目录
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
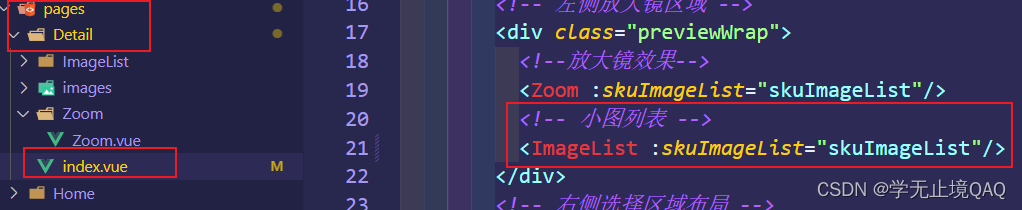
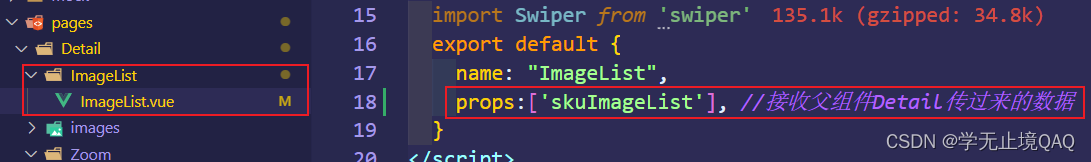
2.我们在子组件ImageList.vue中通过props接收到父组件Detail传递过来的数据编辑
3.我们发现ImageList.vue中的结构是轮播图的结构
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求1:
展示放大镜下面的小图
所以父组件Detail也要把数据传给子组件小图列表,











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








