- 纵向:Top、Bottom、Baseline(文本底部的基准线)
根据布局中的其他元素或视图, 确定View在屏幕中的位置, 受到三类约束, 即其他视图, 父容器(parent), 基准线(Guideline).
layout_constraint[本源位置]_[目标位置]="[目标ID]"
例如:
app:layout_constraintBottom_toBottomOf="@+id/constraintLayout"
约束当前View的底部至目标View的底部, 目标View是constraintLayout. 即, 把当前View的底部对齐到constraintLayout的底部.
eg:
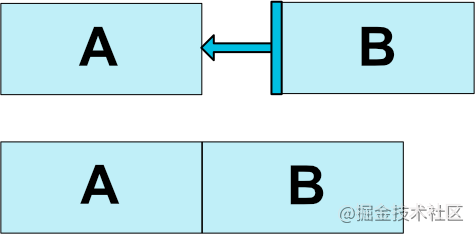
通常是一条边向另一条边添加约束,就像下面按钮B要定位在按钮A的右边一样:

<Button android:id="@+id/buttonA" … />
<Button
android:id="@+id/buttonB" …
app:layout_constraintLeft_toRightOf="@+id/buttonA" />
这样系统就会知道按钮B的左侧被约束在按钮A的右侧,这里的约束可以理解为边的对齐。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3950
3950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








