
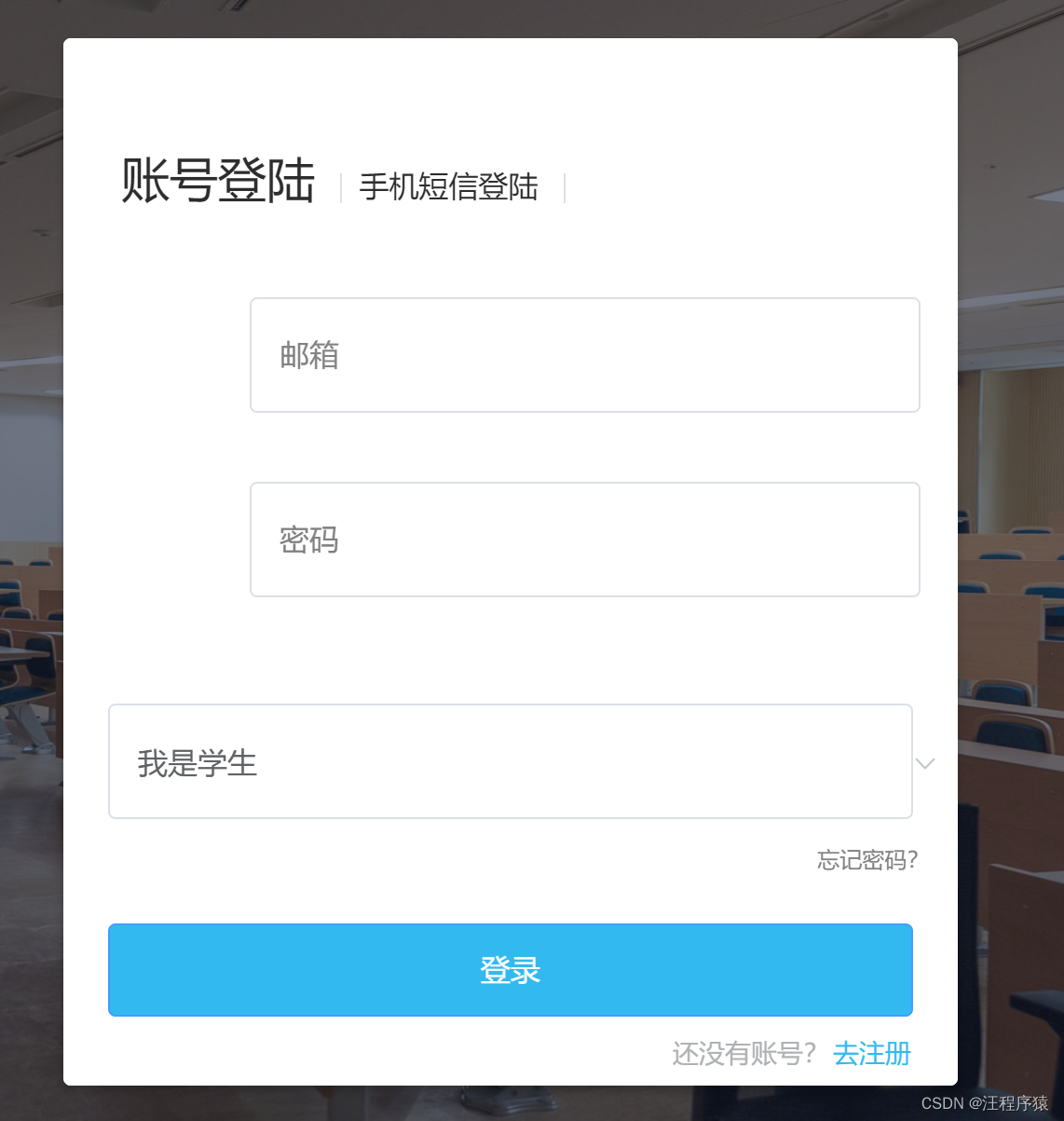
格式无法对其.
解决方法:

加入标签。
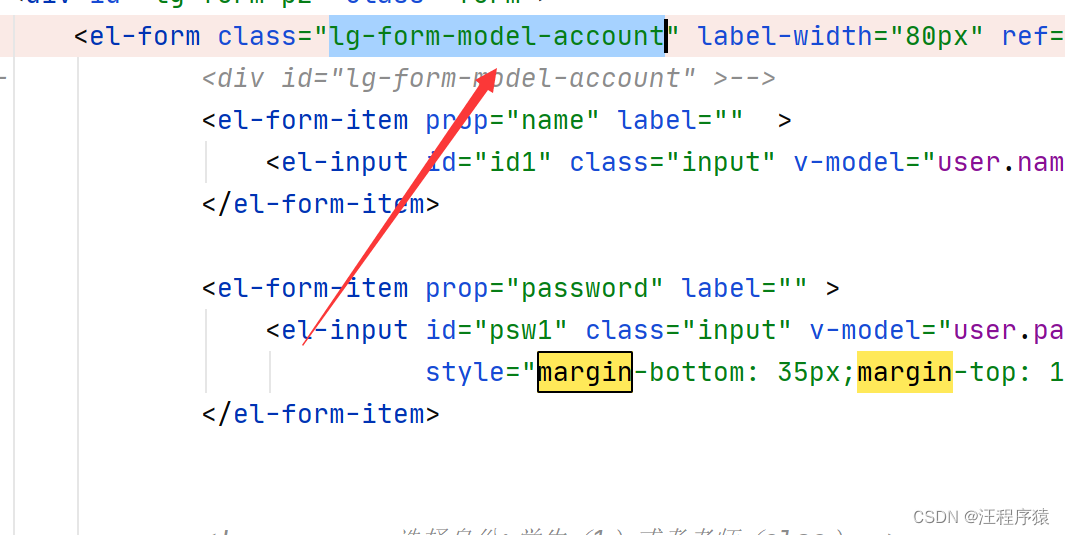
<el-form class="lg-form-model-account" label-width="80px" ref="user" :model="user" :rules="rules" >
<!-- <div id="lg-form-model-account" >-->
<el-form-item prop="name" label="" >
<el-input id="id1" class="input" v-model="user.name" placeholder="邮箱" prop></el-input>
</el-form-item>
<el-form-item prop="password" label="" >
<el-input id="psw1" class="input" v-model="user.password" placeholder="密码" type="password"
style="margin-bottom: 35px;margin-top: 15px"></el-input>
</el-form-item>
<!-- 选择身份:学生(1)或者老师(else)-->
<el-select id="psw2" v-model="identityValue" placeholder="请选择身份(默认为学生)"
style="width:100%;margin-bottom: 0px;margin-top: 0px">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-button type="text" id="lg-forget" >忘记密码?</el-button>
<el-button type="primary" :loading="loading" id="lg-login" class="lg-bt" @click="submitLogin">登录</el-button>
<br/>
<el-button id="lg-go-register" type="text" @click="ToRegister">去注册</el-button>
<el-button id="lg-no-account" type="text">还没有账号?</el-button>
</el-form>
.lg-form-model-account >>> .el-form-item__content {
margin-left:0px !important;
}
本人建议,可用使用搜狐浏览器,进行调试。

人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站
https://www.captainai.net/shuai
























 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










