目录
2.data选项应始终被声明为一个函数3.移除keyCode支持作为 v-on 的修饰符
Vue2核心知识
Vue2简介:
Vue.js是一款轻量级的MVVM(Model-View-ViewModel)框架,由尤雨溪在2014年开发并推出,目前已经成为前端开发领域中比较流行的框架之一。Vue.js的主要特点包括:
-
双向数据绑定:Vue.js采用了Virtual DOM技术,能够将视图和模型关联起来,实现数据的双向绑定,当数据变化时,视图会自动更新。
-
组件化:Vue.js将页面划分为多个组件,每个组件具有独立的结构、样式和逻辑,方便代码的复用和维护。
-
模板语法:Vue.js使用简洁明了的模板语法,可以通过指令、过滤器、事件处理等方式,方便地对模板进行数据绑定和操作。
-
生命周期钩子:Vue.js提供了一系列的生命周期钩子函数,在组件初始化、挂载、更新和销毁等不同阶段,可以执行相应的操作和逻辑。
-
插件化:Vue.js支持插件机制,可以通过引入第三方插件或自定义插件,扩展Vue.js的功能和能力。
Vue.js 2.x版本相对于1.x版本来说,主要提升了性能、增加了一些新的特性和语法糖,并且同时兼容旧版。Vue.js 2.x版本还支持服务端渲染,能够提高加载速度和SEO效果
一、Vue实例
1.new Vue(options)
(1)el
指定Vue实例挂载的元素,可以是一个CSS选择器字符串,或一个DOM元素。
(2)data
定义数据
1. 值可以为对象,也可以为函数,但组件中必须是函数。
2. data中尽量不要用箭头函数。
3. data中后续动态添加的新属性,Vue将无法监听这些属性的变化(不是响应式的),可以使用$set()解决该问题。
(3)props
接收父组件传递的属性
1.子组件不能直接修改接收到的props的值——单项数据流。
2.三种接收方式
- 仅接收
- 接收的同时:限制类型 type
- 接收的同时:限制类型、限制必要性、指定默认值 type required default
(4)methods
定义方法
1.Vue所管理的函数,不要用箭头函数定义。
2.非Vue所管理的函数,一般用箭头函数定义。
Vue.js中所管理的函数,比如组件的生命周期函数、计算属性等等,如果用箭头函数定义,会存在一些问题:
- 上下文绑定问题:箭头函数没有自己的 this,会从上层作用域继承 this,因此在 Vue.js中,使用箭头函数定义组件的生命周期函数或计算属性时,this 将指向全局对象,而不是 Vue 实例,这就导致了一些无法预期的问题。
- 无法访问实例属性:Vue.js 中的组件生命周期函数和计算属性,需要访问组件实例中的数据和方法,如果使用箭头函数,则无法访问this实例,也就不能访问实例中的属性和方法。
因此,在 Vue.js 中,通常建议不要使用箭头函数来定义组件的生命周期函数或计算属性。而对于非 Vue.js 所管理的函数,例如普通 JS 函数、事件回调函数等,可以使用箭头函数定义,因为这些函数不需要访问 Vue 实例中的属性和方法,也不存在上下文绑定的问题。
3.this指向
- 组件中:this是组件实例对象。
- vm中:this是vm。
(5)computed
计算属性
- 根据已有的数据计算得出新的属性值。
- 基于依赖进行计算。
- 内部具有缓存机制。
- 对比 methods:计算属性依赖的内容发生变更时,才会重新计算。而方法是只要页面重新渲染,就会重新调用执行。
- 计算属性可以有 getter 和 setter 方法,可以通过setter方法来对计算属性进行修改,但使用频率不高。
(6)watch
用于监听数据
- 被监视的可以是:data、computed、props 等。
- 配置深度监视可以监测对象内部属性的改变。
- 与 computed 的对比:computed 返回一个计算后的值,而watch没有返回值,它主要用于执行一些逻辑操作,例如异步请求数据等。
(7)template
用于定义 Vue 实例的模板。
2.MVVM模型
(1)模型(Model)
可以是:从服务器获取的数据、本地存储的数据。
(2)视图(View)
视图通常由HTML模板表示,用于将模型的数据渲染到视图上。
(3)视图模型(View Model)
视图和模型之间的桥梁,它负责处理视图和模型之间的通信和交互。
二、模板语法
1.插值语法
在模板中输出变量,可以写 JavaScript 表达式。例如:{{1+2}},{{a}},{{str.toUpperCase()}},但不能写语句
2.指令语法
(1)v-model🌟
- 基本使用:用于输入类DOM元素,实现双向数据绑定。可以实现表单元素值的双向同步。
- 进阶使用:用在组件标签上,是一种组件通信方式。
v-model 是 Vue.js 官方提供的一个指令,用于在组件中快速的进行双向数据绑定。在组件之间进行数据通信时,也可以利用 v-model 实现双向数据绑定,具体实现步骤如下:
- 子组件中定义props属性:首先在子组件中定义一个 props 属性,用于接收父组件传递过来的数据和事件回调函数。
- 使用 v-model 进行绑定:在父组件中使用 v-model 指令,将数据绑定到子组件的 props 上。此时,v-model 指令默认会将一个名为 value 的 prop 和一个名为 input 的事件传递给子组件。
- 子组件中定义事件回调函数:在子组件中,需要定义一个名为 input 的自定义事件,用于触发数据的更新。当子组件中的数据发生变化时,通过调用 $emit() 方法触发 input 事件,并将新的数据作为参数传递给父组件。
- 父组件中监听事件:在父组件中,通过监听子组件传递上来的 input 事件,实现对数据的更新。当子组件中的数据发生变化时,input 事件将会被触发,并将新的数据传递给父组件。
(2)v-bind
简写为:将Vue实例的数据,绑定到元素的属性上。绑定的数据可以是属性或计算属性。
(3)v-if、v-else、v-else-if
用于根据条件来添加或移除元素。
(4)v-show
根据条件来控制元素的显示和隐藏。通过修改元素的display CSS属性来实现,元素始终存在于DOM中。
(5)v-for
用于循环渲染列表中的元素,下面的【列表渲染】中会详细说。
(6)v-on
简写为@,用于监听DOM事件,并触发Vue实例中对应的方法,可以通过指令参数传递事件名,也可以使用修饰符来对事件进行处理,下面的【事件处理】中会详细说。
(7)v-text
用于将数据渲染到元素的文本内容中。v-text会将数据转换为字符串,而v-html会解析数据中的HTML标签。
三、样式绑定
1.class样式绑定
(1)字符串写法
:class="xxx",要绑定的样式,类名不确定。
(2)对象写法
:class="{active:xxx}",要绑定的样式,个数确定、类名确定,但不确定用不用。
(3)数组写法
:class="[xxx,xxx,xxx]",要绑定的样式,个数、类名都不确定。
2.style样式绑定
(1)字符串写法
:style="xxx",字符串写法。
(2)对象写法
:style="xxx",对象写法适用于:样式的属性名确定,但值不确定。
(3)数组写法
:style="xxx",对象写法适用于:样式的属性名确定,但值不确定。
四、列表渲染
1.v-for
(1)遍历数组
<li v-for="(item,index) in arr" :key="index"> {{item}} </li>(2)遍历对象
<li v-for="(value,key,index) in car" :key="index"> {{value}} - {{key}} - {{index}}</li>(3)遍历字符串
<li v-for="(char,index) in str" :key="index"> {{char}} - {{index}} </li>(4)遍历指定次数
<li v-for="(number,index) in 10" :key="index"> {{number}} - {{index}} </li>(5)特殊情况(均不报错)
<hl v-for=(a,b) in null">尚硅谷</hl>
<hl v-for="(a,b) in undefined">尚硅谷</hl>
<hl v-for="(a,b) in "">尚硅谷</hl>
<hl v-for="(a,b) in true">尚硅谷</hl>2.key的作用
1.提高性能:
key属性帮助Vue跟踪每个节点的身份,当数据发生变化时,Vue可以更准确地确定哪些节点是新创建的、被修改的或被删除的。Vue通过比较新旧节点的key来最小化DOM操作,提高性能。(diff算法)
⭕注意点:key具有唯一性,最好使用唯一的标识符,若后续有破坏顺序的操作,一定要避免使用随机数或索引值。
3.数组更新检测
Vue中操作数组,一定要用这7个数组的变更方法
- push:用于在数组的尾部添加一个或多个元素。在 Vue 中,如果我们想向一个已经绑定了数组数据的组件中添加新的元素,就可以使用 push 方法来完成。
- unshift:用于在数组的头部添加一个或多个元素。在 Vue 中,如果我们想将新的元素插入到数组的头部,就可以使用 unshift 方法来实现。
- pop:用于删除数组的最后一个元素,并返回该元素。在 Vue 中,如果要删除已经绑定了数组数据的组件中的最后一个元素,就可以使用 pop 方法。
- shift:用于删除数组的第一个元素,并返回该元素。在 Vue 中,如果要删除已经绑定了数组数据的组件中的第一个元素,就可以使用 shift 方法。
- sort:用于对数组的元素进行排序,默认是按照字母顺序进行排序,也可以传入自定义的比较函数。在 Vue 中,如果我们想对绑定了数组数据的组件进行排序,就可以使用 sort 方法。
- reverse:用于将数组中的元素倒序排列。在 Vue 中,如果我们想倒序展示绑定了数组数据的组件的元素,就可以使用 reverse 方法。
- splice:用于在数组中添加或删除元素,可以同时操作元素的位置和内容。在 Vue 中,如果我们想要在已经绑定了数组数据的组件中添加或删除元素,就可以使用 splice 方法。
四、事件绑定
1.事件绑定
使用 v-on:xxx 或 @xxx 绑定事件,xxx是事件名,同原生 DOM 事件名。
2.事件对象
Vue在触发事件回调时,会主动的给我们传入一个参数 —— event(事件对象)。
3.事件传参
(1)不传递参数
@click="show" ,show 方法会收到一个event(事件对象)。
(2)传一个参数
@click="show(6)" ,show方法只会收到一个6。
(3)传多个参数
@click="show(6,7,8)" ,show方法会收到:6、7、8。
(4)传参+事件对象
@click="show($event,6)",show方法会收到:event、6。
4.事件修饰符
(1).stop
阻止事件冒泡。使用.stop修饰符可以阻止事件向上冒泡,即停止事件传播到父元素。
(2).prevent
阻止默认事件。使用.prevent修饰符可以阻止元素的默认行为,例如阻止表单提交或链接跳转等。
(3).once
只触发一次事件处理函数。使用.once修饰符可以确保事件处理函数只执行一次,之后会自动解绑。
5.键盘事件别名
- 回车 => enter
- 删除 => delete(退格 、删除 按键)
- 退出 => esc
- 空格 => space
- 换行 => tab (必须配合keydown去使用)
- 上 => Up
- 下 => down
- 左 => left
- 右 => right
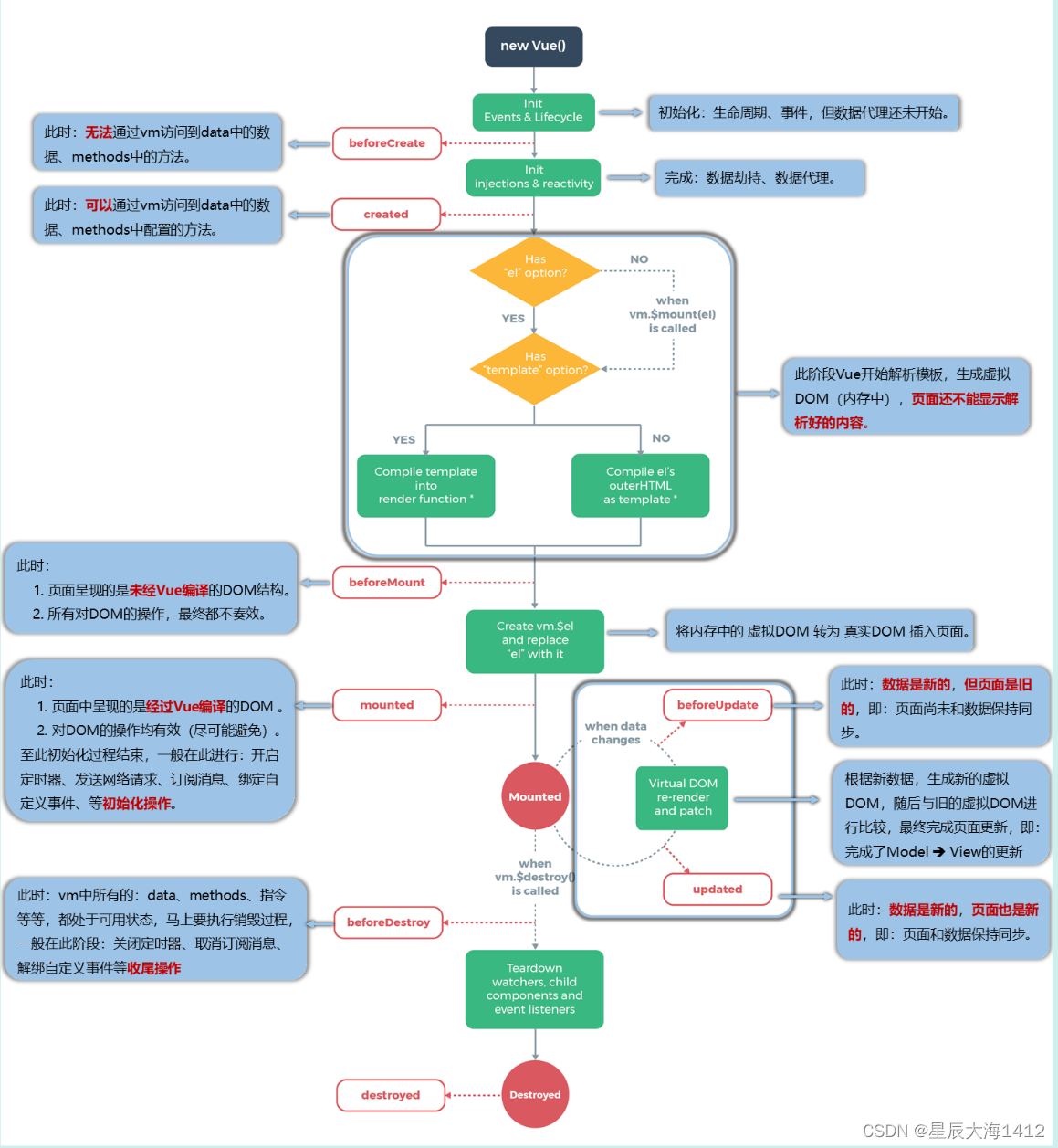
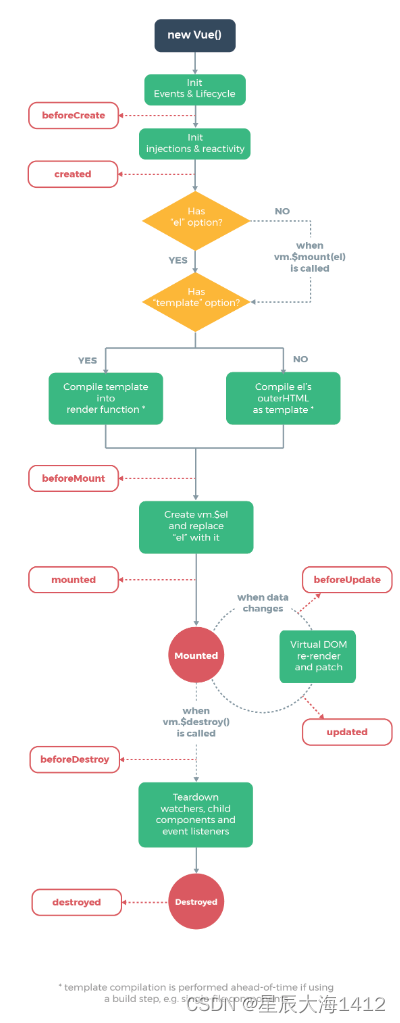
五、生命周期
(1)何为生命周期?
在特定时刻自动执行的函数,(又称周期函数、钩子函数)
(2)整体流程
- beforeCreate 在初始化之前执行的函数
- Created 在初始化之后执行的函数
- beforeMount 在组件内容被渲染到页面之前自动执行的函数
- ⭕注意: 此时无法找到任何模板DOM节点
- mounted 在组件内容被渲染到页面之后自动执行的函数
- beforeUpdate 在数据将要变化之前自动执行的函数
- updated 在数据发生变化之后自动执行的函数
- beforeUnmount 在VUE实例销毁之前自动执行的函数
- unmounted 在VUE实例销毁之后自动执行的函数

六、组件化
1.什么是组件?
每个组件都有自己的结构、样式和行为,并且可以在应用程序中独立使用或与其他组件组合在一起形成更大的功能。组件具备复用性,可以使用多次。
2.定义组件
Vue.extend(options)
其中的 options 和 new Vue(options) 几乎一样,但也有点小区别:
① 组件配置中不能写el。
② 组件配置中data必须写成函数。
3.全局组件
注册方式:Vue.component('组件名',{})。
特点:全局组件只要定义,随处可以使用。
4.局部组件
注册方式:在父组件里new Vue({components:{Hello:Hello}})。
特点:只能在其父组件中使用。
5.关于组件名
(1) 一个单词组成
第一种写法:(首字母小写):school
第二种写法:(首字母大写,推荐):School
(2)多个单词组成
第一种写法:kebab-case命名,例如:atguigu-school
第二种写法:CamelCase命名,例如:AtguiguSchool
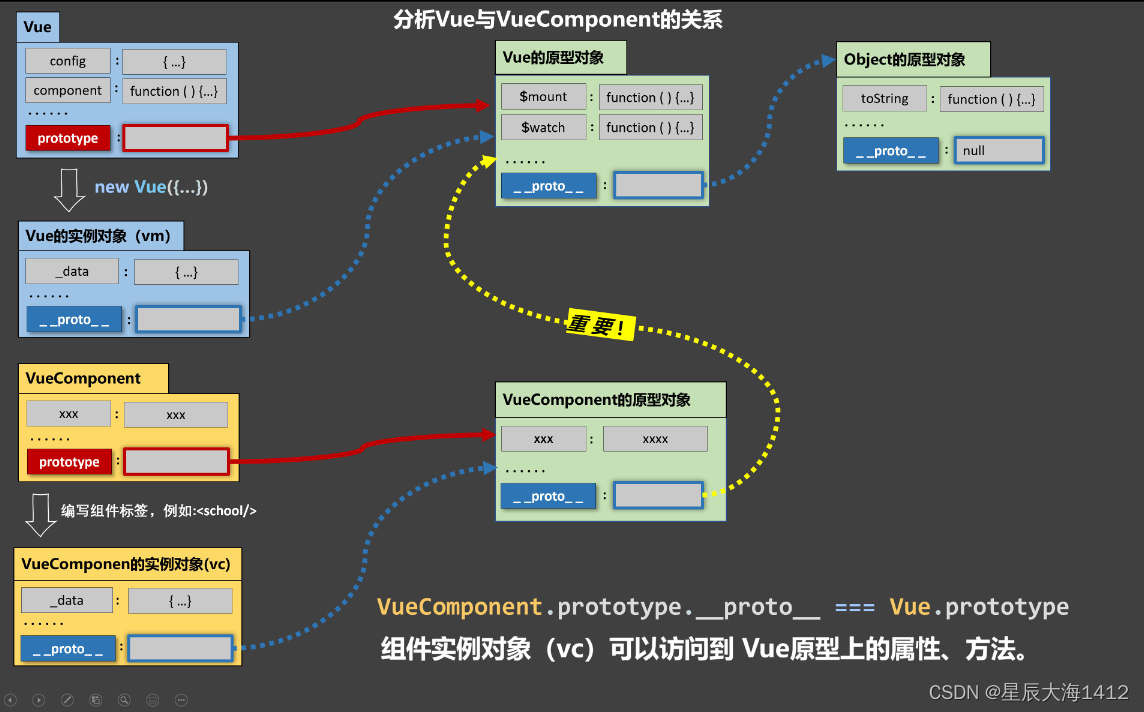
6.VueComponent
组件的本质是一个构造函数,名为 VueComponent
VueComponent是 Vue.extend() 生成的
Vue 和 VueComponent 的关系

七、slot插槽
1.默认插槽
父组件写法
<Hello><span>你好啊</span></Hello>子组件写法
<slot>default value</slot>2.具名插槽
概念:一个组件里,可以设置多个插槽,然后在父组件里可以写多个<template>来填充这些插槽。
父组件:
<template slot="header">子组件
<slot name="header"></slot>3.作用域插槽
当子组件的具体标签输出方式,要有父组件决定时,可以使用作用域插槽。
父组件
<Game>
<template scope="parmas">
<span>{{parmas.games}}<span>
</template>
</Game>子组件
<slot :games="games"></slot>八、mixin 混入
1. 什么是混入
混入(mixin)是一种用于在多个组件之间共享代码的技术。使用混入,您可以定义一组可重用的逻辑,然后将其混入到需要该逻辑的组件中。这样可以避免代码重复,提高代码的可维护性和可重用性。
2.优先级
- 数据和方法:组件data ,methods 优先级高于mixin data,methods优先级。
- 生命周期:生命周期函数,先执行mixin里面的,再执行组件里的。
- 自定义的属性、组件中的属性、优先级高于mixin属性的优先级。
3.局部mixin
mixins:[myMixin] 4.全局mixin
Vue.mixin( )⭕特别注意:Vue3 中尽量避免使用mixin,因为可以使用 CompositionAPI 来代替,可维护性更高。
Vue 3 核心知识
一、Vue3 简介
1.性能的提升
- 打包大小减少41%
- 初次渲染快55%,更新渲染快133%。
- 内存减少54%
2.源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
- Vue3可以更好的支持TypeScript。
4.新的特性
- Composition API (组合API)
- 一些新的内置组件
二、创建工程
1.基于 vue-cli 创建(不推荐)
2. 基于 vite 创建(推荐)
- 轻量快速的热重载(HMR) ,能实现极速的服务启动。
- 对 TypeScript、JSX、CSS 等支持开箱即用
- 真正的按需编译,不再等待整个应用编译完成。
三、API 风格
1.创建app
- 创建app: Vue.createApp( )
- 挂载应用: app.mount()
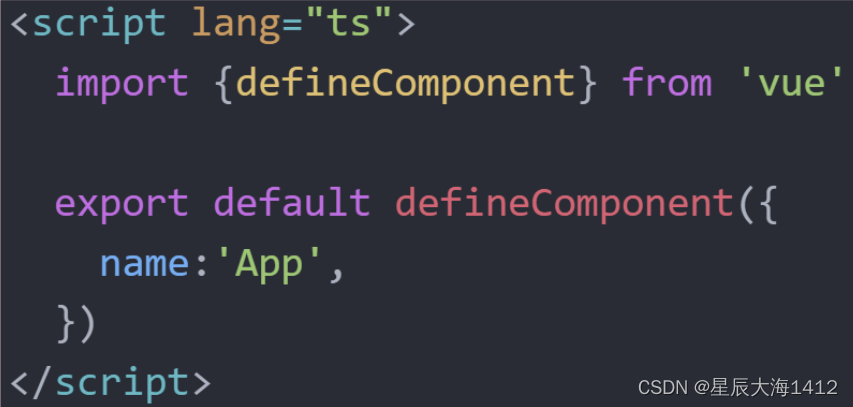
- 定义组件: defineComponent
2.OptionsAPI 与 CompositionAPI
1️⃣ Options API 的弊端:每个功能的:数据、方法、计算属性等,是分散在:data、methods、computed配置中的,若想新增或者修改一个需求,就需要分别修改:data、methods、computed,不便于代码的维护和复用。
2️⃣ Composition API 的优势:可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
四、setup
1.setup是什么
setup 是Vue3中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台”,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在setup中。
2.setup的特点
- setup 函数返回的对象中的内容,可直接在模板中使用。
- setup 中访问 this 是 undefined.
- setup 函数会在 beforeCreate 之前调用,它是“领先”所有钩子执行的。
3.setup的参数
1️⃣props
2️⃣context
- attrs:一个响应式的属性对象,包含传递给组件的非声明属性。这可以用来处理父组件传递的未在组件中声明的属性。
- slots:一个插槽函数的对象,可以用来访问组件的插槽内容。
- emit:一个用于触发自定义事件的函数。可以使用它来在组件内部触发事件,并将数据传递给父组件。
- refs:一个包含了组件内声明的所有ref对象的属性对象。可以通过refs来访问和修改ref对象的值。
4.setup的返回值
- 对象:对象中的: 属性、方法等,在模板中均可以直接使用 (重点关注)
- 函数:返回一个模板,可以自定义渲染内容,代码如下(用的不多)
5.与Options API的关系
- Vue2 的配置 (data、methos......)中可以访问到 setup中的属性、方法。但在setup中不能访问到Vue2的配置 (data、methos......
- 如果与Vue2冲突,则setup优先。
6.setup语法糖

五、响应式数据
1.ref
- 基本类型 let name = ref(张三)
- 对象类型 let car = ref( {name:'奔驰' ,price:'50W' })
2.reactive
对象类型
let car = reactive({ name:'奔驰' ,price:'50W'})3.ref 对比 reactive
1️⃣ref
- 用来定义: 基本类型数据、对象类型数据
- 若定义对象类型数据,它内部会自动通过reactive实现响应式。
- JS中操作数据需要.value,模板中可以直接读取不需要.value。
2️⃣reactive
- 用来定义: 对象类型数据
- 无论JS中还是模板中,均不需要.value
📜使用原则:
- 若需要一个基本类型的响应式数据,必须使用ref。
- 若需要一个响应式对象,层级不深,那么使用ref也可以。
- 若需要一个响应式对象,且层级较深,要深度跟踪,那么使用reactive。
六、计算与监视
1.computed
//引入computed
import {computed} from 'vue'
//创建一个计算属性
let fullName = computed({})2.watch
(1)明确:Vue3中的watch只能监视四种数据
1. ref对象。
2.响应式对象 (reactive定义的对象)
3.函数返回一个值
4.一个包含上述内容的数组
(2)监视各种情况
1️⃣监视 ref 定义的【基本类型】数据,则默认监视的就是value值。
2️⃣监视 reactive 定义的【响应式对象】,注意点有:
- 默认开启了深度监视。
- newValue和oldValue都是新值。
3️⃣监视 reactive 定义的【响应式对象】中的某个数据,注意有:
- 若该属性值是依然是【响应式对象】,直接编写即可,且默认开启深度监视。
- 若该属性值不是【响应式对象】,需要写成函数形式,且默认关闭深度监视。
- newValue和oldValue都是新值。
4️⃣监视 ref 定义的【对象类型】数据,注意点如下:
- 直接写对象,监视的是对象的地址值,若想监视对象内部的数据,要手动开启深度监视。
- 写对象.value,监视的是对象内部的数据(响应式对象),深度监视自动开启。
5️⃣ 监视上述的多个数据
七、对比Vue2和Vue3响应式原理
1. Vue2的响应式
(1)核心原理:
- 对象: 通过Object.defineProperty对已有属性值的读取、修改进行劫持 (监视/拦截)
- 数组: 通过重写数组的7个变更方法,来实现元素修改的劫持
(2)存在的问题:
- 对象中后添加的属性、或删除已有属性,界面不会自动更新。
- 直接通过下标替换、添加元素,界面不会自动更新
2.Vue3的响应式
核心原理:
- 通过Proxy拦截对data任意属性的任意操作, 包括属性值的读写, 属性的添加, 属性的删除等。
- 通过 Reflect动态对代理对象的相应属性进行特定的操作。
- 备注:MDN相关文档:1.Proxy:Proxy - JavaScript | MDNProxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。
 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy2.Reflect
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy2.Reflect
八、自定义hooks
1.什么是hook?
本质是一个函数,把setup函数中使用的Composition API进行了封装,类似于vue2.x中的mixin。
2.自定义hook的优势
复用代码, 让setup中的逻辑更清楚易懂。
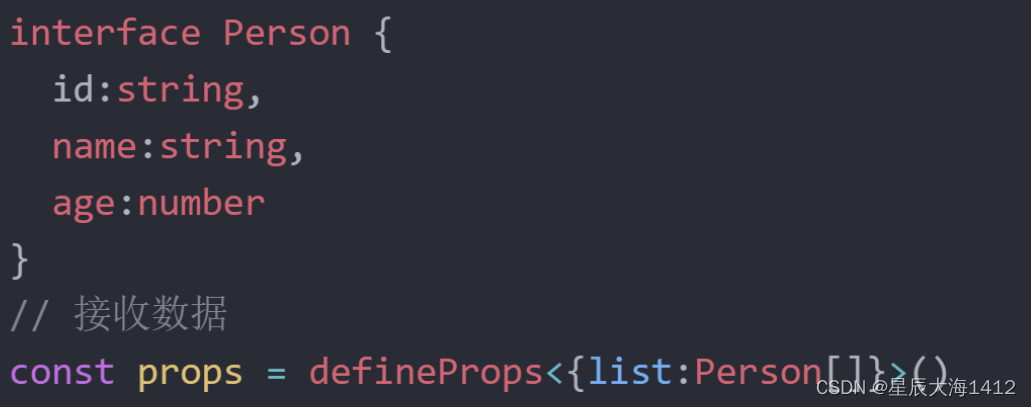
九、props
新的接收方式(配合TS)

十、生命周期的改变
1.Vue2

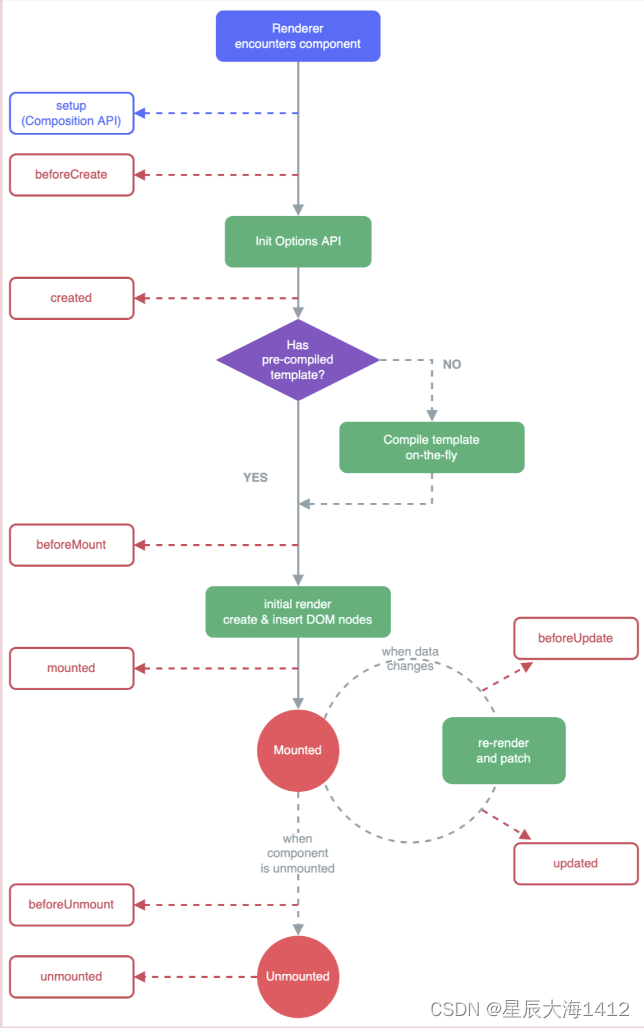
2.Vue3

3.有两个被更名:
beforeDestroy改名为 beforeUnmount
destroyed改名为 unmounted
十一、新的组件
1.Teleport
在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
2.Fragment
eleport 是一种能够将我们的组件 HTML 结构移动到指定位置的技术。
3.Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
十二、其他
1.全局API转移到应用对象
- app.component()
- app.config()
- app.directive()
- app.mount()
- app.unmount()
- app.use()
2.data选项应始终被声明为一个函数
3.移除keyCode支持作为 v-on 的修饰符
使用更加语义化的 key 修饰符来监听键盘事件。
总结
Vue 2 特点
- 模板语法:Vue 2 支持 template 模板语法,将 HTML、CSS 和 JS 整合在一起,使得模板更加直观易懂。
- 选项 API:Vue 2 提供了选项 API,将组件的逻辑代码分散在各个选项中,开发人员需要跨越多个函数来查看特定组件的行为。
- 响应式系统:Vue 2 中的响应式系统采用了 Object.defineProperty 实现数据劫持,通过监听数据变化自动更新视图,同时也支持自定义 getters 和 setters 来实现高级功能。
- 插件机制:Vue 2 支持插件机制,可以通过 Vue.use() 方法使用第三方插件。
- 状态管理:Vue 2 推荐使用 Vuex 管理状态,可以将多个组件共享的状态抽离出来,进行集中管理。
Vue 3 特点
- Composition API:Vue 3 引入了 Composition API,将组件的逻辑代码整合在一个函数中,便于开发人员查看组件的行为。
- Fragment:Vue 3 支持 Fragment,可以返回多个根节点。
- Teleport:Vue 3 引入了 Teleport 组件,可用于将组件的子节点渲染到 DOM 树的不同位置。
- 改进的响应式系统:Vue 3 中的响应式系统采用了 Proxy 实现数据劫持,更新视图的性能得到了极大的提升,同时也支持嵌套响应式对象和动态属性。
- 编译器:Vue 3 中的编译器进行了重构,使得编译速度更快,体积更小。
- 更好的 TypeScript 支持:Vue 3 提供了更好的 TypeScript 支持,可以在开发过程中更好地进行类型检查和自动补全。
Vue 2 和 Vue 3 的区别
- Vue 3 对 Composition API 进行了重构,将逻辑代码整合在一个函数中,让组件代码更加清晰易懂。
- 在处理模板中的标签时,Vue 2 使用的是 VNode,而 Vue 3 则使用了 block,使得编译速度更快,体积更小。
- Vue 3 中的响应式系统采用了 Proxy,更新视图的性能得到了大幅提升,具有更好的嵌套响应式对象和动态属性的支持。
- 在 TypeScript 方面,Vue 3 提供了更好的支持,可以进行更好的类型检查和自动补全。
- Vue 3 的 RFC(Request for Comments)流程更加透明,社区参与度更高。





















 920
920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








