先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
npm ERR! code EEXIST
npm ERR! errno -4075
npm ERR! syscall mkdir
npm ERR! EEXIST: file already exists, mkdir ‘C:\Users\Administrator\AppData\Roam ing\npm\node_modules@vue\cli\node_modules\download’
npm ERR! File exists: C:\Users\Administrator\AppData\Roaming\npm\node_modules@v ue\cli\node_modules\download
npm ERR! Move it away, and try again.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache_logs\2019-03-16T1 1_58_02_331Z-debug.log
错误2
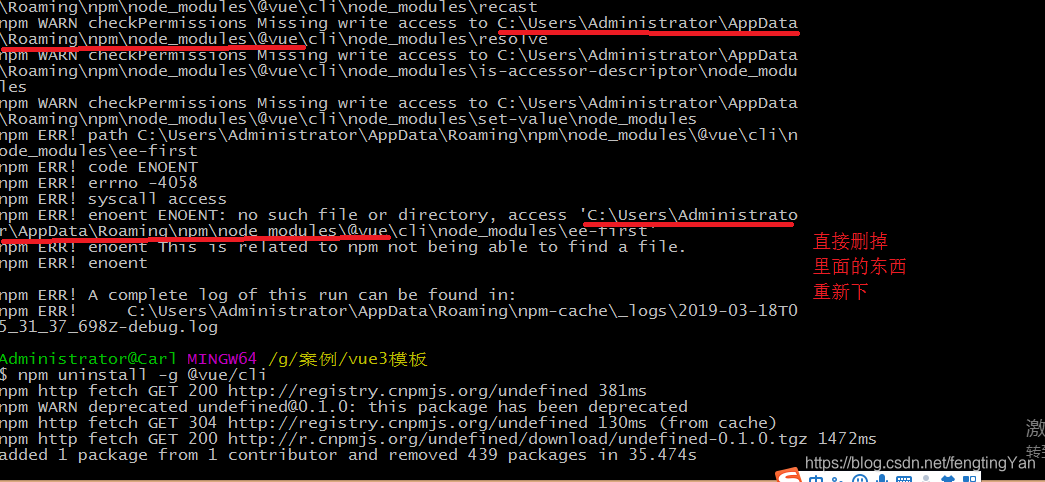
 解决办法:
解决办法: 直接删掉全局安装的vue的模块包,
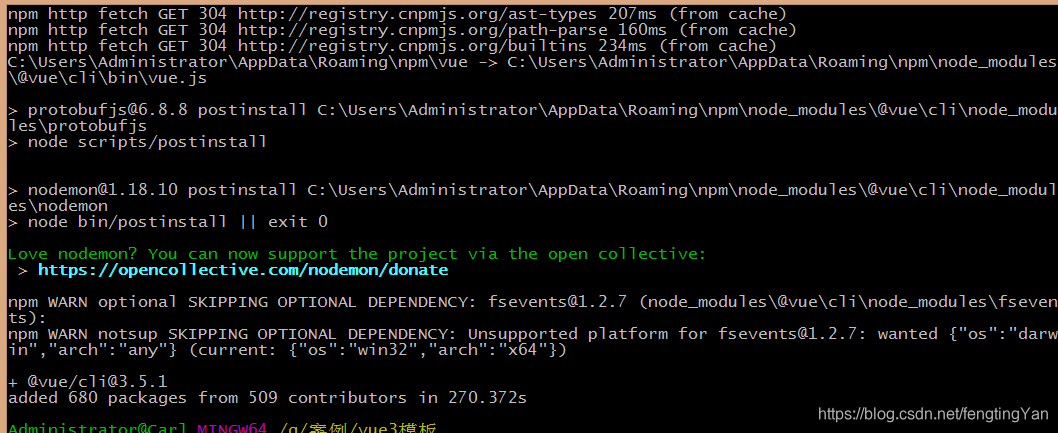
下好了

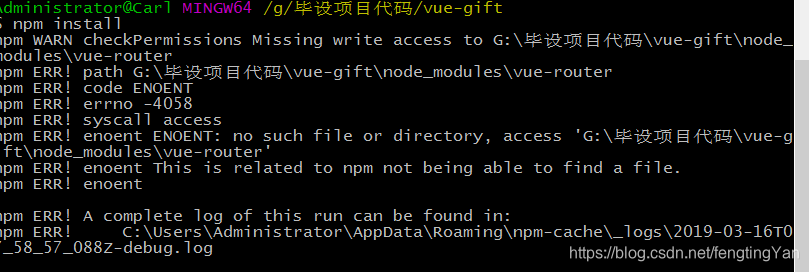
5 errno -4058 又是这个错

网上有人说这样,但是我的不管用
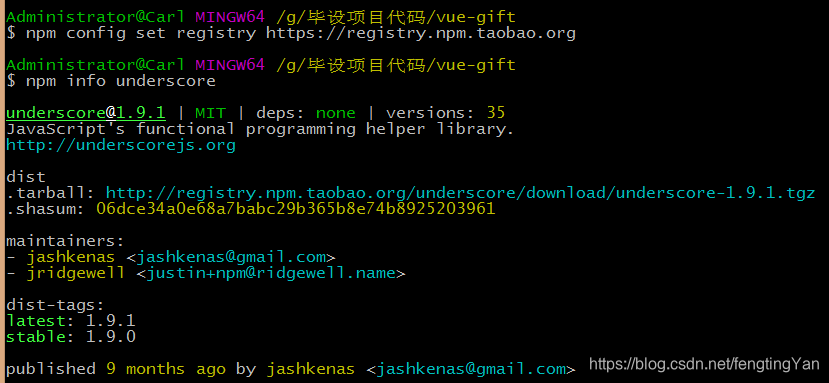
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
https://github.com/npm/npm/issues/10187

4 显示出来安装的过程
npm config set loglevel=http
打开这个你会看到所有的 HTTP 请求,除此之外如果还有 \ 长时间打转,那就是外部模块的编译过程,一个字:等。
具体地址可参考 https://docs.npmjs.com/misc/config
3 网不好,停止不动了,好心烦
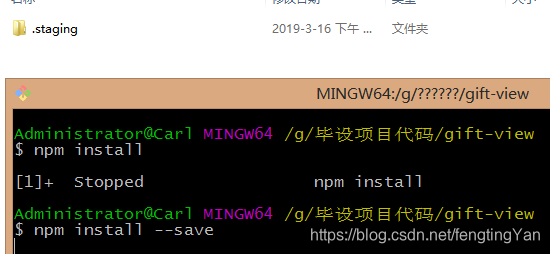
2 node_modules文件夹下的.staging是什么
首先 npm install的时候最好都是用系统的控制台而不是其他的控制台,比如git bash或者VScode里面的终端。如果用这些,那么执行命令时首先会走这些软件,那么不是直接去链接这些包资源,仿佛中间隔了一堵墙,增加了困难,再加上网速受限的话,要么报错,要么出现staging,好一点的顶多速度慢一些,但是这也会影响效率。.staging是在运行过程中出现的,当真正install所有包之后,node_modules里面的包就会显示正常,也就是,出现这个就是没有加载完,没有完成到最好。总之,使用cmd系统控制台是没问题的。
链接:https://www.jianshu.com/p/305b632ea3dd
1 通过npm命令来删除node_modules文件夹
首先通过npm安装删除工具
npm install rimraf -g
安装淘宝镜像后可以使用
cnpm install rimraf -g 命令行语句,速度会更快
在使用删除命令
rimraf node_modules
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
V获取:vip1024c (备注前端)**
[外链图片转存中…(img-pGLtspKS-1713153310462)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1709
1709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








