下面的代码:
-
第一个 h2 元素中的内容会被编译解析出来对应的内容
-
第二个 h2 元素中会直接显示 { {message}}

在某些情况下,我们浏览器可能会直接显然出未编译的 Mustache 标签

=======================================================================
插值操作的主要作用是 将值插入到我们模板的内容当中
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定
-
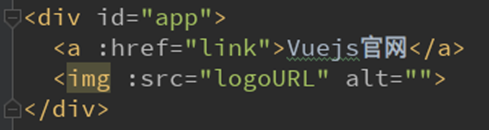
比如动态绑定 a 元素的 href 属性
-
比如动态绑定 img 元素的 src 属性
这时,我们可以使用 v-bind 指令:
-
作用:动态绑定属性
-
缩写:
-
预期:any (with argument) | Object (without argument)
-
参数:attrOrProp (optional)
v-bind 用于绑定一个或多个属性值,或者向另一个组件传递 props 值
在开发中,有哪些属性需要动态进行绑定呢?
比如:图片的链接 src、网站的链接 href、动态绑定一些类、样式等等
通过 Vue 实例中的 data 绑定元素的 src 和 href,代码如下:

开发中,我们通常会使用语法糖的形式:

很多时候,我们希望动态的来切换 class,比如:
-
当数据为某个状态时,字体显示红色
-
当数据另一个状态时,字体显示黑色
绑定 class 有两种方式:
-
对象语法
-
数组语法
对象语法的含义是:class 后面跟的是一个对象
- 用法一:直接通过
{}绑定一个类
<h2 :class="{'active': isActive}">Hello World</h2>
- 用法二:也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">Hello World</h2>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








