逻辑分支语句
if 语句
通过一个 if 语句来决定代码执行与否
语法: if (条件) { 要执行的代码 }
通过 () 里面的条件是否成立来决定 {} 里面的代码是否执行
例题,求两个数54和67最大值,要求保存到变量max中,并在控制输出显示
多个数进行比较时:
编程思想:
假设第一个数是最大值,依次让后的数与最大值比较,
如果后面的数比最大值max大,将值赋值给max,
依次比较完之后,max中保存所有数中的最大值
<script>
var m = 54;
var n = 67;
var x = m;
if (x < n ){
x = n
}
console.log('最大值是',x);
</script>比较三个数也是同样
<script>
var a = 54
var b = 67
var c = 89
var max = a
if (max < b) {
max = b
}
if (max < c) {
max = c
}
console.log('最大值为', max);
</script>if else方法
<script>
var a = 54;
var b = 67;
var max
if (a > b) {
max = a
}else{
max = b
}
console.log('最大值是',max);
</script>下面是几道练习题。
<script>
//开发一款软件,根据公式(身高-108) *2=体重,可以有10斤左右的浮动。来观察测试者
var a = prompt("请输入身高")
var b = prompt('请输入体重')
var c = (a - 108) * 2 //合格体重
if (b - c > 10) {
console.log('重');
}
if (b - c <= 10 && b - c >= -10) {
console.log('合格');
}
if (b - c < -10) {
console.log('瘦');
}
</script><script>
//判断一个整数,属于哪个范围:大于0;小于0;等于0
var a = prompt("请输入一个整数:");
if (a < 0) {
console.log('小于0');
} else if (a > 0) {
console.log('大于0');
} else {
console.log('等于0');
}
//判断一个整数是偶数还是奇数,并输出判断结果
var b = prompt("请输入一个整数:");
var c = b % 2
if (c == 0) {
console.log('偶数');
} else {
console.log('奇数');
}
//输入年份,计算某一年是否是闰年(闰 年能被4整除并且不能被100整除,或者能被400整除)
var d = prompt('请输入一个年份');
if (d % 4 == 0 && d % 100 != 0 || d % 400) {
console.log('闰年');
} else {
console.log('不是闰年');
}
//输入分数,判定成绩等级(成绩对应等级90-100:A级 80- 89:B级70-79:C级 60-69:D级 其它:不合格)
var e = prompt('请输入一个分数')
if (e < 60) {
console.log('不合格');
} else if (e < 70) {
console.log('D级');
} else if (e < 80) {
console.log('C级');
} else if (e < 90) {
console.log('B级');
} else {
console.log('A级');
}
// 求四个数56,48,19,72的最小值
var f = 56
var g = 48
var h = 19
var i = 72
min = f
if (min > g) {
min = g
}
if (min > h) {
min = h
}
if (min > i) {
min = i
}
console.log(min);
</script>
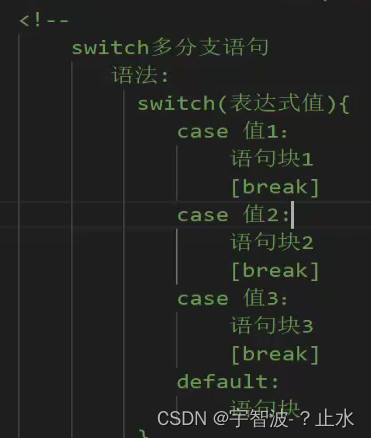
switch分支语句
语法

switch穿透,没有break的话就会一直执行
例题成绩判断等级
<script>
var score = 88
var grade
switch (parseInt(score / 10)) {
case 9:
case 10:
grade = 'A'
break;
case 8:
grade = 'B'
break;
case 7:
grade = 'C'
break;
case 6:
grade = 'D'
break;
default:
grade = 'E'
}
console.log('你的成绩' + score + '等级' + grade);
</script>判断那年那月几天
<script>
var year = 2024
var month = 2
var day
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
day=31;
break;
case 4:
case 6:
case 9:
case 11:
day=30;
break;
case 2:
if(year%4==0 && year%100!=0||year%400==0){
day=29
}else{
day=28
}
break;
}
console.log(year+'年'+month+'月有'+day+'天');
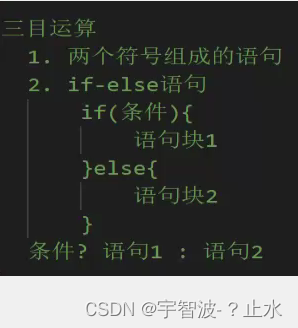
</script>三目运算
可以简化代码

比较三个数大小,代码更加简洁 例题
<script>
var age = 20
age >= 18 ? console.log('成年人') :console.log('未成年人');
var a = 34
var b = 56
var c = 27
var max = a > b ? (a>c?a:c):(b>c?b:c);
console.log(max);
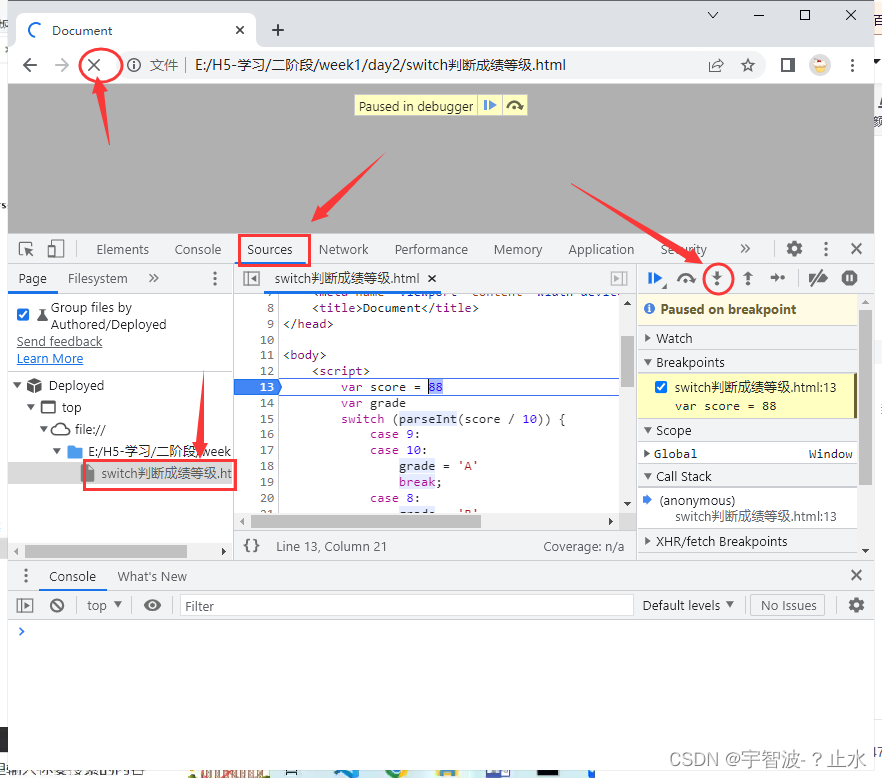
</script>单步调试
浏览器中F12调试 找到sources 添加断点后刷新 然后一步步执行























 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








