先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
结果好像并不像我们想象的那样,为什么使用 map 没有生效呢。
其实这里有一个小坑,let array = new Array(3) 的时候只是让数组的长度为 3,但此时数组里面是没有元素的,可以从上面图看出。而 map 的对象是数组中的元素,所以相当于 map 了一个空的数组,自然达不到我们想要的效果,那么怎么才能做到我们想要的效果呢,可以用下面这种方法来实现
let array = new Array(3).fill(‘’);
array = array.map((ele)=>new Array(4));
看,这就实现了多维数组,fill() 是 ES6 新增的方法,用来填充数组。
所以这里是先定义一个长度为 3 的数组,然后用空字符串填充这个数组。另外,这里传 undefined 也是可以的,这里只是为了让数组拥有可以被遍历的元素。
看到这里可能会有人想了,既然可以用 fill() 填充数组,那么是否可用用新的数组来填充数组呢,这样实现多维数组不是更方便了吗
let array = new Array(3).fill(new Array(4));
哇,竟然真的实现了,不禁夸奖自己一下,太聪明了。
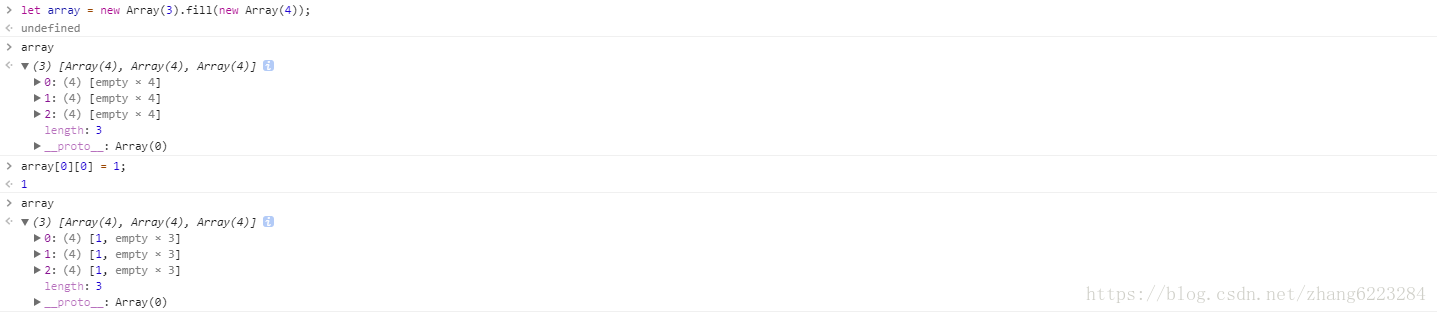
本来到这就应该结束了,但是做题的时候却出现了问题。可能细心的人已经发现了,有的人可能和我一样还没发现,我们往下看
let array = new Array(3).fill(new Array(4));
array[0][0] = 1;
什么情况,明明只改了一个元素怎么改了一列。
我们来看看我们的定义
let array = new Array(3).fill(new Array(4));
这段代码的意思是定义一个长度为 3 的数组,然后用一个长度为 4 的数组填充这三个元素。
问题就很明显了,这三个元素指向的是同一个数组对象!!!我们实际上只 new 了一个数组对象,只不过分别把它添加到了三个元素的位置,相当于进行了下面的操作
let ele = new Array(4);
let array = new Array(3);
array[0] = ele;
array[1] = ele;
array[2] = ele;
那么我们怎么在 js 里定义多维数组呢,其实知道了错误的原因就很容易想到了,可以遍历整个数组对象,为每一个元素创建一个新的数组对象,有两种方法
// 第一种
let array = new Array(3);
最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
篇幅有限,仅展示部分截图:



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
(备注前端)**
[外链图片转存中…(img-is0KoVyV-1713317171578)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








