困扰了一个晚上的终于找出蛛丝马迹,代码啥的发现全都没错,但是wx.getFuzzeylocation就是没有任何反应,没有任何的返回,其实有可能是uniapp本身的编辑器出现了问题,手动修改即可
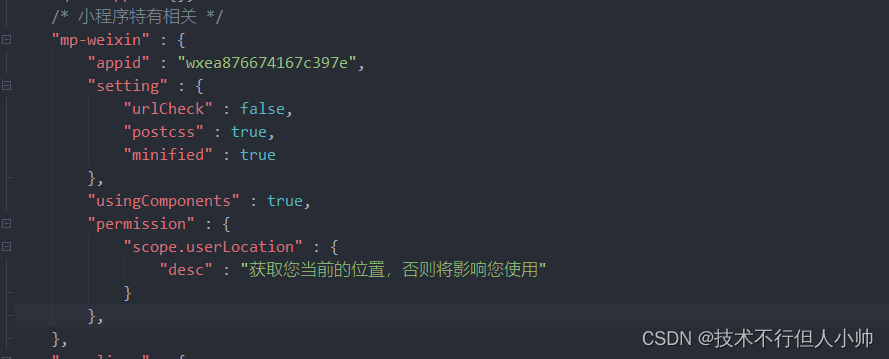
首先在manifest.json中打开源码视图,点击可发现是这样的,

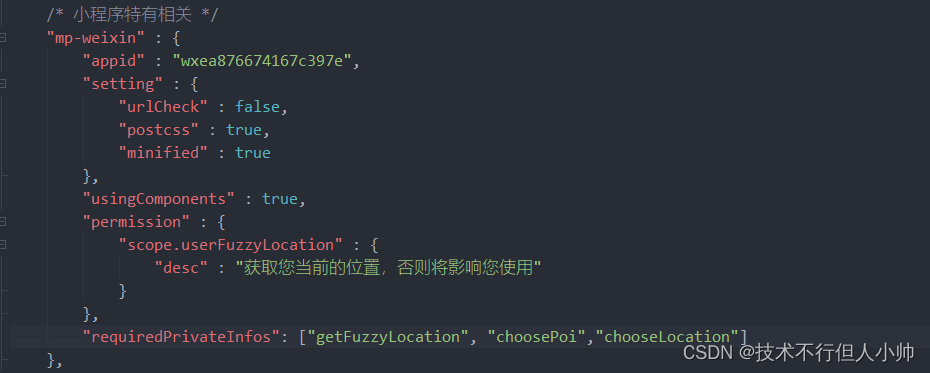
而正确的则是如下

此时修改这里的即可
不上源码的it不是好it
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "wxea876674167c397e",
"setting" : {
"urlCheck" : false,
"postcss" : true,
"minified" : true
},
"usingComponents" : true,
"permission" : {
"scope.userFuzzyLocation" : {
"desc" : "获取您当前的位置,否则将影响您使用"
}
},
"requiredPrivateInfos": ["getFuzzyLocation", "choosePoi","chooseLocation"]
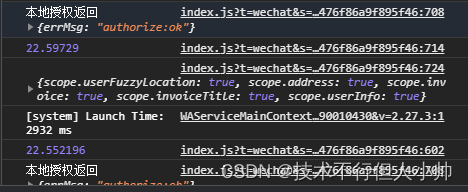
},此时调用 返现已经返回






















 2470
2470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








