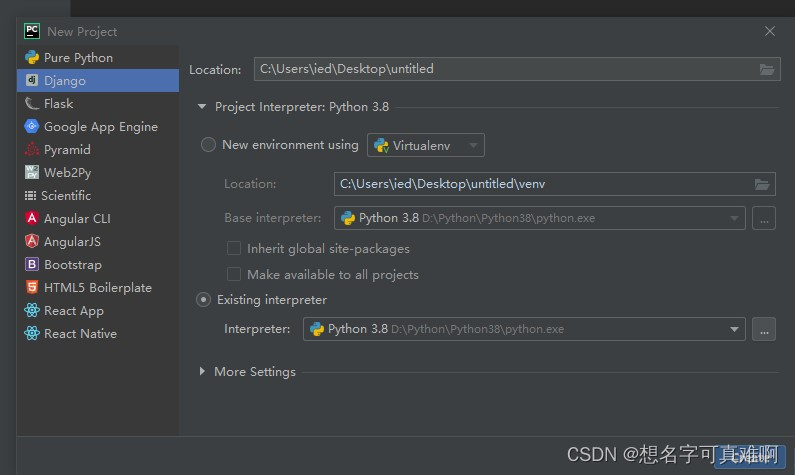
(一)创建Django项目 - students
- 设置Django项目的位置与名称


(二)准备静态资源
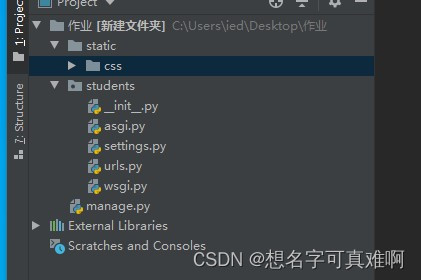
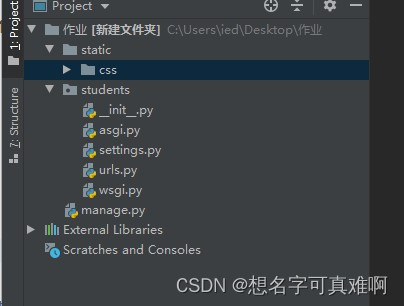
1、创建静态目录
- 在students里创建static目录

-
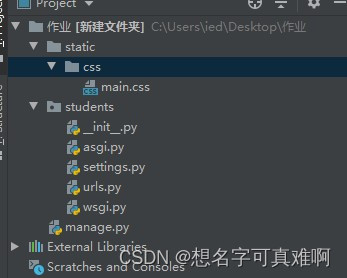
2、创建样式文件
- 在static里创建css目录,然后在css里创建main.css样式文件

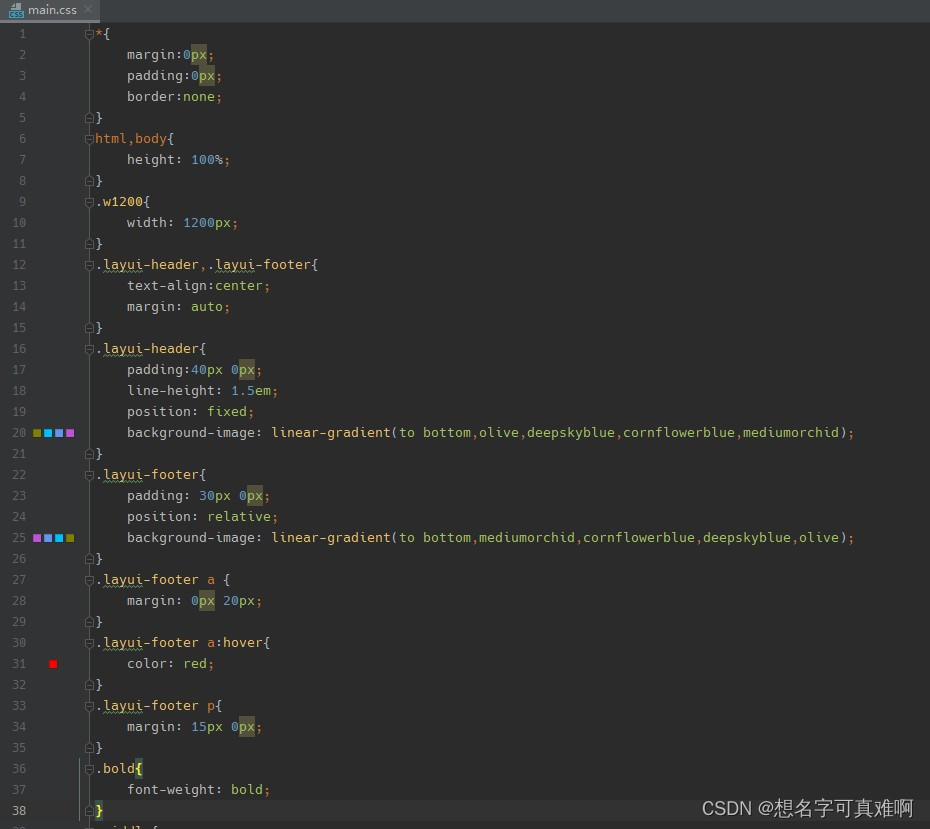
css代码




*{
margin:0px;
padding:0px;
border:none;
}
html,body{
height: 100%;
}
.w1200{
width: 1200px;
}
.layui-header,.layui-footer{
text-align:center;
margin: auto;
}
.layui-header{
padding:40px 0px;
line-height: 1.5em;
position: fixed;
background-image: linear-gradient(to bottom,olive,deepskyblue,cornflowerblue,mediumorchid);
}
.layui-footer{
padding: 30px 0px;
position: relative;
background-image: linear-gradient(to bottom,mediumorchid,cornflowerblue,deepskyblue,olive);
}
.layui-footer a {
margin: 0px 20px;
}
.layui-footer a:hover{
color: red;
}
.layui-footer p{
margin: 15px 0px;
}
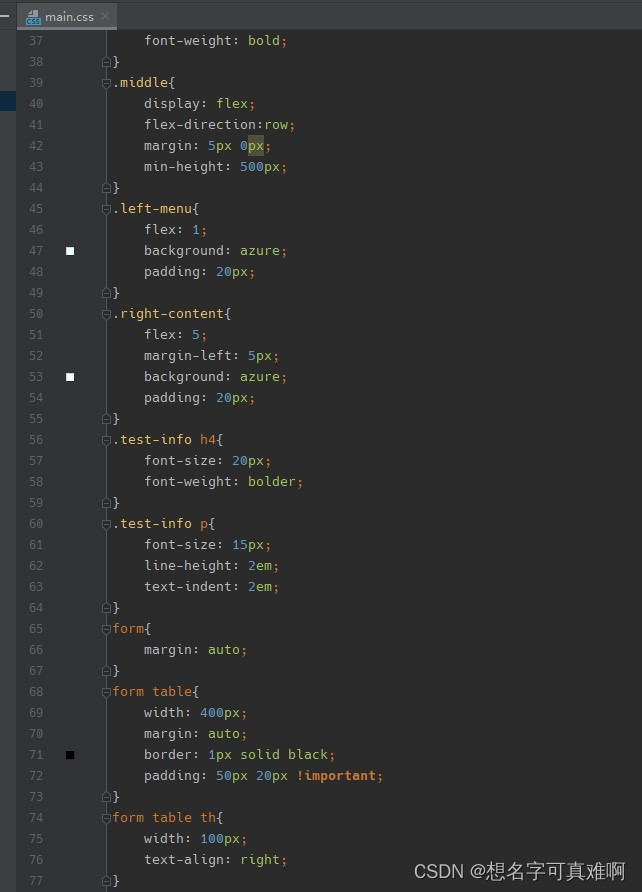
.bold{
font-weight: bold;
}
.middle{
display: flex;
flex-direction:row;
margin: 5px 0px;
min-height: 500px;
}
.left-menu{
flex: 1;
background: azure;
padding: 20px;
}
.right-content{
flex: 5;
margin-left: 5px;
background: azure;
padding: 20px;
}
.test-info h4{
font-size: 20px;
font-weight: bolder;
}
.test-info p{
font-size: 15px;
line-height: 2em;
text-indent: 2em;
}
form{
margin: auto;
}
form table{
width: 400px;
margin: auto;
border: 1px solid black;
padding: 50px 20px !important;
}
form table th{
width: 100px;
text-align: right;
}
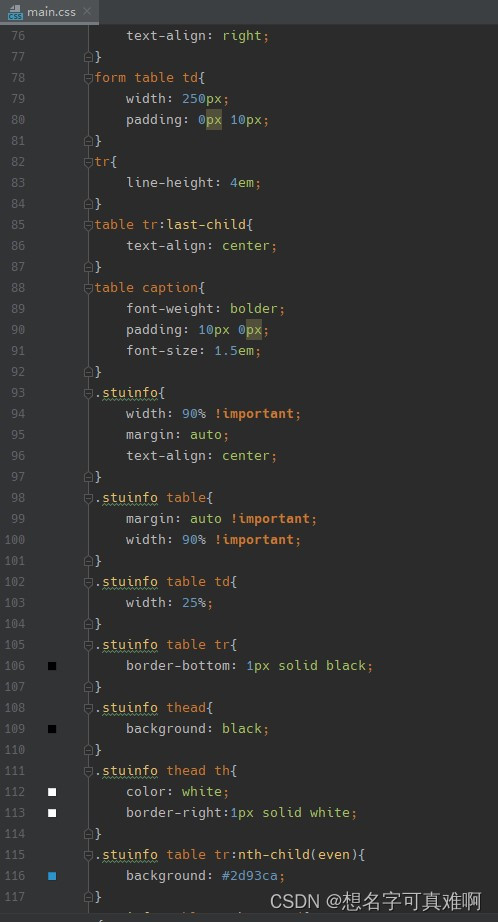
form table td{
width: 250px;
padding: 0px 10px









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1591
1591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








