项目需求:

发现饿了么的组件是竖向的 并且也不符合项目需求,便对组件进行修改
<template>
<div class="processBox">
<div class="title">工程进度</div>
<el-divider />
<div class="timelineProcessBox">
<el-timeline class="timeline">
<el-timeline-item
class="lineitem"
:class="activity.done ? 'active' : 'inactive'"
v-for="(activity, index) in activities"
:key="index"
:timestamp="activity.time"
>
<span style="display: flex; flex-direction: column">
<span style="margin: 10px 0; font-size: 16px">
{{ activity.content }}
</span>
<span style="color: #8c8c8c; font-size: 14px">
{{ activity.people }}
</span>
</span>
</el-timeline-item>
</el-timeline>
</div>
</div>
</template>
<script lang="ts" setup>
const activities = [
{
content: '开工阶段',
time: '2018-04-12 20:46',
people: '五六七',
done: true,
},
{
content: '实施阶段',
people: '吉吉国王',
done: false,
time: '2018-04-03 20:46',
},
{
content: '竣工阶段',
done: false,
people: '熊大',
time: '2018-04-03 20:46',
},
{
content: '结算阶段',
people: '',
done: false,
time: '',
},
]
</script>
<style lang="scss" scoped>
.processBox {
background-color: #fff;
height: 210px;
.title {
font-size: 16px;
font-weight: 600;
padding-left: 32px;
padding-top: 16px;
}
.timelineProcessBox {
.timeline {
display: flex;
width: 95%;
margin: 40px auto;
.lineitem {
transform: translateX(50%);
width: 25%;
}
}
}
}
:deep(.el-timeline-item__tail) {
border-left: none;
border-top: 2px solid #e4e7ed;
width: 100%;
position: absolute;
top: 6px;
}
:deep(.el-timeline-item__wrapper) {
padding-left: 0;
position: absolute;
top: 20px;
transform: translateX(-50%);
text-align: center;
}
:deep(.el-timeline-item__timestamp) {
font-size: 14px;
}
.active {
:deep(.el-timeline-item__node) {
background-color: $login_word;
}
:deep(.el-timeline-item__tail) {
border-color: $login_word;
}
}
// 有active样式的下一个li
.active + li {
:deep(.el-timeline-item__node) {
background-color: $login_word;
}
}
</style>
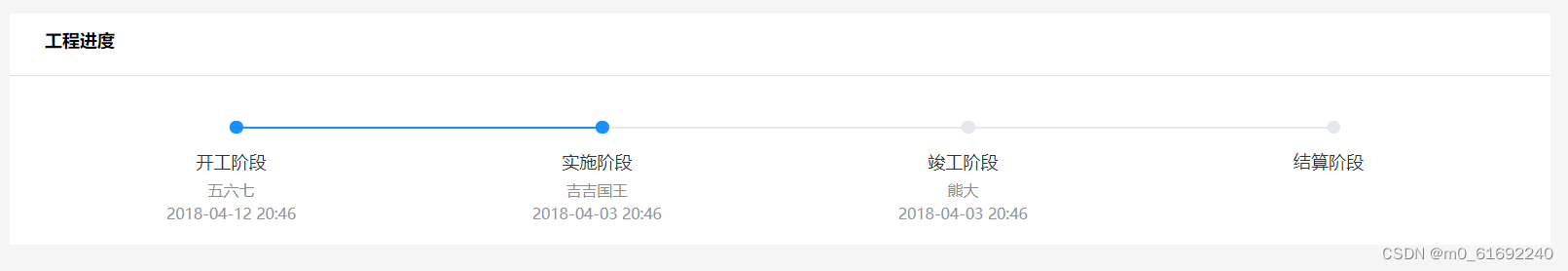
实现出来的样式:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








