<title>hello</title>
<link rel="stylesheet" th:href="@{app.css}">
<div th:replace="~{component::com1}"></div>
<!--保留原来的标签-->
<div th:insert="~{component::com2}"></div>
<!--只需要在公共组件添加一个 id 或 class 等只要css 能唯一定位到的属性即可 (此处以 id 为例)-->
<div th:insert="~{component::#com3}"></div>
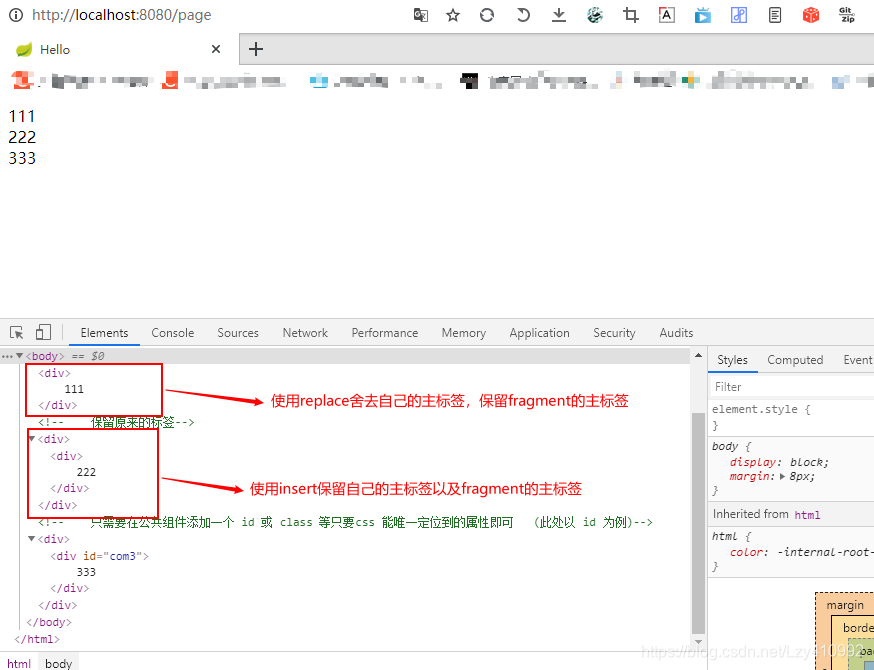
**结果:**

> 注意:在调用fragment时是从Thymeleaf文件的根路径:src/main/resource/templates开始的,如果像读取子路径下的代码块应该配置相应的路径。
[]( )传递参数
-----------------------------------------------------------------
**定义:**








 本文介绍了如何使用Thymeleaf的fragment特性进行组件化开发,并提供了丰富的Java面试学习资源,包括一线大厂面试题解析、核心知识点总结及最新讲解视频链接。
本文介绍了如何使用Thymeleaf的fragment特性进行组件化开发,并提供了丰富的Java面试学习资源,包括一线大厂面试题解析、核心知识点总结及最新讲解视频链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








