
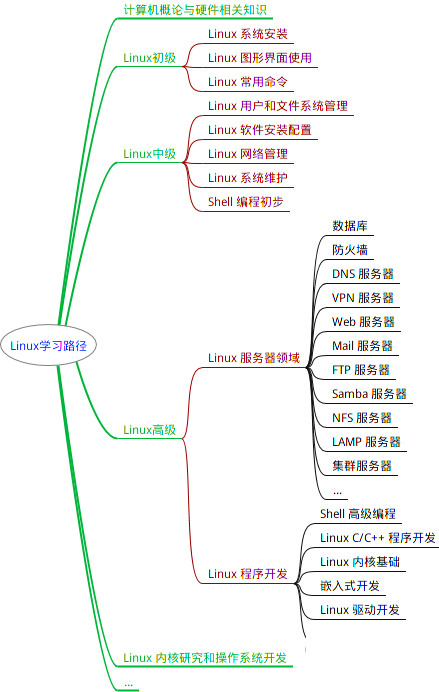
最全的Linux教程,Linux从入门到精通
======================
-
linux从入门到精通(第2版)
-
Linux系统移植
-
Linux驱动开发入门与实战
-
LINUX 系统移植 第2版
-
Linux开源网络全栈详解 从DPDK到OpenFlow

第一份《Linux从入门到精通》466页
====================
内容简介
====
本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。本书第1版出版后曾经多次印刷,并被51CTO读书频道评为“最受读者喜爱的原创IT技术图书奖”。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。本书附带1张光盘,内容为本书配套多媒体教学视频。另外,本书还为读者提供了大量的Linux学习资料和Ubuntu安装镜像文件,供读者免费下载。

本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。
需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
配置:
module.exports = {
// ...
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
};
(2) 文件加载器
安装 file-loader:
npm install --save-dev file-loader
配置:
module.exports = {
// ...
module: {
rules: [
{
test: /\.(png|svg|jpg|jpeg|gif)$/,
use: ['file-loader']
}
]
}
};
2. 插件
插件可以执行更广泛的任务,如优化、压缩等。以下是一些常用插件的示例:
(1) HtmlWebpackPlugin
安装 html-webpack-plugin:
npm install --save-dev html-webpack-plugin
配置:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// ...
plugins: [
new HtmlWebpackPlugin({
title: 'My App',
template: './src/index.html'
})
]
};
(2) CleanWebpackPlugin
安装 clean-webpack-plugin:
npm install --save-dev clean-webpack-plugin
配置:
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
// ...
plugins: [
new CleanWebpackPlugin()
]
};
四、开发与生产环境
1. 模式
Webpack 支持两种模式:开发(development)和生产(production)。开发模式不会执行代码压缩和优化,而生产模式会对代码进行压缩和优化。在 webpack.config.js 文件中设置模式:
module.exports = {
// ...
mode: 'development' // 或 'production'
};
2. 开发服务器
安装 webpack-dev-server:
npm install --save-dev webpack-dev-server
配置:
module.exports = {
// ...
devServer: {
contentBase: path.join(__dirname, 'dist'),
compress: true,
port: 9000
}
};
五、示例项目
以下是一个简单的 Webpack 示例项目:
- 创建目录结构:
my-app/
|-- src/
| |-- index.html
| |-- index.js
| |-- styles.css
| |-- image.png
|-- package.json
|-- webpack.config.js
- 填充 src 目录中的文件:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My App</title>
</head>
<body>
<div id="app"></div>
<script src="bundle.js"></script>
</body>
</html>
index.js
import './styles.css';
import imgSrc from './image.png';
const app = document.getElementById('app');
app.innerHTML = `
<h1>Hello, Webpack!</h1>
<img src="${imgSrc}" alt="Webpack Logo" />
`;
styles.css
body {
font-family: Arial, sans-serif;
text-align: center;
}
h1 {
color: #2c3e50;
}
img {
width: 150px;
height: 150px;
}
- 在 webpack.config.js 中配置加载器和插件:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
mode: 'development',
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/,
use: ['file-loader'],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
new CleanWebpackPlugin(),
],
devServer: {
contentBase: path.join(__dirname, 'dist'),
compress: true,
port: 9000,
},
};
**先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前在阿里**
**深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。**





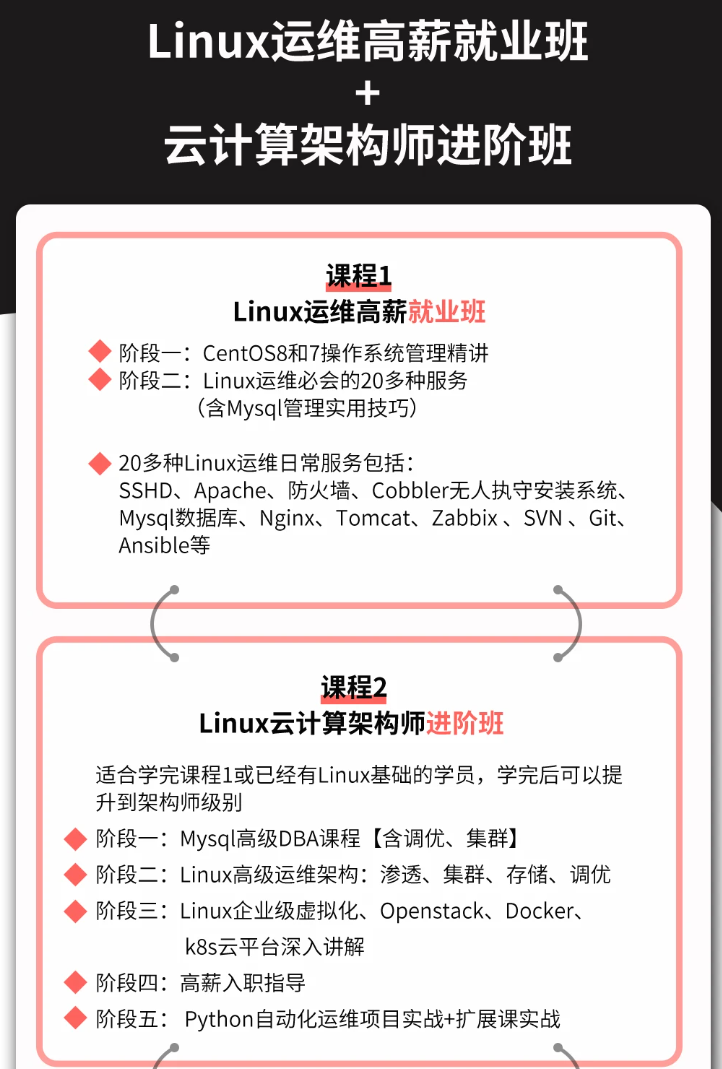
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以点击这里获取!](https://bbs.csdn.net/topics/618635766)**
448)]
[外链图片转存中...(img-FjptWp5O-1715895685449)]
[外链图片转存中...(img-JDpov5uK-1715895685449)]
[外链图片转存中...(img-ur8YblK5-1715895685449)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以点击这里获取!](https://bbs.csdn.net/topics/618635766)**





















 1722
1722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








