接续上文:VS Code常用插件整理-CSDN博客
插件
1.IntelliSense for CSS class names in HTML
自动感知<style>中已定义的css选择器,同时支持检测外联样式,在给html标签添加已定义样式时,十分好用;个人感觉比HTML CSS Support好用一点

2.CSS Class Intellisense
自动感知HTML结构中已定义的,class/id等。一般的页面编写也是从HTML到CSS(先在HTML中定义class/Id),所以也是一款十分好用的插件。


3.CSS Peek
如果你面对CSS选择器太多而无法快速查找的时候,可以尝试使用这个插件。
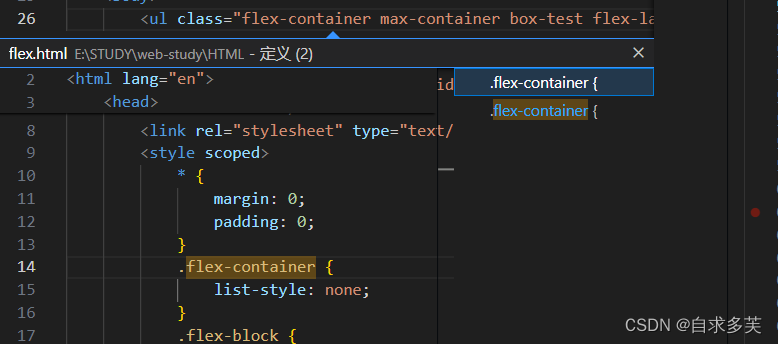
它支持快速查找class,id甚至标签所关联的选择器。同时也支持sass和less中选择器的查找

安装后,需要在按住ctrl键的同时,点击需要查看的class/id或标签,即可在小窗查看。甚至可以直接进行修改

4.quokka.js
一款十分强大的JS编写辅助插件。使用介绍,推荐文章
快捷键
常用快捷键
1.ctrl + B 开关侧边栏。
2.ctrl + J 开关终端/控制台...
![]()
3.shift + alt + 下箭头/上箭头 快速复制当前行到 下/上 一行
4.ctrl + / 注释当前行
5.alt + 上箭头/下箭头 上移/ 下移 当前行(会与相邻行交换行位置)
6.ctrl + F 搜索选中内容,并且可选择全部或逐个替换相同内容
7.ctrl + alt + 左/右箭头 移动当前编辑页面到 上/下 一组
8.按住鼠标滚轮上下拖动 在垂直方向上设置多个光标
在同时编辑多个相同文本时特别有用
快捷键修改
1.在设置里的键盘快捷键(或者先按下Ctrl+K再按下Ctrl+S打开界面)中搜索自己想自定义的快捷键进行修改。
比如:比起shift + alt + downArrow快速向下复制当前行
个人更习惯用IDE 的Ctrl + D快捷键来快速向下复制当前行。

2.通过一些插件来修改
比如:下面这款插件就支持IDEA快捷键

新增快捷键配置
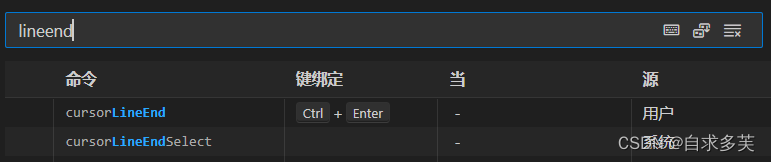
1.将光标快速移动至本行末尾
解锁num键后,按1(end)可直接挑至行末,但对于喜欢用num数字键的朋友或者96键的朋友不太友好(

快捷键设置,搜索输入lineend
即可设置为自己喜欢的快捷键
-------------------------------------------------------------------------------------------------------------------------------
以上内容为学习笔记,如有不足,欢迎在下方评论中补充























 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








