下载按钮
<div class="main-part-content-download">
下载谷歌浏览器
<button class="download" @click="downloadFile()">
下载谷歌浏览器
</button>
</div>fileUrl非常重要。
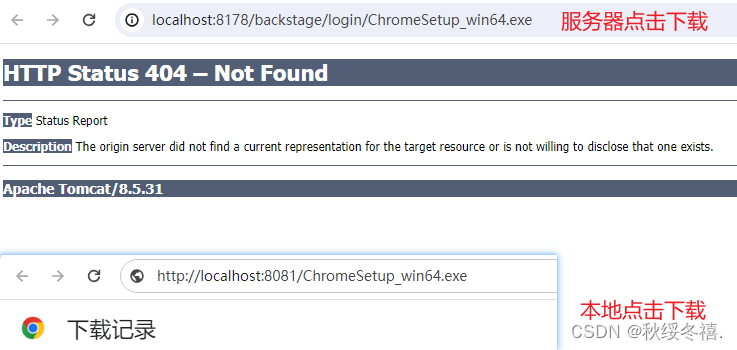
如果本地可以找到exe安装包并下载成功;
但是更新到服务器后提示该地址找不着文件。那么就把服务器提示信息地址,也就是服务器的路径地址 './backstage/login/Chromesetup_win64.exe' 放到代码中执行。这样会本地访问不到,但是打包更新后服务器可以访问成功。

methods: {
// 下载谷歌安装包:如果正在下载,return防止重复点击。10s定时器结束才能再次点击,移除a标签,下载状态完成。
downloadFile() {
if (this.downloading) return;
this.downloading = true;
const fileUrl = "./backstage/login/Chromesetup_win64.exe"; // 文件地址
const link = document.createElement("a");
link.href = fileUrl;
link.setAttribute("download", "谷歌浏览器-64位.exe");
document.body.appendChild(link);
link.click();
setTimeout(() => {
document.body.removeChild(link);
this.downloading = false;
}, 10000); // 设置节流时间,例如1秒
}
},对按钮进行防抖节流操作
return {
downloading: false, //跟踪文件是否正在下载
};





















 3123
3123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










