HTML标签
语义化,多次提及的重要概念,那么HTML5中新增的这些特殊“<div>"标签具体用法是怎么样的呢。
header标签
网页顶部结构常用命名,通常包含 logo、导航nav等内容
<body>
<header>
<h1>header可作为网页整体的顶部</h1>
</header>
<section>
<header>也作为section的头部</header>
</section>
<article>
<header>还可作为article的头部</header>
</article>
</body>footer标签
<body>
<!-- 其他内容 -->
<footer>
<p>通常表示网页的底部区域,包含一些版权信息,导航栏,链接等</p>
<p>也可以作section/aticle等的底部</p>
</footer>
<!-- 其他内容 -->
</body>main标签
<body>
<!-- 其他内容 -->
<main>
<p>表示网页的主要内容区域,
main元素的内容是独一无二的,通常在整个网页都不应该重复
所以重复的内容不应该放在这里面(比如通用的侧边栏/导航栏等待)
</p>
<p>而且main元素在一个网页中应该只有一个</p>
</main>
<!-- 其他内容 -->
</body>nav标签
<body>
<header>
<nav>主要导航</nav>
</header>
<!-- 其他内容 -->
<p>一个网页中可以有多个nav标签</p>
<p>比如主要导航/路径导航/侧边栏导航/内容导航</p>
<!-- 其他内容 -->
<footer>
<nav>次要导航</nav>
</footer>
</body>aside标签
<body>
<!-- 其他内容 -->
<main>文章内容</main>
<aside>相关内容</aside>
<p>网页中允许有多个元素,一般用于作侧边栏</p>
</body>section标签
<body>
<section>
<h2>标题</h2>
<p>内容1</p>
<p>section的使用非常的灵活,可以嵌套使用</p>
<p>通常包含一个标题用于描述当前模块的内容
如果标题内容比较丰富,可以使用header元素包裹
</p>
<p>总之,许多需要分组的场景都需要使用它</p>
</section>
<section>
<p>内容2</p>
</section>
</body>article标签
<body>
<article>
<header>
<h2>文章标题</h2>
<p>作者信息</p>
</header>
<p>文章内容</p>
</article>
<p>通常用于可以脱离网页独立存在的内容,比如文章</p>
<p>常与section元素一起使用,
在article中放入section,拆解复杂的文章内容,
也可以在section中放入多个article元素
</p>
</body>article和section虽然相似,但语义完全不同,
article注重内容独立,即使脱离网页,内容逻辑也完整。
section一般是其他内容的一部分,是分组内容。
-------------------------
其余相关标签,感兴趣者可自行查阅H5相关文档
页面布局结构
版心
是指网页中主要内容所在的区域。一般在浏览器窗口中水平居中显示,从而让用户的视线更集中。
常见的版心宽度值包括960px、980px、1000px、1200px等。
涉及一些常见的居中方法:margin,flex,grid,position等
页面布局流程
为了高网页制作的效率,布局时通常要遵守一定的布局流程
- 确定页面的版心(可视区域)。
- 分析页面中的行模块,以及每个行模块中的列模块。一点更要先分析,才能减少后期改动,并提高页面结构清晰度。
- 编写HTML
- CSS初始化,确保各个浏览器样式一致,编写CSS
常见布局类型
一个网页可能同时包含多种布局类型。
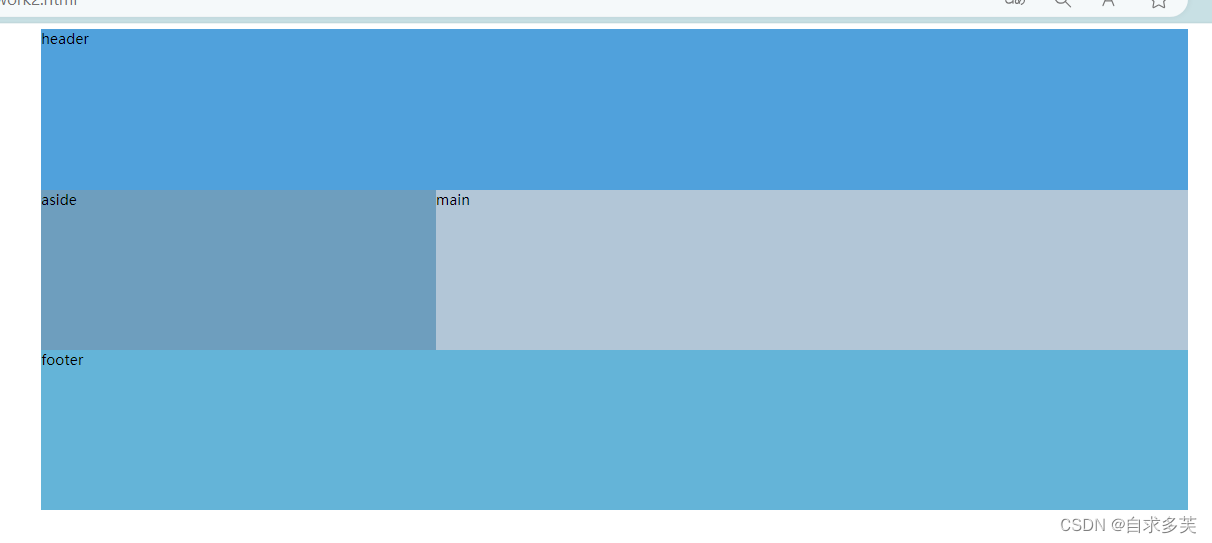
示例一:两列左窄右宽型

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style scoped>
/* grid四部分布局 start*/
.layout-grid-four {
display: grid;
grid-template-areas:
'header header header'
'sidebar content content'
'footer footer footer';
}
.layout-grid-four {
.layout-grid-header {
grid-area: header;
background-color: rgb(80, 161, 220);
}
.layout-grid-aside {
grid-area: sidebar;
background-color: rgb(110, 158, 190);
}
.layout-grid-main {
grid-area: content;
background-color: rgb(178, 198, 215);
}
.layout-grid-footer {
grid-area: footer;
background-color: rgb(100, 180, 216);
}
}
/* grid四部分布局 end*/
body {
display: flex;
}
.layout-grid-four {
width: 60vw;
height: 50vh;
margin: auto;
}
</style>
</head>
<body>
<div class="layout-grid-four">
<header class="layout-grid-header">header</header>
<aside class="layout-grid-aside">aside</aside>
<main class="layout-grid-main">main</main>
<footer class="layout-grid-footer">footer</footer>
</div>
</body>
</html>
其他布局示例
可参考Container 布局容器 | Element Plus (element-plus.org)
感兴趣的也可自行搜索相关文档,更多布局类型需要在实际开发中不断积累
网页开发常见知识
标签页 icon 图标
大部分网站在标签页标题位置会添加网站的icon图标;比如:

1.图标的文件名要求以favicon.ico命名
2.使用方法
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
效果:
![]()
CSS分级引入
1.css文件设置需要根据功能进行分层管理:目的是为了提取出多个页面公共的部分,提供多 个HTML同时引用。公共的部分也可以划分范围,有的是所有网站能用的,有的是某 几个网站公共的部分。
2.css常见的分层组织:清除默认样式的css,网站的公共样式css,每个页面自己独有的css。
3.注意书写顺序,引入多层css时,需要按照后面的层叠前面的css进行设置,使用页面独有的样式层叠公共的样式。
清除默认样式
这个需要了解常见浏览器兼容方面的基础知识。
1.命名的习惯:reset.css
2.引入时必须作为第一层引入,网页中独有的样式可以层叠掉reset 中的样式。
3.注意:reset.css文件写完后不允许再次更改。
页面公共样式
单独的一个网站所有的页面或几个页面可公用的css部分
1.命名习惯:common.css或者模块名.css
2.多个网站页面的公共部分书写完之后不允许后期更改,一旦更改,多个引用的HTML页面都会发生变化。
3.需要注意类名的使用,公共文件中的类名一般不要在其他的css文件中再用。
4.引入顺序:一般在reset.css后面,单独样式文件前面。
示例:
1.本文前面所举例的常见布局类型CSS代码
2.一些常用字体大小
.font12px{font-size:12px}
.font1rem {font-size: 1rem; }
3.公共CSS的抽取非常依赖实际项目中的观察,划分以及积累。但好处也是显而易见的,减少代码,提高效率,页面结构清晰
页面独有样式
1.命名习惯:一般文件名与HTML的文件名保持一致,例如index.css,如果拆分的更细致可以使用多个单词的拼写,例如index_banner.css等。
2.引入顺序:在所有公共样式后面。
3.注意:使用单独样式文件去层叠前面公共样式时,需要注意选择器权重。
不熟悉的朋友可以参考前端八股文笔记【二】-CSDN博客 中的 "5.css选择器优先级"
整个css分层引入的顺序
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/index.css">---------------------------------------------------------------------------------------------------------------------------------
以上内容为学习笔记,如有不足还望留言补充





















 8609
8609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








