-
概念
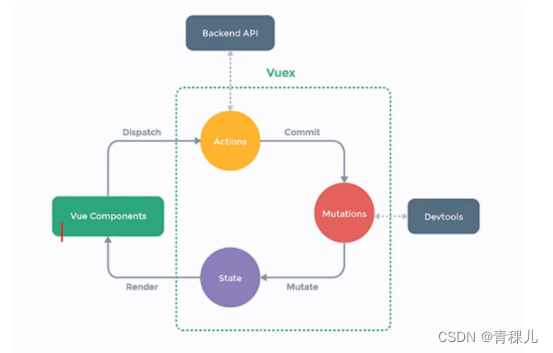
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。

-
何时使用?
多个组件需要共享数据时 -
搭建vuex环境
npm i vuex -
创建文件:
src/store/index.js//该文件用于创建Vuex中最为核心的store import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //应用Vuex插件 Vue.use(Vuex) //准备actions——用于响应组件中的动作,业务逻辑放这里 const actions = { increment(context,value){ console.log('action被调用'); context.commit('increment',value) }, decrement(context,value){ console.log('action中decrement被调动'); context.commit('decrement',value) }, incrementOdd(context,value){ if(context.state.sum % 2){ context.commit('increment',value) } }, incrementWait(context,value){ setTimeout(()=>{ context.commit('increment',value) },500) } } //准备mutations——用于操作数据(state) const mutations = { increment(state,value){ console.log('mutations中jia被调用'); state.sum += value }, decrement(state,value){ console.log('mutations中decrement被调动'); state.sum -= value } } //准备state——用于存储数据 const state = { sum:0 //当前的和 } // 准备getters——用于将state中的数据进行加工 const getters = { bigSum(state) { return state.sum * 10; } } //创建并暴露store export default new Vuex.Store({ actions, mutations, state, getters }) -
在 main.js 中引入 store
import store from './store' new Vue({ ... store, // 这样VM, VC都有 store了 ... }) -
组件中读取vuex中的数据:
$store.state.sum||$store.getters.bigSum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据) -
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit -
mapState与mapGetters
mapMutations 与 mapActions
import {mapState, mapGetters} from 'vuex' computed:{ //借助mapState生成计算属性,从state中读取数据。(对象写法) ...mapState({he:'sum',xuexiao:'school',xueke:'subject'}), //(数组写法) ...mapState(['sum','school','subject']), //借助mapGetters生成计算属性,从getters中读取数据。(对象写法) ...mapGetters({bigSum:'bigSum'}) //(数组写法) ...mapGetters(['bigSum']) }<template> <div> <h1>当前求和为{{ sum }}</h1> <h3>当前求和的10倍为{{ BigSum }}</h3> <select v-model.number="n"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> <button @click="increment(n)">+</button> <button @click="decrement(n)">-</button> <button @click="incrementOdd(n)">当前求和为奇数再加</button> <button @click="incrementWait(n)">等一会再加</button> </div> </template> <script> import { mapState, mapGetters, mapActions, mapMutations } from "vuex"; export default { name: "countNum", data() { return { // sum: 0, //求和 n: 1, //选择的数 }; }, computed: { //借助mapState生成计算属性,从state中读取数据。(对象写法) ...mapState({he:'sum',xuexiao:'school',xueke:'subject'}), //(数组写法) ...mapState(['sum','school','subject']), //借助mapGetters生成计算属性,从getters中读取数据。(对象写法) ...mapGetters({bigSum:'bigSum'}) //(数组写法) ...mapGetters(['bigSum']) }, methods: { /* increment() { this.$store.dispatch("increment", this.n); }, */ /* decrement() { //直接调用commit与mutation对话 this.$store.commit("decrement", this.n); }, */ // 必须要在模板里给事件传参,否则默认将鼠标事件传过去 ...mapMutations(['increment','decrement']), /* incrementOdd() { this.$store.dispatch("incrementOdd", this.n); }, */ /* incrementWait() { this.$store.dispatch("incrementWait", this.n); }, */ ...mapActions(['incrementOdd','incrementWait']), }, }; </script> <style> button { margin-left: 5px; } </style> -
模块化+命名空间
目的:让代码更好维护,让多种数据分类更加明确。修改store.js
const countAbout = { namespaced:true,//开启命名空间 state:{x:1}, mutations: { ... }, actions: { ... }, getters: { bigSum(state){ return state.sum * 10 } } } const personAbout = { namespaced:true,//开启命名空间 state:{ ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { countAbout, personAbout } })开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
开启命名空间后,组件中读取getters数据://方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
开启命名空间后,组件中调用dispatch//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
开启命名空间后,组件中调用commit//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
20-Vuex
最新推荐文章于 2024-07-23 11:32:13 发布





















 203
203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








