介绍一个特别好用的TKinter库——tkkbootstrap
在用tkinter做编程项目的时候,我们往往会感到tkinter的界面不够美观,各个组件的外观都很老土。今天,王子聪给大家介绍一个非常好用的库——ttkbootstrap
ttkbootstrap介绍
ttkbootstrap官方网址:
https://ttkbootstrap.readthedocs.io/en/latest/styleguide/notebook/
美化实例:
按钮:
ttkbootstrap的按钮有多种形式:
比如:
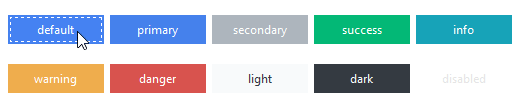
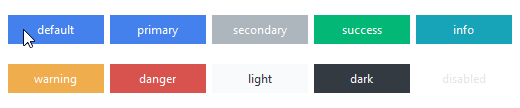
实心按钮(默认):
默认样式具有纯色背景,悬停时变亮,按下时变暗。当小部件获得焦点时,按钮内会出现一个虚线环。
代码非常简单:
Button(bootstyle=“样式”)
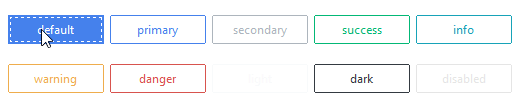
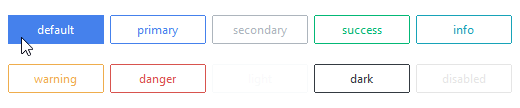
大纲按钮:
这种风格的特点是风格纤细的轮廓。当按下或悬停,按钮变为纯色类似于默认按钮样式。当小部件获得焦点时,按钮内会出现一个虚线环。

代码:
Button(bootstyle=“样式-outline”)
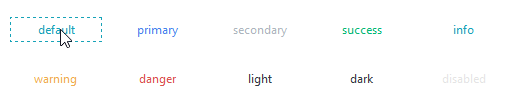
链接按钮:
此样式具有带有标签外观的按钮。文本颜色会在悬停或按下以模拟您对 HTML 超链接所期望的效果时更改为信息。按下按钮时会有轻微的换档释放,给人一种运动的感觉。当小部件获得焦点时,按钮内会出现一个虚线环。

代码如下
Button(bootstyle=“样式-link”)
多选按钮:
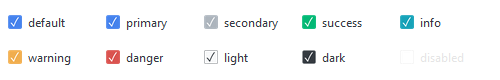
复选按钮(默认):
默认样式具有方形复选框和标签。该复选框在未选中时具有柔和的颜色轮廓,在选中时具有带复选标记的实心正方形。

代码:
Checkbutton(bootstyle=“样式”)
工具按钮:
这种风格具有一个实心矩形按钮,可以在关闭 和打开颜色之间切换。关闭时背景为柔和的灰色,打开或激活时为默认或选定颜色。

代码:
Checkbutton(bootstyle=“样式-toolbutton”)
大纲工具按钮:
此样式具有一个矩形按钮,可在 关闭时的样式轮廓和打开或 活动时的纯色背景之间切换。

代码:
Checkbutton(bootstyle=样式-outline-toolbutton")
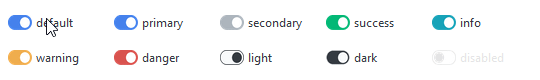
圆形切换按钮:
这种风格为圆形按钮与圆形指示灯,当切换而改变颜色和位置关闭和上。该按钮是一个柔和的轮廓,在关闭时带有一个柔和的颜色指示器。启用时,该按钮将填充有带重音指示符的默认或选定颜色。

代码:
Checkbutton(bootstyle=“样式-round-toggle”)
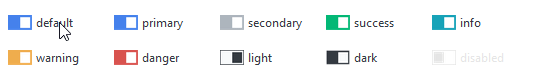
方形切换按钮
这种风格的特点是带有方形指示器的方形按钮,在关闭和打开时会改变颜色和位置。该按钮是一个柔和的轮廓,在关闭时带有一个柔和的颜色指示器。启用时,该按钮将填充有带重音指示符的默认或选定颜色。

代码:
Checkbutton(bootstyle=“样式-square-toggle”)
除此之外,tkkbootstrap库还有许多好东西等着你发现。本期文章碍于字数限制,未能介绍全部的工具。

























 4442
4442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










