jQuery中的DOM操作

DOM是一种与浏览器平台、语言无关的接口,使用该接口可以轻松地访问页面中所有的标准组件。
1.属性操作
每个HTML元素都可以转换为一个DOM对象,而每个DOM对象都有一组属性,通过这些属性可以设置HTML元素的外观和特性。在标准 JavaScript 中,可以使用document.getElementsById (“对象ID”)方法获取对应的DOM对象。在jQuery中,可以通过选择器选中多个HTML元素,再使用get()方法获取其中某个HTML元素对应的对象,其语法格式如下所示:
var 对象名=$("选择器").get(索引值);
索引值是从0开始的整数,如果要得到第一个HTML元素,则索引值使用0;如果要得到第二个HTML元素,则索引值使用1;依次类推。
另外,可以使用each()方法遍历jQuery选择器匹配的所有元素,并对每个元素执行指定的回调函数,这个回调函数有一个可选的整数参数表示遍历元素的索引值。
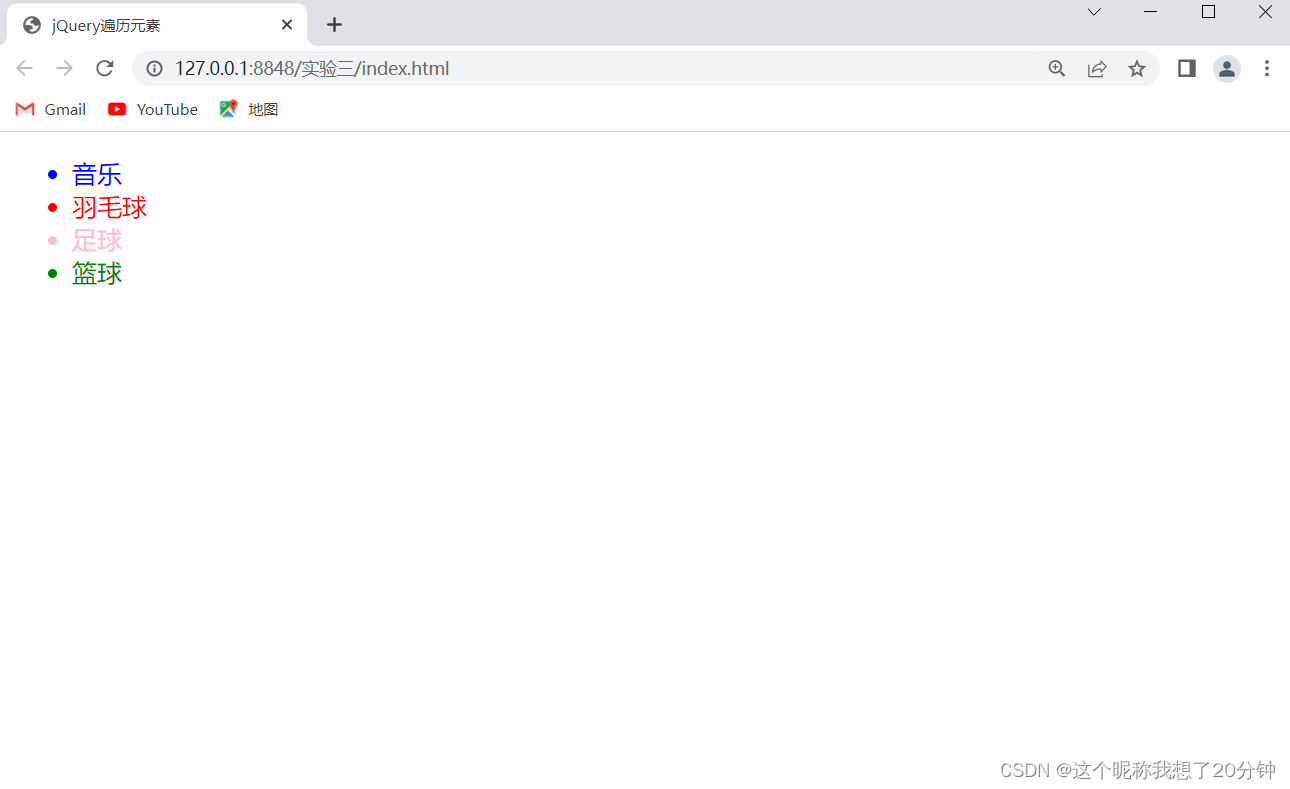
例1定义了一个数组,数组的内容是颜色字符串的定义。网页中在显示列表<li>时,会根据列表<li>的位置值作为数组下标值,取出相应的颜色数组数据,并把<li>内的文字显示成相对应的颜色,在浏览器中的显示结果如图1所示。
【例1】
<!doctype html>
<html>
<head>
<title>jQuery遍历元素</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
var colorArr=new Array("blue","red","pink","green");
$("li"). each(function(index){//遍历本网页中的所有1i元素
this.style.color=colorArr[index];//改变当前1i元素的前景色
});
});
</script>
</head>
<body>
<ul>
<li>音乐</li>
<li>羽毛球</li>
<li>足球</li>
<li>篮球</li>
</ul>
</body>
</html>

2.获取或设置HTML元素的内容
在jQuery中可以使用表1所示的方法返回或设置元素的内容,通过这些方法可以动态修改网页显示的内容。
| 方法 | 说明 |
|---|---|
$(selector).text() | 用于返回或设置元素的文本内容 |
$(selector).html() | 用于返回或设置元素的内容(包括HTML标记在内) |
$(selector).val() | 用于返回或设置表单字段的值 |
以html()方法为例,如果要获取HTML元素的内容,其语法格式如下:
var htmlStr=$(selector).html();
如果要设置HTML元素的内容,其语法格式如下:
$(selector).html("修改字符串");
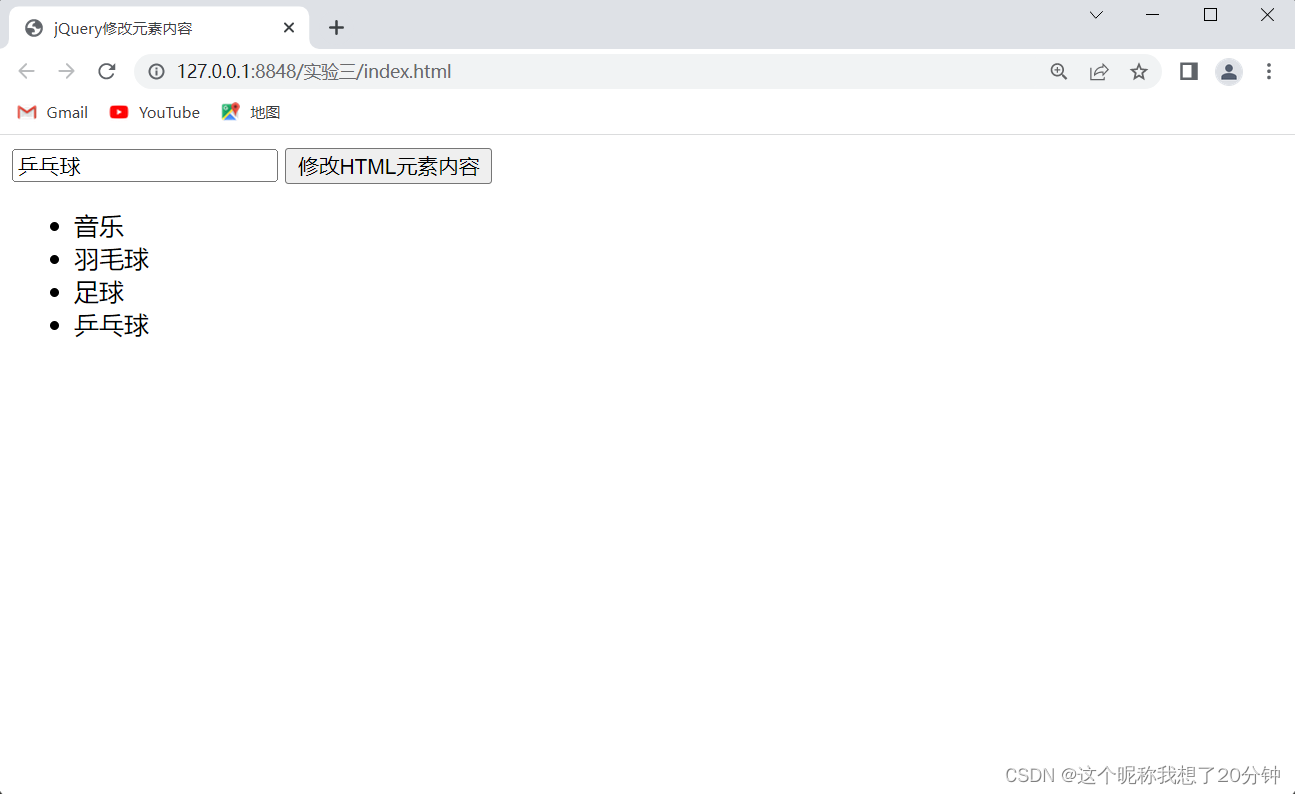
例2中用用户在文本框中输入的数据修改<li>列表的第一个元素和最后一个元素的内容。在浏览器的文本框中输入“乒乓球”,并单击“修改HTML元素内容”按钮,在浏览器中的显示结果如图2所示。
【例2】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery修改元素内容</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var newContent =$("#userInput"). val();//va1()获取表单元素的内容
$("u1li:first").html(newContent);//html()设置选中元素的内容
$("ul li:last").text(newContent);//text()设置选中元素的内容
});
});
</script>
</head>
<body>
<input type="text"id="userInput">
<button>修改HTML元素内容</button>
<ul>
<li>音乐</li>
<li>羽毛球</li>
<li>足球</li>
<li>篮球</li>
</ul>
</body>
</html>

3.获取或设置HTML元素的属性
在jQuery中获取或设置HTML元素的属性使用
attr()方法,删除元素的某个指定属性使用removeAttr ()方法。当为attr()方法传递一个参数时,即为获取某元素的指定属性;当为该方法传递两个参数时,即为设置某元素指定属性的值。
例3在div块中显示一个图片,当鼠标指针移入这个div块时,改变图片元素的src属性,把其属性值进行字符串拼接,在0. jpg~3. jpg中选取一个,从而达到改变显示不同图片的目的。该例还使用 setInterval ()函数完成定时改变图片。
【例3】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery获取元素属性</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
var index=0;
setInterval(imgChange,1000);//定时1秒调用imgChange()函数,改变一次图片
function imgChange(){
index=(index+1)%4;//让索引值在0~3之间变化
$("#box img").attr("src","images/"+index+".jpeg");//修改img元素的src属性
}
});
</script>
</head>
<body>
<div id="box">
<img src="images/0.jpg">
</div>
</body>
</html>
4.利用jQuery管理页面元素
利用jQuery可以方便地在页面中添加新元素或者删除页面中已有的元素。表2是jQuery管理页面元素的常用方法及其说明。
| 方法 | 说明 |
|---|---|
after() | 在选择的元素之后插入内容 |
append() | 在选择的元素集合中的元素结尾插入内容 |
appendTo() | 向目标结尾插入选择的元素集合中的元素 |
before() | 在选择的元素之前插入内容 |
insertAfter () | 把选择的元素插入到另一个指定元素集合的后面 |
insertBefore () | 把选择的元素插入到另一个指定元素集合的前面 |
prepend() | 向选择的元素集合中的元素的开头插入内容 |
prependTo() | 向目标开头插入选择的元素集合 |
replaceAll() | 用匹配的元素替换所有匹配到的元素 |
replaceWith () | 用新内容替换匹配的内容 |
wrap() | 把选择的元素用指定的内容包裹起来 |
wrapAll() | 把所有的匹配元素用指定的内容包裹起来 |
wrapInner() | 把每一个匹配元素的子元素使用指定的内容包裹起来 |
remove() | 删除匹配元素及其子元素 |
empty() | 删除匹配元素的子元素 |
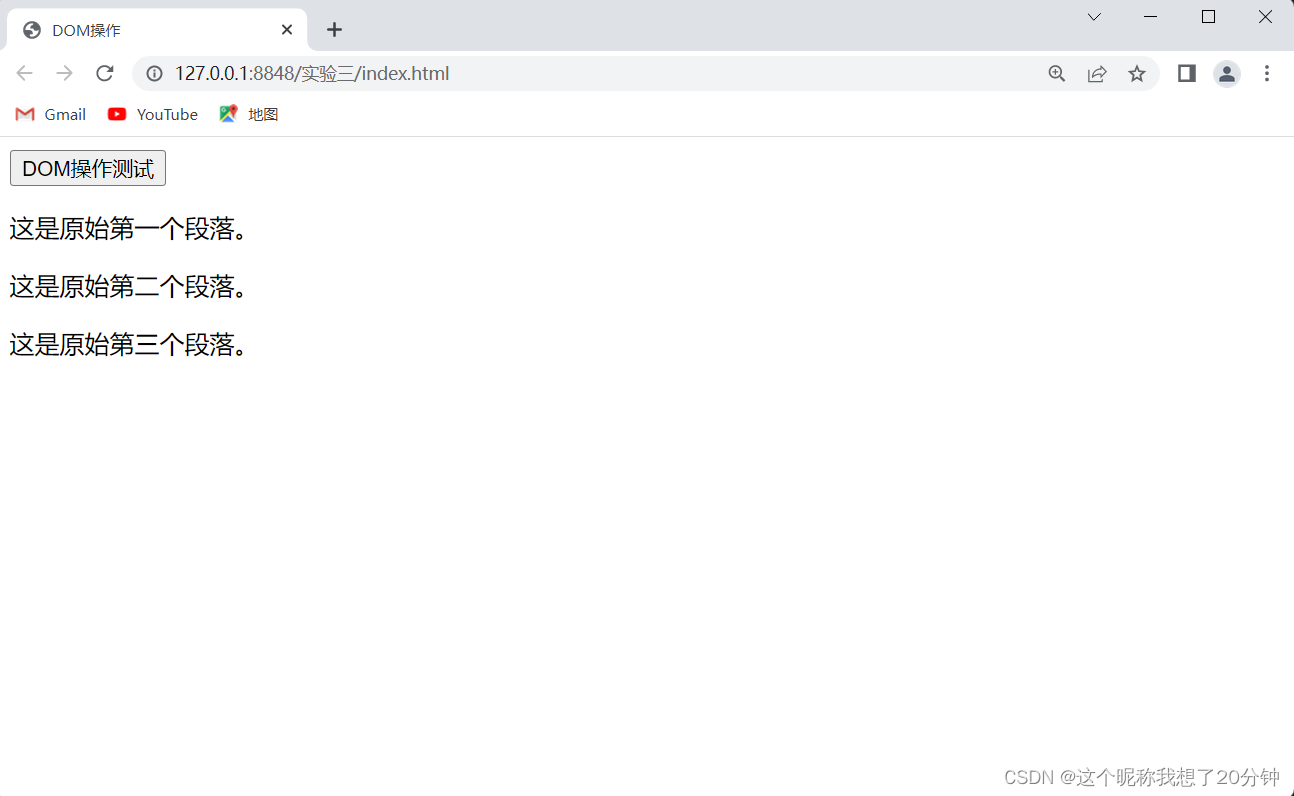
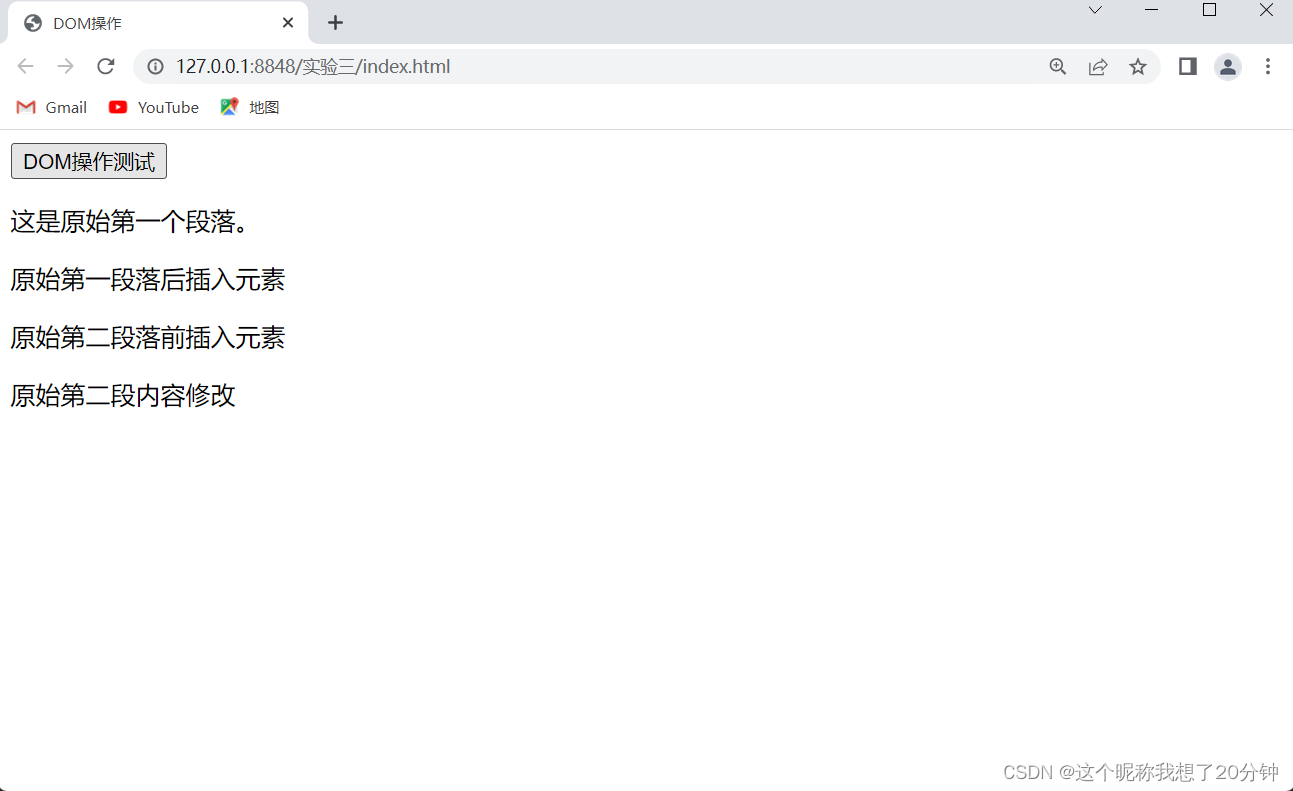
例4是管理页面元素的几个方法的示例。首先在页面上有两个<p>段落元素,单击“DOM操作测试”按钮后,在第一个<p>标记后,使用after()方法增加一个段落元素;然后在原始的第二个段落,使用before()增加一个段落元素;使用 replaceWith()方法对原始的第二个段落的内容进行修改;最后使用empty()方法删除原始的第三个段落元素。例4在浏览器初始页面中的显示结果如图3所示,单击按钮后在浏览器中的显示结果如图4所示。
【例4】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>DOM操作</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").eq(0).after("<p>原始第一段落后插入元素</p>");
$("p").eq(2).before("<p>原始第二段落前插入元素</p>");
$("p").eq(3).replaceWith("<p>原始第二段内容修改</p>");
$("p").eq(4).empty();//删除原始第三段落
});
});
</script>
</head>
<body>
<button>DOM操作测试</button>
<p>这是原始第一个段落。</p>
<p>这是原始第二个段落。</p>
<p>这是原始第三个段落。</p></body>
</html>


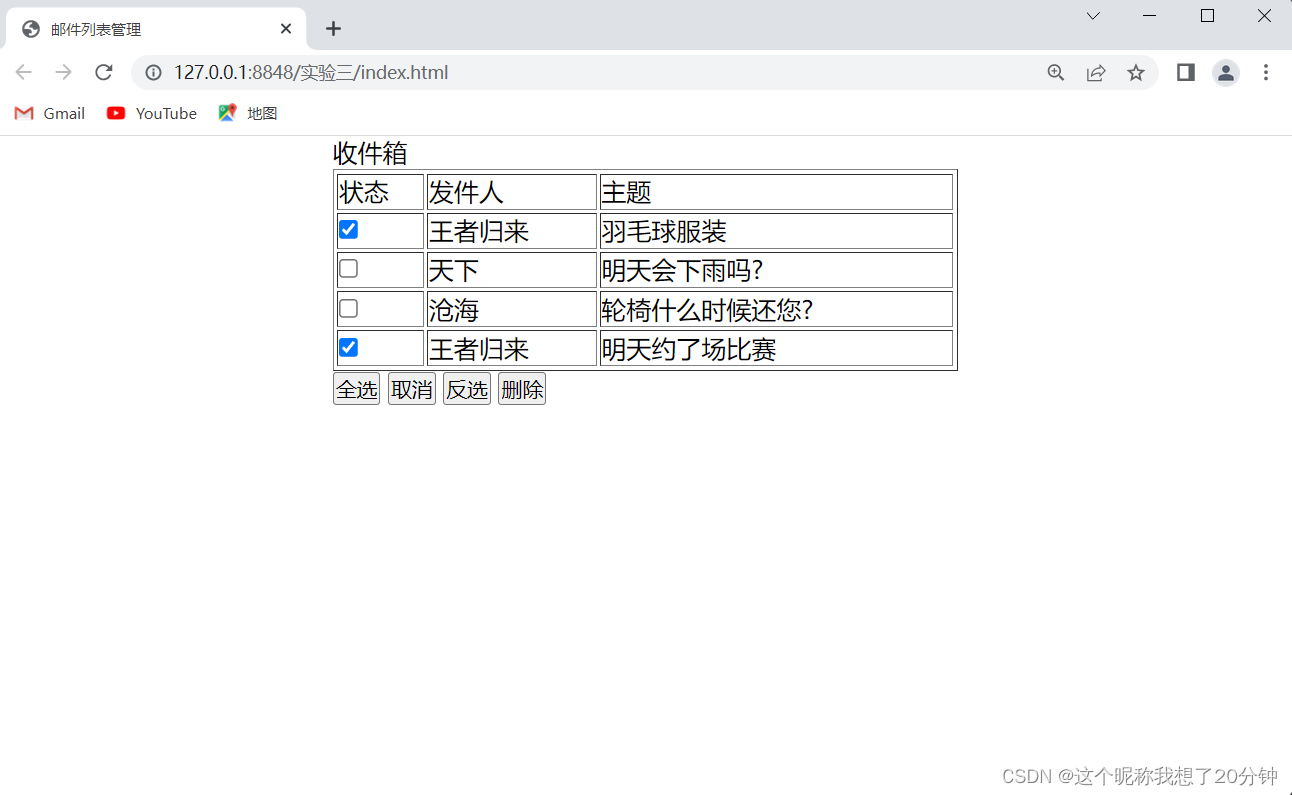
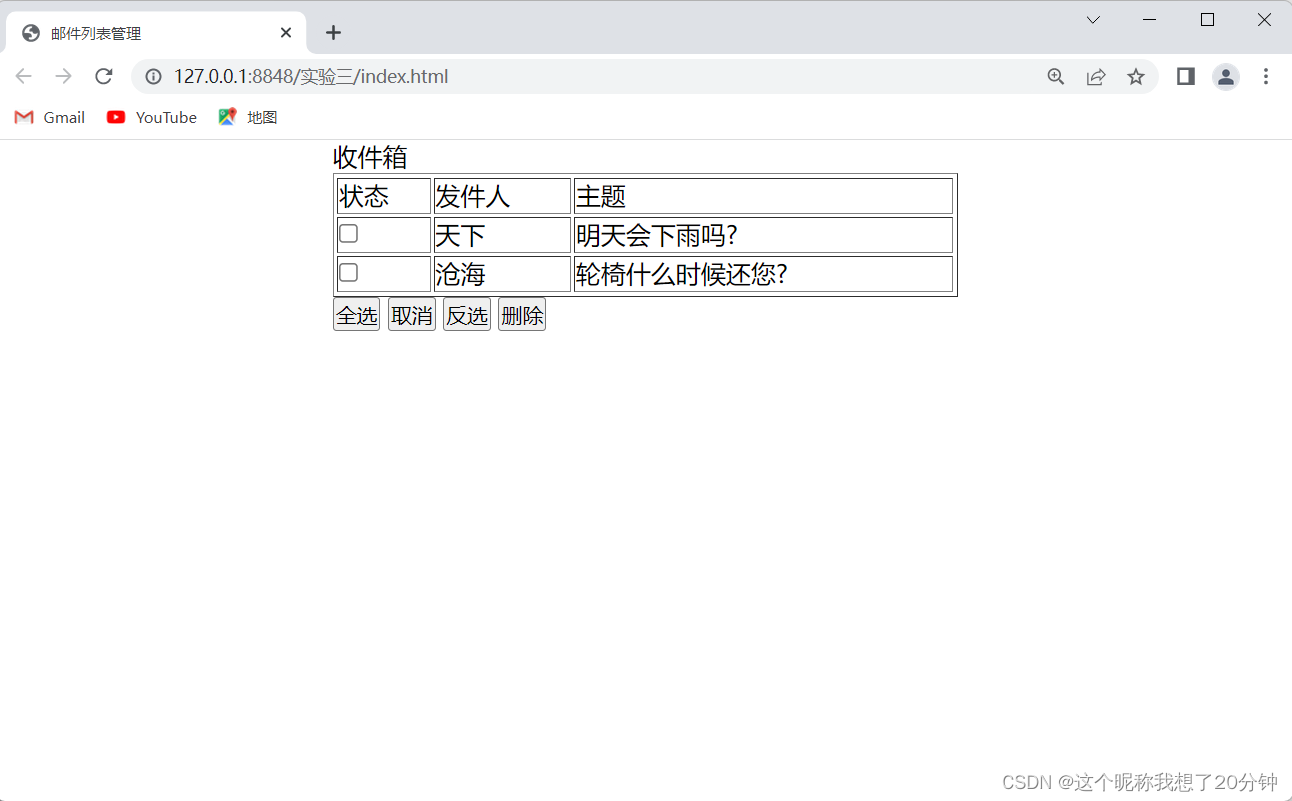
例4中的eq()方法是在选中元素集合内选择第几个元素。下面通过一个综合实例让读者理解remove()方法。在例5中显示一个邮件列表,在该列表的每一封邮件前面都有一个复选框,并在列表的最后有四个按钮,分别用于全选、取消、反选、删除邮件。用户选择了某些需要删除的邮件之后,单击“删除”按钮,通过remove()方法能把表格中的选中行进行删除。单击“删除”按钮前后在浏览器中的不同显示结果如图5和图6所示。
【例5】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>邮件列表管理</title>
<style>
*{margin:0px; padding:0px;}
#box{width:400px;margin:0px auto;}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#selectBtn").click(function(){//全选
$("input[name=select]").prop("checked", true)
});
$("#selectCanc1e").click(function(){//取消选择
$("input[name=select]").prop("checked", false)
});
$("#notSelect").click(function(){//反选
$("input[name=select]").each(function(index, element){
$(this).prop("checked",!$(this).prop("checked"))
})
});
$("#delBtn").click(function(){//删除选中邮件项
$("input[name=select]").each(function(index, element){//判断当前元素是否被选中,如果当前元素被选中,
//则删除当前元素的父元素的父元素的所有子元素,即<tr>的所有子元素
if($(this).prop("checked"))
$(this).parent().parent().remove();
});
})
})
</script>
</head>
<body>
<div id="box">
<p>收件箱</p>
<table width="400" border="1">
<tr>
<td>状态</td>
<td>发件人</td>
<td>主题</td>
</tr>
<tr>
<td><input name="select" type="checkbox" value="select"></td>
<td>王者归来</td>
<td>羽毛球服装</td>
</tr>
<tr>
<td><input name="select" type="checkbox" value="select"></td>
<td>天下</td>
<td>明天会下雨吗?</td>
</tr>
<tr>
<td><input name="select" type="checkbox" value="select"></td>
<td>沧海</td>
<td>轮椅什么时候还您?</td>
</tr>
<tr>
<td><input name="select" type="checkbox" value="select"></td>
<td>王者归来</td>
<td>明天约了场比赛</td>
</tr>
</table>
<button id="selectBtn">全选</button>
<button id="selectCancle">取消</button>
<button id="notSelect">反选</button>
<button id="delBtn">删除</button>
</div>
</body>
</html>


注:本文通过 CDN(内容分发网络)引用jQuery,用户可以不下载存放 jQuery。
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>























 3604
3604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










