WXSS具有CSS大部分特性,同时,WXSS还对CSS进行了扩充以及修改,以适应微信小程序的开发。与CSS相比,WXSS扩展的特性有:
①rpx尺寸单位
②@import样式导入
1.rpx单位
rpx ( responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)。在不同大小的设备上1rpx等于的px不同。
小程序在不同设备上运行的时候,会自动把 rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。在标准iPhone6上 2rpx=1px。
2.@import样式导入
@import "需要引用的文件的路径;全局样式和局部样式
定义在app.wxss中的样式称为全局样式,会作用于文件中的每一个页面。
在页面的.wxss文件中定义的样式成为局部样式,仅作用于当前页面。
注意:
①当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式。
②当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式。
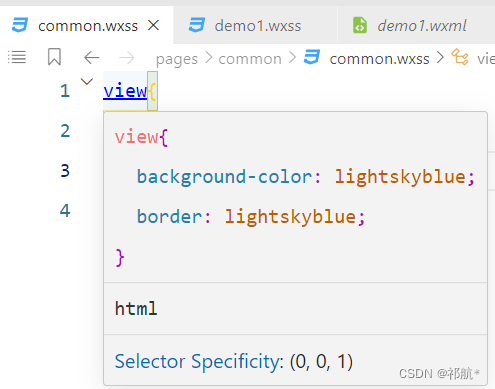
例如此处view的权重即为(0,0,1)






















 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








