前言:项目中有需要用到横向时间轴,网上大部分组件不满足 功能需要,于是自己写了一个。先上简单的demo。
功能:
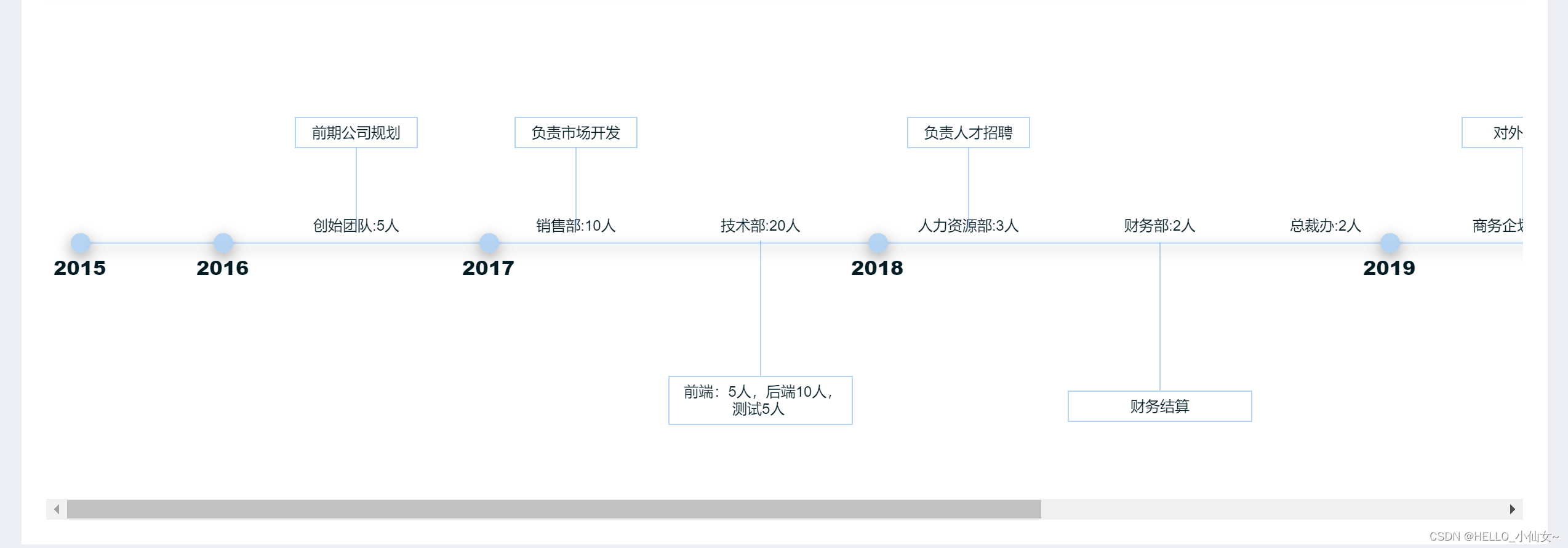
- 默认获取初始数据显示对应的时间轴和时间点。
- 当超出屏幕后,滑动滚动条加载更多页,类似分页加载。
- 某个大的时间轴节点鼠标放入需要显示相关信息。
- 某两个大节点之间会有子节点出现。
- 每个子节点会有对应的子节点详情内容展示,无详情内容介绍的只展示子节点。
效果图
vue时间轴视频效果

代码
Timeline组件封装
<template>
<ul class="timeline-wrapper" @scroll="scrollEvent">
<li class="timeline-item" v-for="item in timelineList" :key="item.id">
<div class="timeline-box">
<div class="out-circle">
<div class="in-circle"></div>
<div class="timeline-date">
<el-popover
placement="bottom"
title="标题"
width="200"
trigger="hover"
:content="item.content"
>
<el-button type="text" slot="reference" class="father-text">{
{
item.date
}}</el-button>
</el-popover>
</div>
</div>
<div
class="long-line"
v-show="item.isShow"
:style="`width:${
item.children ? (item.children.length + 1) * 100 : 1 * 100
}px`"
>
<div
v-for="(subItem, index) in item.children"
:key="subItem.id"
class="sub-item-box"
>
<span>{
{
subItem.name + ":" + subItem.num }}人</span>
<!-- 根据奇数偶数来判断向上还是向下 -->
<div
:class="`sub-line-box ${
index % 2 == 0 ? 'top-line-box' : 'bottom-line-box'
}`"
v-show="subItem.content"
>
<div
:class="`children-line-box ${
index % 2 == 0 ? 'top-line' : 'bottom-line'
}`"
></div>
<div
:class="`children-box ${
index % 2 == 0 ? 'top-children-box' : 'bottom-children-box'
}`"
>
{
{
subItem.content }}
</div>
</div>
</div>
</div>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








