1. 配置路由规则
1)由于商品详情页,需要带商品的Id,所以在配置路由的时候,需要使用params占位。
2)使用声明式导航在search页,当点击时,进行路由跳转
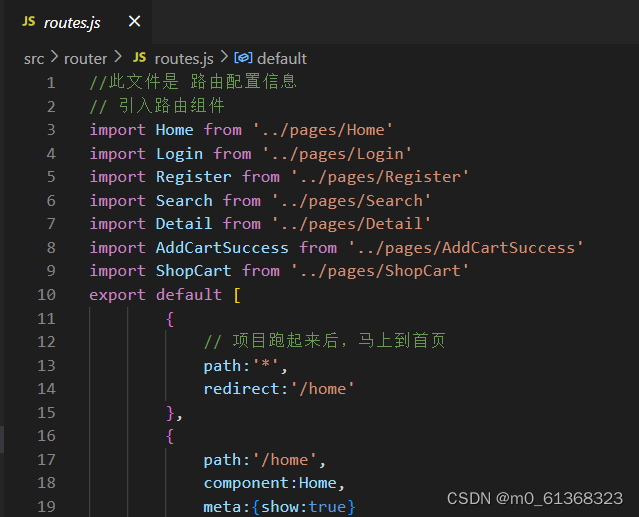
注意:当路由规则较多的时候,我们可以单独建立一个文件来配置路由信息。
重新创建一个routes.js文件,引入路由组件和路由规则都写在这里面。

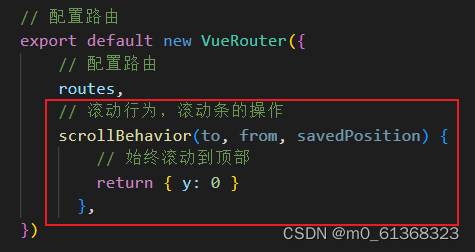
2.配置滚动条
当跳转到详情页时,滚动条需要处于最上方,此时在路由器中添加一个scrollBehavior函数。

3.详情页的请求数据和渲染数据(与search类似)
在api的index.js文件中,写接口,从后台获取数据
进行仓库三连环
获取数据
渲染数据。
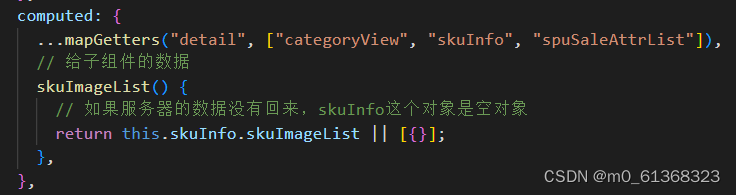
注意:getters里面的写法,请求数据是异步操作,所以一开始数据是空对象,所以读取空对象上的属性会报错,可以先加一个或空,来解决服务器报错问题。

4.放大镜展示数据
图片的数据在父组件中,需要使用父向子传值。
由于图片在一个数组里面,原先是一个空数组,所以请求会报错,我们添加一个或 [] 可以解决问题。

5.放大镜下边的轮播图展示数据
1)轮播图的三个步骤,引包---搭建页面---添加js
这里还是需要使用watch+$nextTick 因为和之前的一样,数据过来了,但是不能保证v-for执行完成了。
2)动态添加active样式(不用hover)
6.放大镜和轮播图联动
当点击轮播图的图片时,放大镜进行展示轮播图里的图片。
放大镜和轮播图属于兄弟组,所以使用全局事件总线来传值。
步骤:
先给放大镜绑定全局事件总线,再在轮播图中触发事件,然后把图片的索引值传给放大镜。放大镜触发事件回调后,修改当前响应式数据。把当前索引值通过data给计算属性中的imgObj。vue检测到data的改变,重新解析模板,更新页面.
7.放大镜效果

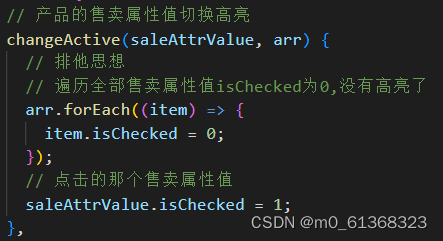
8.产品的售卖属性
使用排他思想
通过元素里的isChecked属性,来判断是亮还是不亮

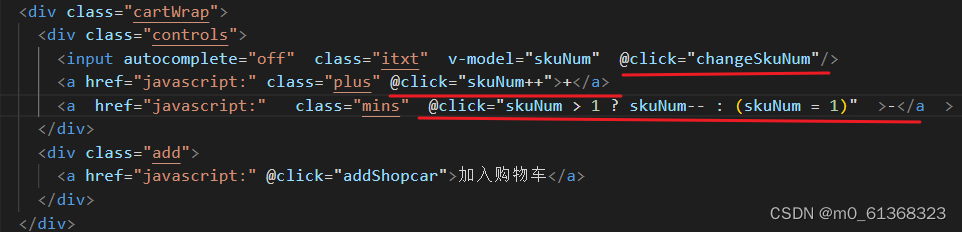
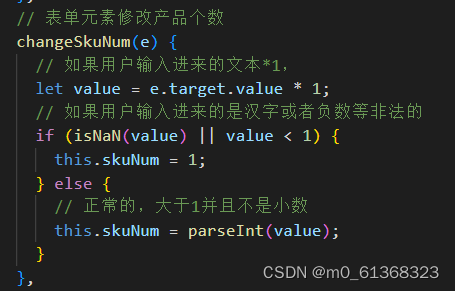
9.购买产品个数的加减操作
通过使用v-model来绑定产品的数量
























 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








