环境部署
准备工作
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Maven >= 3.0运行系统
1、前往`Gitee`下载页面([https://gitee.com/y_project/RuoYi (opens new window)](https://gitee.com/y_project/RuoYi))下载解压到工作目录
2、导入到`Eclipse`,菜单 `File` -> `Import`,然后选择 `Maven` -> `Existing Maven Projects`,点击 `Next`> 按钮,选择工作目录,然后点击 `Finish` 按钮,即可成功导入。
`Eclipse`会自动加载`Maven`依赖包,初次加载会比较慢(根据自身网络情况而定)
3、创建数据库`ry`并导入数据脚本`ry_2021xxxx.sql`,`quartz.sql`
4、打开项目运行`com.ruoyi.RuoYiApplication.java`,出现如下图表示启动成功。
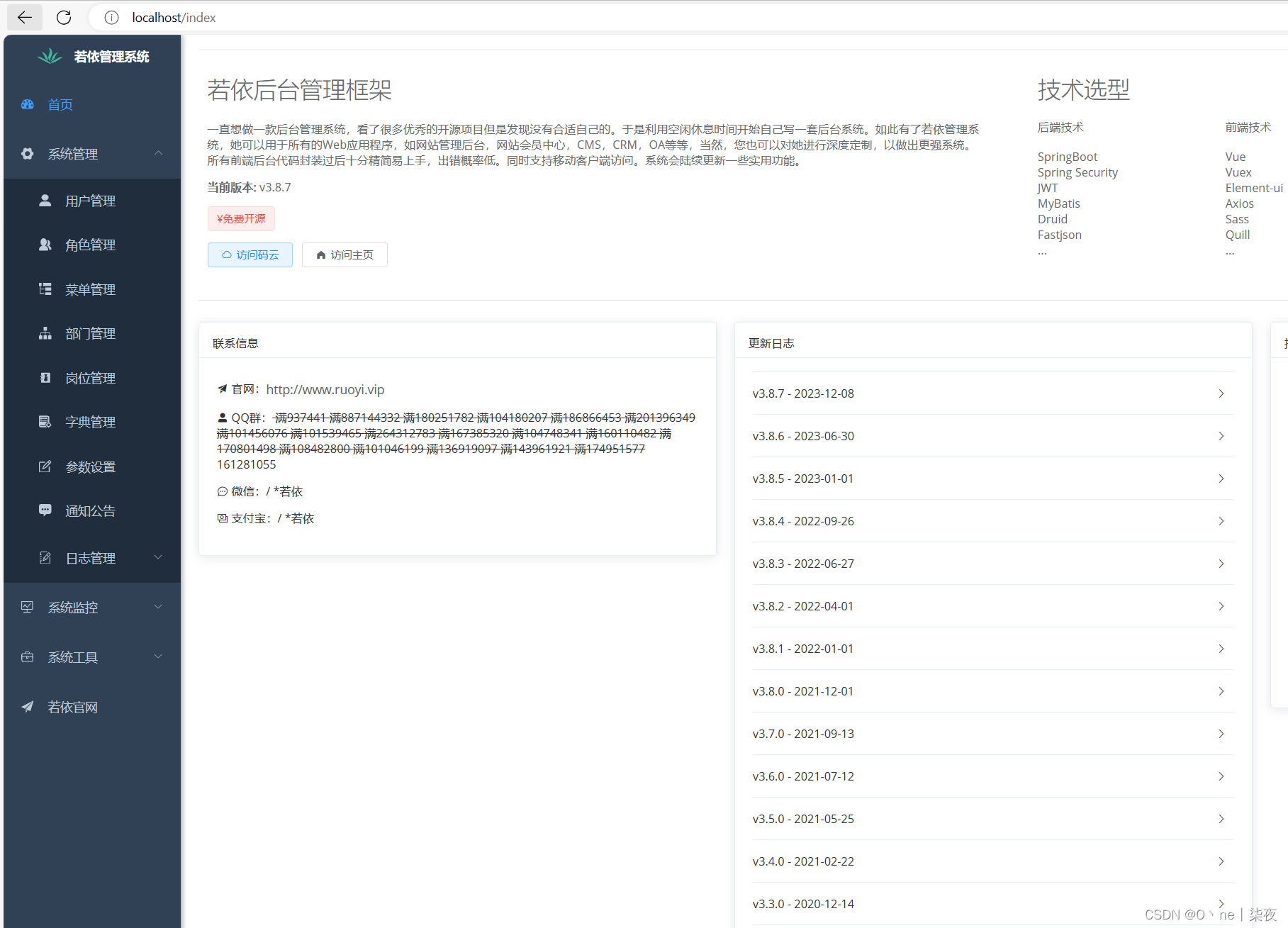
5、打开浏览器,输入:(http://localhost:80 (opens new window)) (默认账户/密码 admin/admin123)
若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功
建议使用Git克隆,因为克隆的方式可以和RuoYi随时保持更新同步。使用Git命令克隆
git clone https://gitee.com/y_project/RuoYi.git
启动后端
RuoYi-Vue\ruoyi-admin\src\main\java\com\ruoyi\RuoYiApplication.java创建数据库,启动和连接reids服务器
- 修改数据库连接,编辑
resources目录下的application-druid.yml
# 数据源配置
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driverClassName: com.mysql.cj.jdbc.Driver
druid:
# 主库数据源
master:
url: 数据库地址
username: 数据库账号
password: 数据库密码
- 修改服务器配置,
编辑resources目录下的application.yml
# 开发环境配置
server:
# 服务器的HTTP端口,默认为80
port: 端口
servlet:
# 应用的访问路径
context-path: /应用路径开发环境配置
配置数据库
RuoYi-Vue\ruoyi-admin\src\main\resources\application-druid.yml
配置端口和服务器配置
RuoYi-Vue\ruoyi-admin\src\main\resources\application.yml部署系统
- 打包工程文件
在ruoyi项目的bin目录下执行package.bat打包Web工程,生成war/jar包文件。
然后会在项目下生成target文件夹包含war或jar
提示
多模块版本会生成在ruoyi/ruoyi-admin模块下target文件夹
- 部署工程文件
1、jar部署方式
使用命令行执行:java –jar ruoyi.jar 或者执行脚本:ruoyi/bin/run.bat2、war部署方式ruoyi/pom.xml中的packaging修改为war,放入tomcat服务器webapps
<packaging>war</packaging>
提示
多模块版本在ruoyi/ruoyi-admin模块下修改pom.xml
SpringBoot去除内嵌Tomcat(PS:此步骤不重要,因为不排除也能在容器中部署war)
<!-- 多模块排除内置tomcat -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- 单应用排除内置tomcat -->
<exclusions>
<exclusion>
<artifactId>spring-boot-starter-tomcat</artifactId>
<groupId>org.springframework.boot</groupId>
</exclusion>
</exclusions>启动前端
npm install
npm run dev常见问题
解决:'vue-cli-service' 不是内部或外部命令,也不是可运行的程序 或批处理文件
清理 node_modules 重新安装,试了不管用,最后直接使用下面的命令安装vue-cli-service解决了。
npm install -g @vue/cli-service
终极解决:Error: error:0308010C:digital envelope routines::unsupported
3.2设置参数,解决报错
在执行运行项目命令之前,先运行这个命令
Linux & Mac OS:
export NODE_OPTIONS=--openssl-legacy-provider
1
windows命令提示符:
set NODE_OPTIONS=--openssl-legacy-provider 安装highlight失败
npm install highlight.js --save
npm install highlight.js --save --legacy-peer-deps
npm install --save vue-highlightjs --legacy-peer-deps
npm install --save @highlightjs/vue-plugin --legacy-peer-deps
vue-cli创建项目,webpack运行时在 95% emitting CompressionPlugin卡住不动-CSDN博客
https://blog.csdn.net/qq_37568942/article/details/108753108
大招,解决99%的问题
npm使用淘宝镜像
rm -rf node_modules
rm -f package-lock.json
npm install --registry=http://registry.npmmirror.coma:单次使用:
npm install --registry=http://registry.npmmirror.comb:永久替换:
在开发react-native的时候,不要使用cnpm,cnpm安装的模块路径比较奇怪,packager不能正常识别。
所以,为了方便开发,我们最好是直接永久使用淘宝的镜像源,直接命令行的设置
$ npm config set registry http://registry.npmmirror.com手动修改设置
1.打开.npmrc文件(C:\Program Files\nodejs\node_modules\npm\npmrc,没有的话可以使用git命令行建一个( touch .npmrc),用cmd命令建会报错)
2.增加 registry =http://registry.npmmirror.com 即可。如果需要恢复成原来的官方地址只需要执行如下命令:
npm config set registry https://registry.npmjs.org检测是否安装成功:
npm config get registry部署问题
- 如果使用
Mac需要修改application.yml文件路径profile - 如果使用
Linux提示表不存在,设置大小写敏感配置在/etc/my.cnf添加lower_case_table_names=1,重启MYSQL服务 - 如果提示当前权限不足,无法写入文件请检查
application.yml中的profile路径或logback.xml中的log.path路径是否有可读可写操作权限
参考资料:
RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本
下载maven:Maven – Maven on Windows

























 1639
1639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








