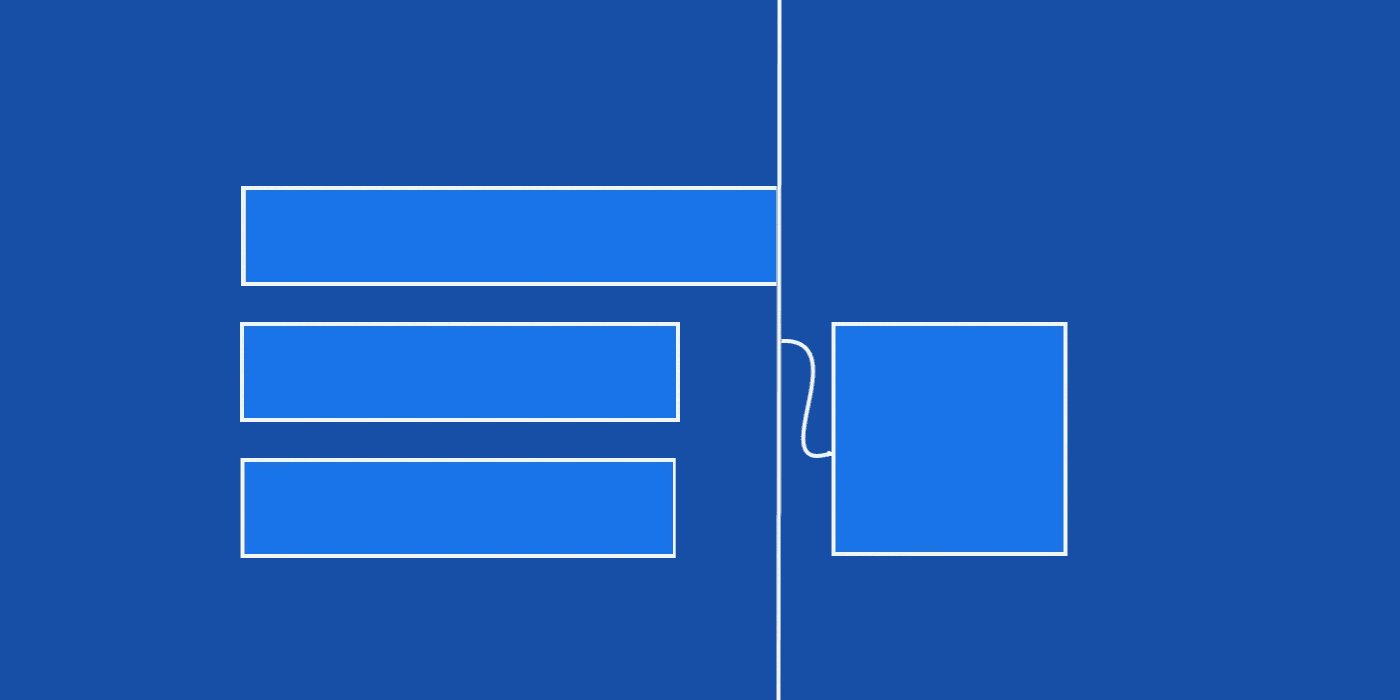
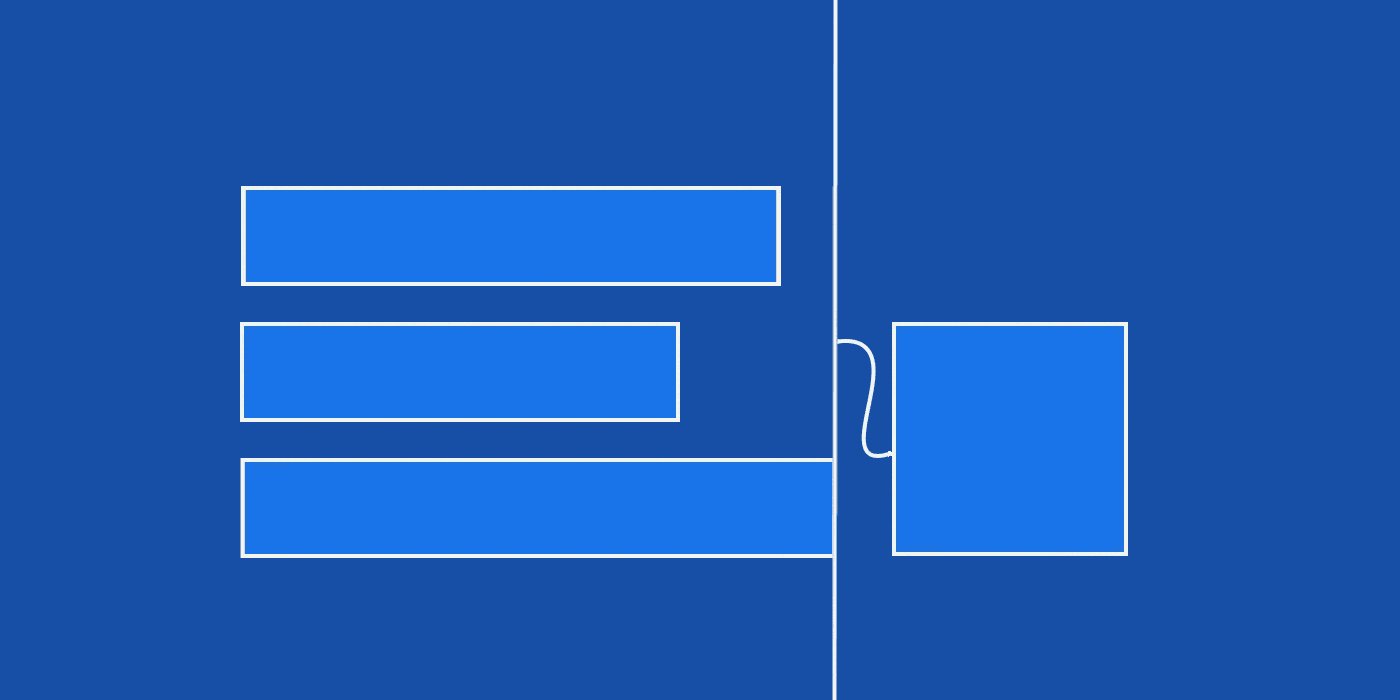
目前button3和button1 button2的top对齐,此时如果button1 Gone了呢?
如上图效果,button1 gone之后,会变为一个点,所以button3顶齐父布局也没问题。但有的时候这不符合我们的需求,我们希望Barrier不要关注Gone的View了,所以谷歌提供了属性`barrierAllowsGoneWidgets`,设为false后,就不在关注Gone的View了,效果如上图,button1 gone之后,button3 不再和父布局顶齐,而是和button2顶齐。
Barrier特别的地方就在于Barrier元素自身。app:barrierDirection 属性决定 Barrier 的方向 - 这里把它放在被引用view的后面。被引用的view 是布局中的view的id列表,用逗号隔开。
借用一张图 来自[medium.com/androiddeve…](
)

#### Group
使用组,您可以将某些视图分组在一起。不要把这与Android中的普通ViewGroups混淆。ConstraintLayout中的一个组**仅包含对视图ID的引用,而不将组合中的视图嵌套**。这样一来,您可以设置组中控件的可见性仅通过设置组的可见性就行了,而无需设置每个视图的可见性。这对于诸如错误屏幕或加载屏幕的事情是有用的,其中一些元素需要一次更改其可见性
其可使用到的属性为:
* constraint\_referenced\_ids:指定所引用控件的 id。
<androidx.constraintlayout.widget.Group
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:visibility=“gone”








 本文是关于ConstrainLayout的使用教程,通过示例展示了如何设置 Barrier 和 Group。同时探讨了Android开发的未来前景,对于移动开发人员具有指导意义。
本文是关于ConstrainLayout的使用教程,通过示例展示了如何设置 Barrier 和 Group。同时探讨了Android开发的未来前景,对于移动开发人员具有指导意义。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 661
661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








