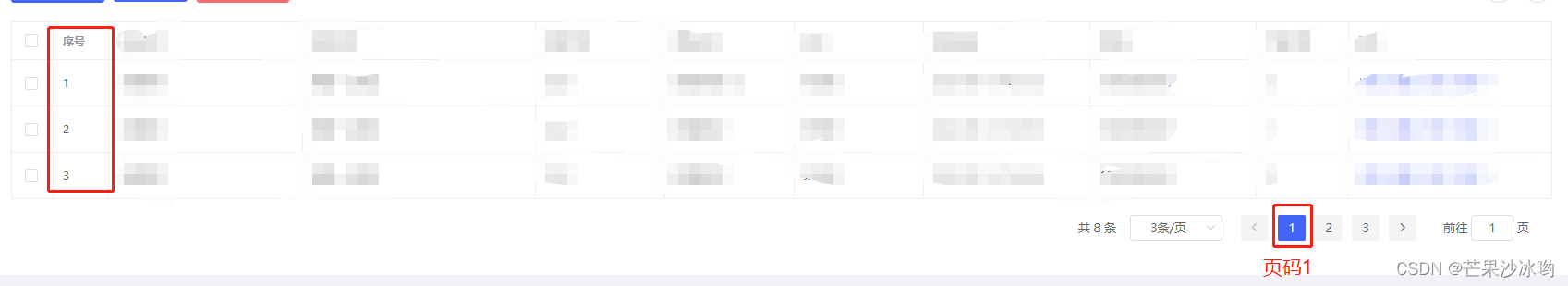
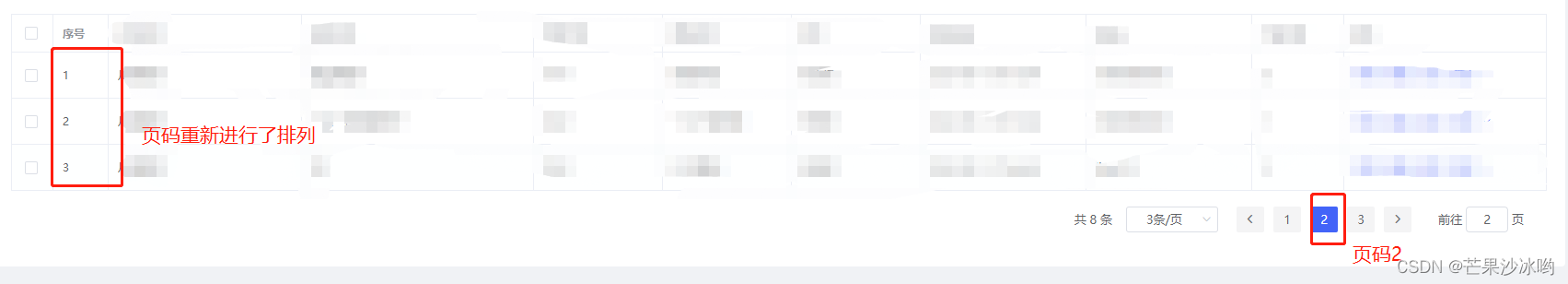
element组件排序,可以给序号行加一个type="index"就可以实现按序号排序效果,但是当页码到第二页时,又是从一开始排列了,看一下之前的效果图:


但是我想要实现的效果是翻页后页码接上一页的顺序继续排列,这个时候就需要改写index了,上代码:
<el-table-column type="index" label="序号" width="60">
<template #default="{ $index }">
{{ (searchForm.current - 1) * searchForm.size + $index + 1 }}
</template>
</el-table-column>searchForm是定义在data中的数据,current是当前页,size是一页多少条数据
export default {
data() {
return {
searchForm: {
current: 1,
size: 3,
},
}
},
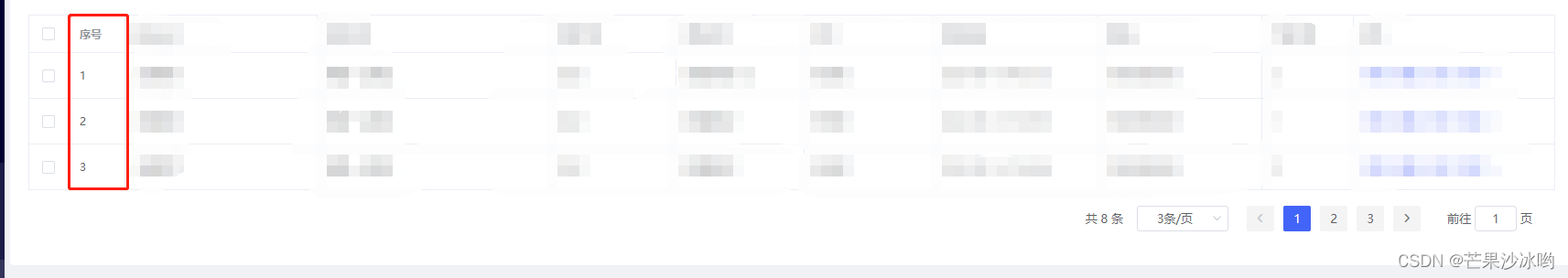
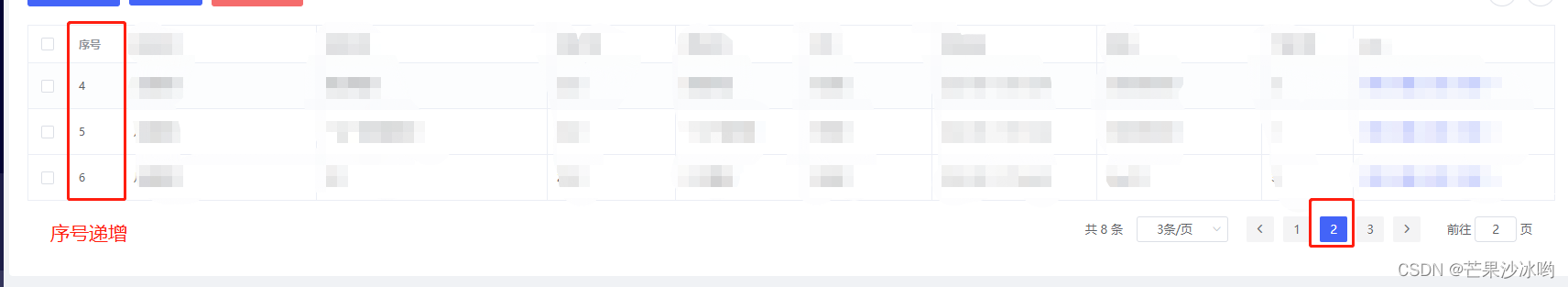
}当自定义后数据序号就变化了,看看实现后的效果:


小小的功能就实现了,记录一下,免得忘了哈哈





















 8988
8988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








