rules={[
{ required: true, message: '请输入设备名称' },
{
pattern: new RegExp(/^[A-Za-z0-9\_\-]{4,6}$/, 'g'),
message: '请输入4位以上,64以下字符的设备状态码'
},
{
pattern: new RegExp(/[A-Za-z0-9\_\-]/, "g"),
message: '只能输入字母、数字、下划线(_)、连接符(-)'
},
]}


关键代码:
<Form.Item
label='上限值'
name='maxValue'
rules={[
{
required: false,
pattern: new RegExp(/^[1-9]\d*$/, "g"),
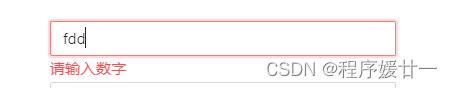
message: '请输入数字'
},
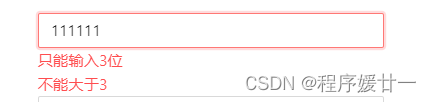
{ max: 3, message: '只能输入3位' },
{
transform: (value: any) => {
if (value > 3) {
return Promise.resolve();
}
},
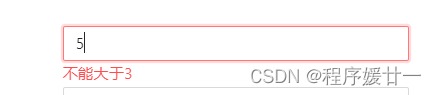
message: '不能大于3'
}
]}
>
<Input placeholder='请输入上限值' />
</Form.Item>




















 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








