修改,右键查找到的快捷键。

然后组合自己喜欢的快捷键按上去,如果有冲突有提示的,改完点击OK就行了。

==================================================================
| 快捷键 | 描述 |
| :-- | :-- |
| Ctrl + F | 当前文件文本查找 |
| Ctrl + R | 当前文件文本替换 |
| Ctrl + Z | 撤销 |
| Ctrl + Y | 删除光标行 |
| Ctrl + X | 剪切光标行 |
| Ctrl + C | 复制光标行 (或者选中后单独复制) |
| Ctrl + V | 粘贴 |
| Ctrl + D | 复制光标行 |
| Ctrl + N | 根据输入的类名查找类文件 |
| Ctrl + G | 在当前文件跳转到指定行处 |
| Ctrl + U | 前往当前光标所在的方法的父类的方法 / 接口定义 |
| Ctrl + B | 进入光标所在的方法/变量的接口或是定义出处,等效于 Ctrl + 左键单击 |
| Ctrl + H | 显示当前类的层次结构 |
| Ctrl + / | 注释光标所在行代码,会根据当前不同文件类型使用不同的注释符号 |
| Ctrl + F1 | 在光标所在的错误代码出显示错误信息 |
Ctrl + F |当前文件文本查找

Ctrl + R |当前文件文本替换

Ctrl + Z |撤销
使用sout快捷写出语句 System.out.println();

用快捷键 ctrl+z 退回sout。

Ctrl + Y |删除光标行
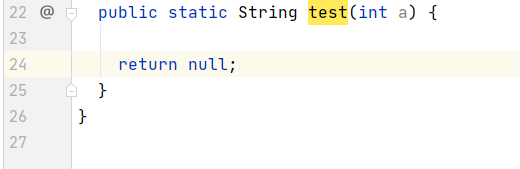
删除上一例子的sout

Ctrl + X |剪切光标行
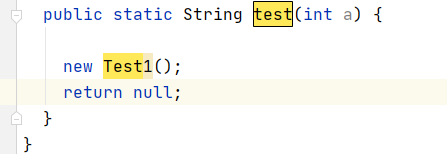
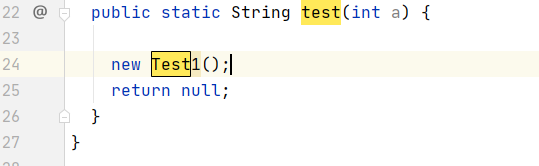
使用快捷键剪切24行的 new Test1()


Ctrl + C |复制光标行 (或者选中后单独复制)
复制24行的 new Test1()

Ctrl + V |粘贴
在下一行粘贴上一步中的复制代码

Ctrl + D |复制光标行
将25行的代码往下复制一行

Ctrl + N |根据输入的类名查找类文件

Ctrl + G |在当前文件跳转到指定行处


Ctrl + U |前往当前光标所在的方法的父类的方法 / 接口定义

在print方法处,按下快捷键 Ctrl + U后。

Ctrl + H |显示当前类的层次结构
在B类按下ctrl+h后,可以看到层次结构。

Ctrl + B |进入光标所在的方法/变量的接口或是定义出处,等效于 Ctrl + 左键单击
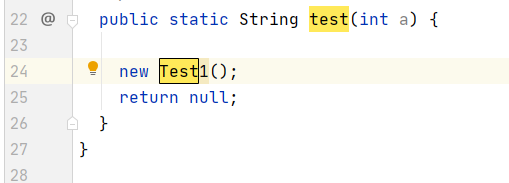
在26行Test1处,按下Ctrl + B后

跳转到Test1类

Ctrl + / |注释光标所在行代码,会根据当前不同文件类型使用不同的注释符号

Ctrl + F1 |在光标所在的错误代码出显示错误信息

| 快捷键 | 描述 |
| :-- | :-- |
| Alt + F3 | 选中文本,逐个往下查找相同文本,并高亮显示 |
| Alt + F7 | 查找光标所在的方法 / 变量 / 类被调用的地方 |
| Alt + Enter | IntelliJ IDEA 根据光标所在问题,提供快速修复选择,光标放在的位置不同提示的结果也不同 |
| Alt + Insert | 代码自动生成,如生成对象的 set / get 方法,构造函数,toString() 等 |
Alt + F3 |选中文本,逐个往下查找相同文本,并高亮显示
光标选中了n字母,按下Alt + F3

Alt + F7 |查找光标所在的方法 / 变量 / 类被调用的地方
Test1类的test方法,在另外类中的使用情况,一目了然。

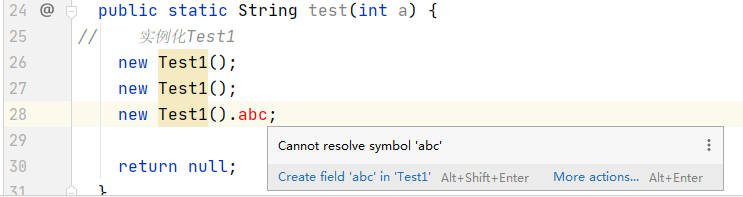
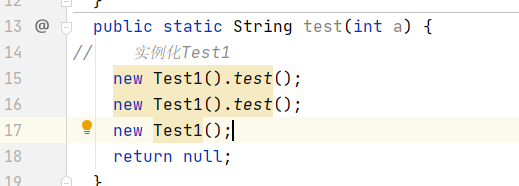
Alt + Enter |IntelliJ IDEA 根据光标所在问题,提供快速修复选择,光标放在的位置不同提示的结果也不同
在创建的实例中写了不存在的属性或者方法调用。

Alt + Enter后

Alt + Insert |代码自动生成,如生成对象的 set / get 方法,构造函数,toString() 等
/**
-
@author 编程界明世隐
-
@title: Student
-
@projectName MyTest
-
@description: 123
-
@date 2021/10/6 15:49
*/
public class Student {
private String name;//名字
private int age;//年龄
private String phone;//电话
}
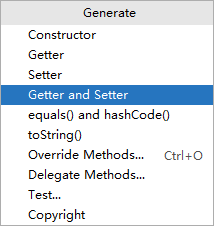
Alt + Insert,并选中Getter and Setter

按住shift或者ctrl,把需要的属性选中,然后点击OK。

完成后:
/**
-
@author 编程界明世隐
-
@title: Student
-
@projectName MyTest
-
@description: 123
-
@date 2021/10/6 15:49
*/
public class Student {
private String name;//名字
private int age;//年龄
private String phone;//电话
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
| 快捷键 | 描述 |
| :-- | :-- |
| Ctrl + Alt + L | 格式化代码,可以对当前文件和整个包目录使用 |
| Ctrl + Alt + O | 优化导入的类,可以对当前文件和整个包目录使用 |
| Ctrl + Alt + B | 在某个调用的方法名上使用会跳到具体的实现处,可以跳过接口 |
| Ctrl + Alt + F7 | 显示使用的地方。寻找被该类或是变量被调用的地方,用弹出框的方式找出来 |
Ctrl + Alt + L |格式化代码,可以对当前文件和整个包目录使用
格式化前

格式化后

Ctrl + Alt + O |优化导入的类,可以对当前文件和整个包目录使用
代码中有import applet包和java.util.List,但实际上他们没有用到。

按下Ctrl + Alt + O后,这两个导入被删除了。

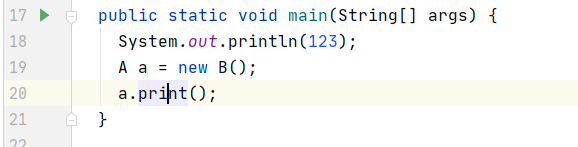
Ctrl + Alt + B |在某个调用的方法名上使用会跳到具体的实现处,可以跳过接口

会直接跳转到B类的print方法,A会被跳过

Ctrl + Alt + F7 |显示使用的地方。寻找被该类或是变量被调用的地方,用弹出框的方式找出来

| 快捷键 | 描述 |
| :-- | :-- |
| Ctrl + Shift + F | 根据输入内容查找整个项目 或 指定目录内文件 |
| Ctrl + Shift + R | 根据输入内容替换对应内容,范围为整个项目 或 指定目录内文件 |
| Ctrl + Shift + Z | 取消撤销 |
| Ctrl + Shift + U | 对选中的代码进行大 / 小写轮流转换 |
| Ctrl + Shift + I | 快速查看光标所在的方法 或 类的定义 |
| Ctrl + Shift + Space | 智能代码提示 |
| Ctrl + Shift + Enter | 自动结束代码,行末自动添加分号 |
Ctrl + Shift + F |根据输入内容查找整个项目 或 指定目录内文件

Ctrl + Shift + R |根据输入内容替换对应内容,范围为整个项目 或 指定目录内文件

Ctrl + Shift + Z |取消撤销

删除18行的打印语句

然后按 ctrl+z进行撤销。

但是我有想取消这次撤销,于是按下Ctrl + Shift + Z,就是玩。

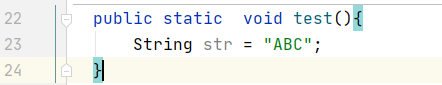
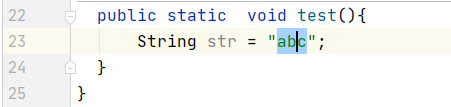
Ctrl + Shift + U |对选中的代码进行大 / 小写轮流转换

将ABC换成小写,使用Ctrl + Shift + U。

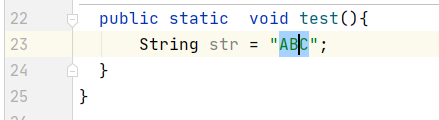
在使用 Ctrl + Shift + U将小写“abc”转换成“ABC”。

Ctrl + Shift + I |快速查看光标所在的方法 或 类的定义
查看Test1类的定义,窗口方式

Ctrl + Shift + Space |智能代码提示

Ctrl + Shift + Enter |自动结束代码,行末自动添加分号

Ctrl + Shift + Enter后自动在末尾加入分号。

换行,就是如果我们当前光标在某行代码的前面,我想换行,得移动到最后,再按回车,如果我Ctrl + Shift + Enter,就可以直接换到下一行。

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

cript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-VfINwBZp-1712725153377)]






















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








