.catch(error => {
console.log(“请求过程出错”);
});
}
axios({
// 默认的发送方式,方式为get
})
- POST 的请求方式
created() {
axios
.post(“/user”, {
firstName: “san”,
lastName: “si”
})
.then(response => {
console.log(response);
})
.catch(err => {
console.log(err);
});
}
- 执行多个并发请求
created() {
ction getUser() {
return axios.get(url);
}
function postUser() {
return axios.post(url, { a: 1 });
}
axios.all([getUser(), postUser()]);
}
下边我们通过vue的ajax来完成一个小案例
我们先准备一个基础模板
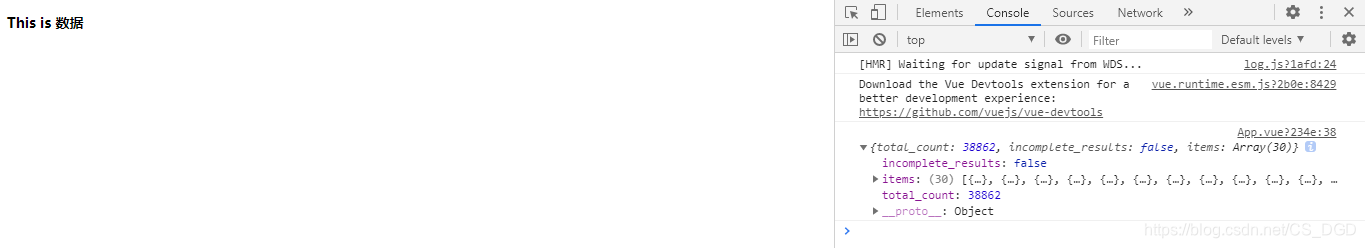
This is 数据{{reqName}}
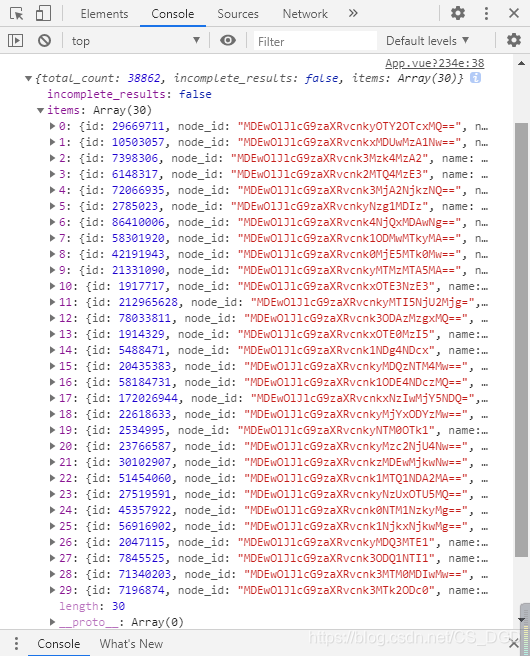
浏览器反馈


可以看出,items里就是我们要获取的数据
那我们的需求是,当他这个路径发起的时候让一下标签显示
loading...
This is{{reqName}}
response => {
console.log(response.data);
let result = response.data;
let reArray = result.items[0];
console.log(reArray);
this.reqName = reArray.name;
this.reqUrl = reArray.html_url;
},
现在我们在通过vue的ajax完成一个小的搜索案例
我们先准备一个单页面组件
<button @click=“search”>Search








 本文介绍了如何在Vue应用中使用Axios库进行HTTP请求,包括POST方法、错误处理以及并发请求的示例。通过一个搜索功能的场景,展示了如何在组件中处理请求结果并更新UI。
本文介绍了如何在Vue应用中使用Axios库进行HTTP请求,包括POST方法、错误处理以及并发请求的示例。通过一个搜索功能的场景,展示了如何在组件中处理请求结果并更新UI。














 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








