Vue.component(“counter”,{
template: “<button @click=‘num++’>Button{{num}}”,
data(){
return {
num: 1
}
}
})
样例:
运行结果:

组件的复用:
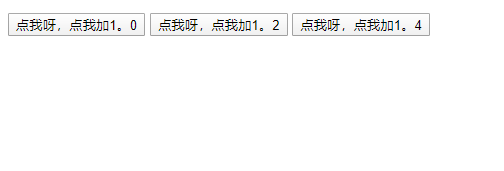
定义好的组件,可以任意复用多次:
效果:

组件的data属性必须是一个函数而不是一个对象,因此每个实例可以维护一份被返回对象的独立的拷贝,每个组件之间互不干扰,都有自己的count值。
全局注册会随着Vue的加载而加载,造成不必要的浪费。因此,对于一些并不频繁使用的组件,我们会采用局部注册。(局部组件只能在当前的Vue实例中使用)
const hello={
template: “
data(){
return {
name: “小明”
}
}
}
然后在Vue中使用它:
…
var app = new Vue({
el:“#app”,
//components:当前vue对象子组件集合, key: value(子组件名称: 组件对象名)当名称和对象名一样时可以只写一个
components:{
hello: hello // 将定义的对象注册为组件
}
})
运行结果:

通常一个单页应用会以一棵嵌套的组件树的形式来组织:

-
页面首先分成了顶部导航、左侧内容区、右侧边栏三部分
-
左侧内容区又分为上下两个组件
-
右侧边栏中又包含了3个子组件
各个组件之间以嵌套的关系组合在一起,那么这个时候不可避免的会有组件间通信的需求。
props(父向子传递)
1. 父组件使用子组件时,自定义属性(属性名任意,属性值为要传递的数据)
2. 子组件通过props接收父组件数据,通过自定义属性的属性名
父组件使用子组件,并给子主键传递属性:
效果:

props验证
我们定义一个子组件,并接收复杂数据:
…
Vue.component(“counter”,{
//子组件模板有且只有一个根标签
template: “<button @click=‘num1++,num2++’>{{num1}}+{{num2}}={{num1+num2}}”,
props: {
num1: {
type: Number,
default: 0
},
num2: {
type: Number,
default: 0
}
}
})
const app= new Vue({
el:“#app”,
data: {
num1: 1,
num2: 2
}
})
子组件可以对 items 进行迭代,并输出到页面。 props:定义需要从父组件中接收的属性
-
items:是要接收的属性名称
-
type:限定父组件传递来的必须是数组
-
default:默认值
-
required:是否必须
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告,但还是会执行
运行效果:

type类型,可以有:

子向父的通信:$emit
子组件接收到父组件属性后,默认是不允许修改的。既然只有父组件能修改,那么加和减的操作一定是放在父组件:
const app= new Vue({
el:“#app”,
data: {
num: 0
},
methods:{
incr(){
this.num++;
}
}
})
但是,点击按钮是在子组件中,那就是说需要子组件来调用父组件的函数,怎么做?
我们可以通过v-on指令将父组件的函数绑定到子组件上:
<counter :num1=“num” @incr1=“incr()”>
<counter :num1=“num” @incr1=“incr()”>
<counter :num1=“num” @incr1=“incr()”>
在子组件中定义函数,函数的具体实现调用父组件的实现,并在子组件中调用这些函数。当子组件中按钮被点击时,调用绑定的函数:
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

自学几个月前端,为什么感觉什么都没学到??
这种现象在很多的初学者和自学前端的同学中是比较的常见的。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。






















 20万+
20万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








