
Banner轮播图是原型图中最常见的模块之一,只要是互联网产品,基本都会用到轮播图。
前一篇文章讲解了如何运用母版实现网站导航的切换,本次教程教大家:如何使用Axure动态面板实现互联网产品banner轮播图的交互。
Banner轮播图的交互用动态面板来实现,大家把动态面板想象成电视机,每一个banner图片就像是一个个频道,遥控器上的按钮就连接着每一个频道。

也就是说,动态面板是装banner图片的盒子。就像下图这样:黑色框就是动态面板的盒子,里面的不同颜色矩形就是内容,每次根据指令去显示。

本次讲解依然用实战案例为例:购物网站淘宝首页的banner轮播图(这里选取轮播四个做讲解)。

先把4个banner素材准备好:

下面开始正式进入实现步骤:
第一步:创建banner动态面板
拖入动态面板元件 --> 根据素材的大小,调整动态面板的大小:样式中修改长为520,宽为280,并且命名为“banner” -->


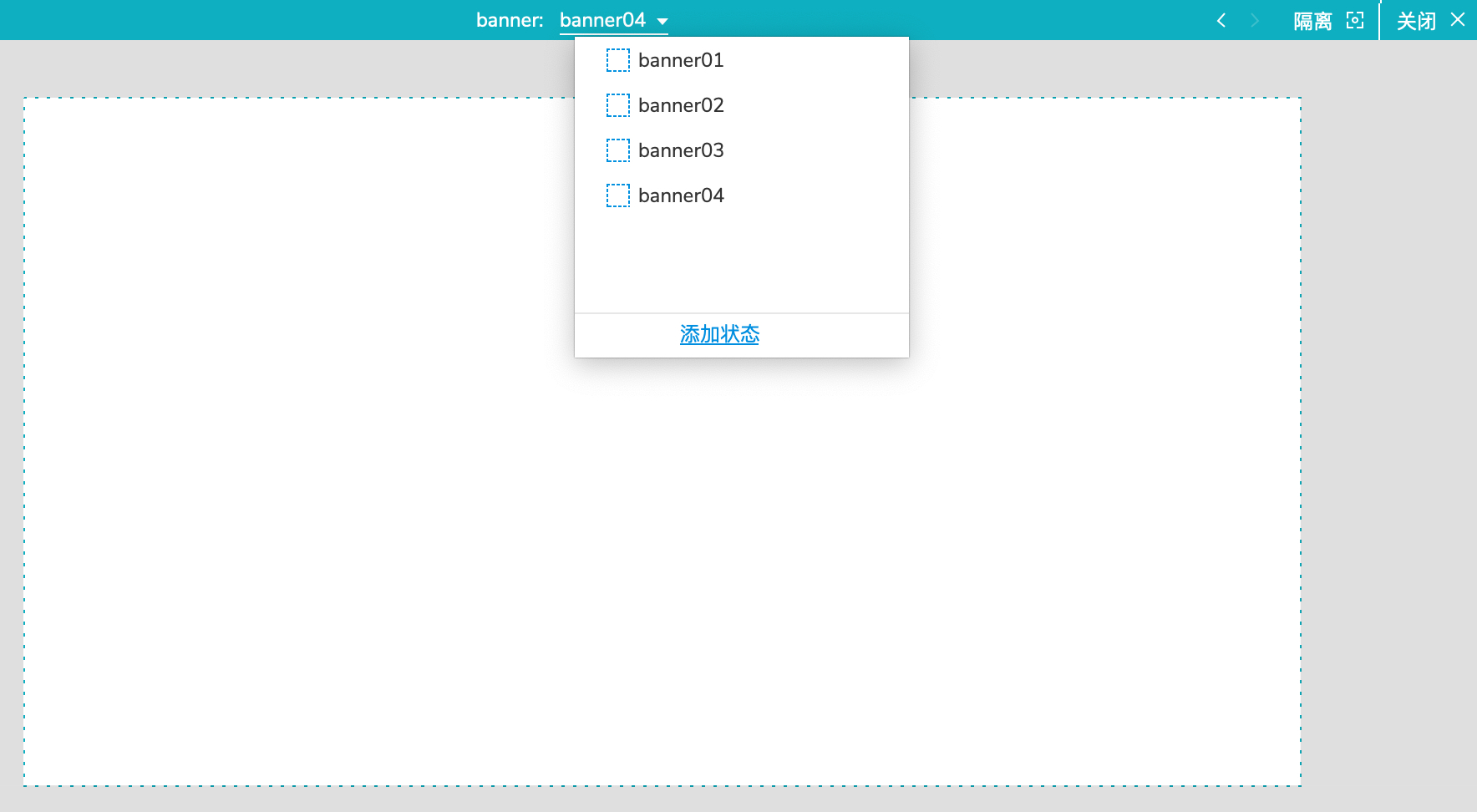
双击banner动态面板进入编辑页面 --> 点击“添加状态”添加到共四个状态,并分别命名“banner01”、“banner02”、“banner03”、“banner04” -->


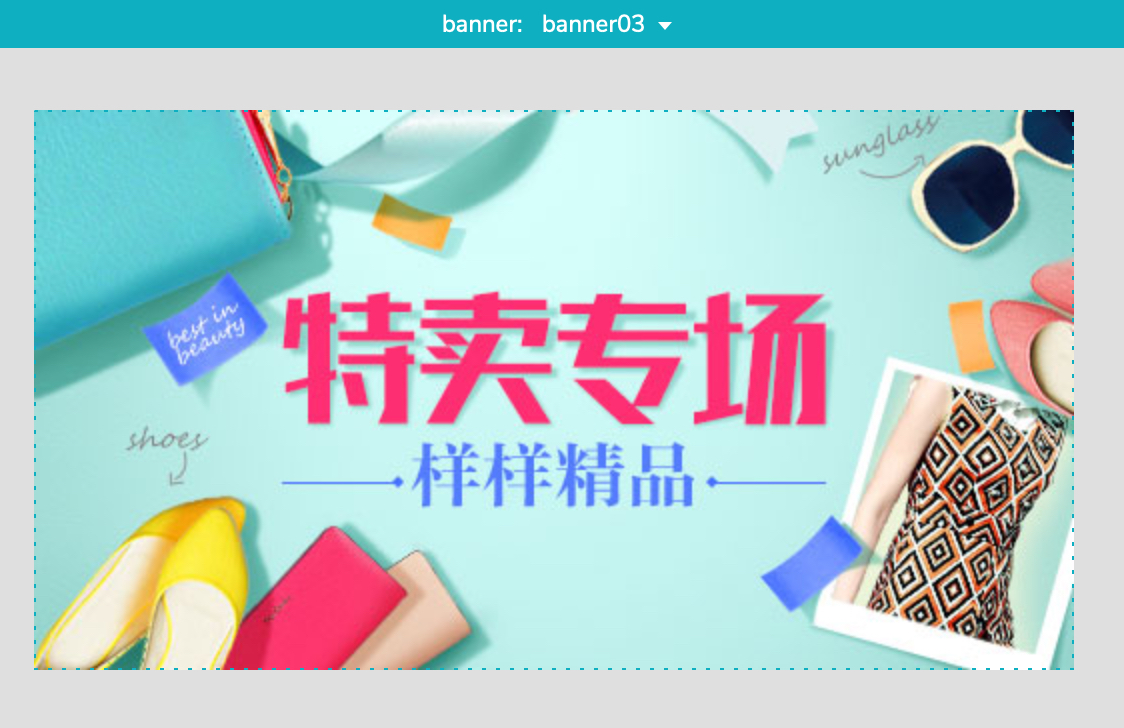
分别点选banner01、02、03、04层,分别把四个banner图片粘贴到四个面板层里 -->











 本文详细介绍了如何使用Axure动态面板创建互联网产品中的Banner轮播图交互,包括创建动态面板,制作底部和侧边按钮,以及连接交互。通过实例操作,一步步教你实现淘宝首页风格的轮播图效果。
本文详细介绍了如何使用Axure动态面板创建互联网产品中的Banner轮播图交互,包括创建动态面板,制作底部和侧边按钮,以及连接交互。通过实例操作,一步步教你实现淘宝首页风格的轮播图效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3782
3782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








