10-Vuex在Vue中的导入与配置
前言
我们接着上一篇文章 09-axios在Vue中的导入与配置 来讲。
下一篇文章 11-Vue中插槽(slot)的使用
一.Vuex是什么?为什么要用它?
Vuex官方解释
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
大家可以思考一下,组件之间的传值有哪些?有父子通讯,兄弟组件通讯…但是传参对于多层嵌套就显得非常繁琐,代码维护也会非常麻烦。
因此vuex就是把组件共享状态抽取出来以一个全局单例模式管理,把共享的数据函数放进vuex中,任何组件都可以进行使用。
二.什么时候我们该使用它?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。
但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
三.安装
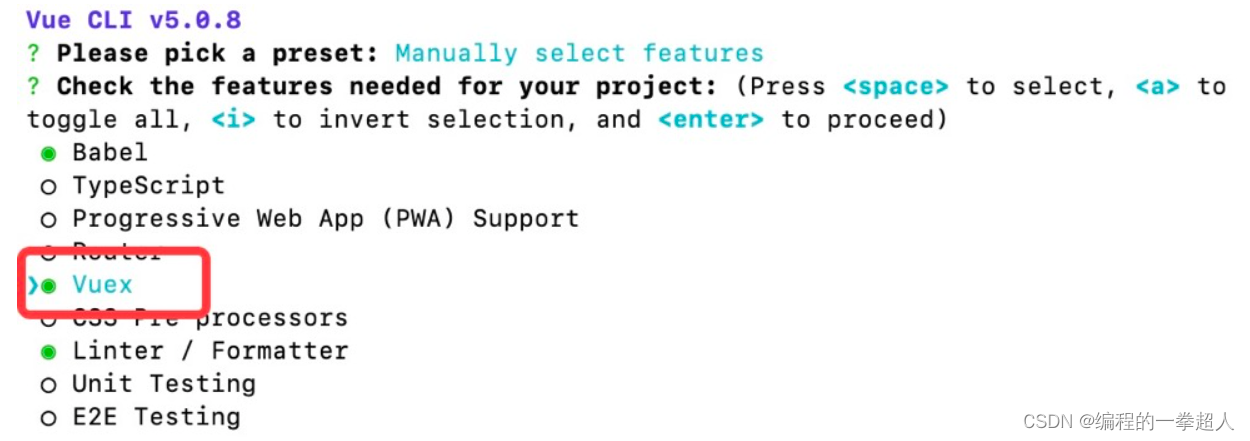
方法一:在脚手架 创建项目时勾选vuex的选项系统会自动创建

方法二:npm 安装:npm i vuex@3
npm i vuex@3

四.配置
如果采用脚手架方式进行创建,无需任何操作,可以忽略此步骤
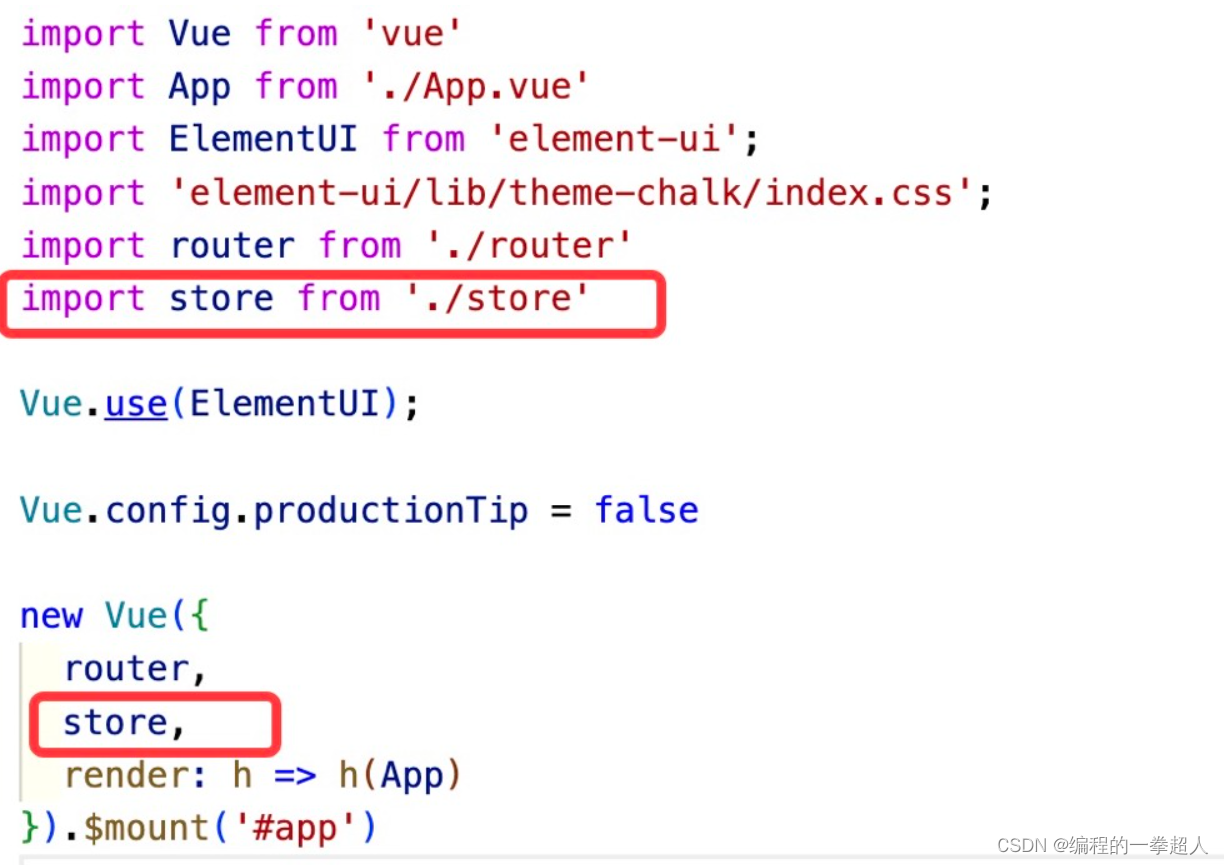
新建store文件->index.js,进行如下配置,在main.js中进行引入
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import './assets/gloable.css'
import request from "@/utils/request";
import mavonEditor from 'mavon-editor';
import 'mavon-editor/dist/css/index.css';
/*导入font-awesome,Vue组件中引入需要使用的图标*/
import '@fortawesome/fontawesome-free/css/all.css';
Vue.config.productionTip = false
Vue.use(mavonEditor)
Vue.use(ElementUI, {size: "mini"});
Vue.prototype.request = request
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
main.js中

五.核心概念
vuex中一共有五个状态 State Getter Mutation Action Module 下面进行详细讲解
5.1 State
提供唯一的公共数据源,所有共享的数据统一放到store的state进行储存,相似与data
在vuex中state中定义数据,可以在任何组件中进行调用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})
如何调用
方法一:在标签中直接使用
<!-- 可以页面中直接使用 -->
<p>
{{ $store.state.name }} <!-- 张三 -->
{{ $store.state.age }} <!-- 12 -->
</p>
方法二:全局数据名称
this.$store.state.全局数据名称
方法三:从vuex中按需导入mapstate函数
import { mapState } from "vuex";
注意:当前组件需要的全局数据,映射为当前组件computed属性
computed: {
...mapState(["name", "age", "sex"])
}
<!-- 页面中使用 -->
<p>
{{ $store.state.name }} {{ $store.state.age }} {{ $store.state.sex }}
</p>
<p>
{{name}} {{age}} {{sex}}
</p>
5.2 Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
在vuex中定义
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一
state: {
name: 'hydelinjr',
age: 20,
count: 0,
},
// 在mutations中定义方法,操作state数据
mutations: {
addcount(state, num){
state.count = +state.count + num
},
reduce(state){
state.count--
}
}
在组件中使用
定义两个按钮进行加减操作
<button @click="btn1">
点我增加store仓库中的数据
</button>
<button @click="btn2">
点我增加store仓库中的数据
</button>
方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn1(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
}
方法二:
使用辅助函数进行操作,具体方法同上
methods:{
...mapMutations(["addcount","reduce"]),
btn1(){
this.addcount(10)
},
btn2(){
this.reduce()
}
}
5.3 Action ——进行异步操作
Action和Mutation相似,一般不用Mutation 异步操作,若要进行异步操作,使用Action
原因:为了方便devtools打个快照存下来,方便管理维护。所以说这个只是规范,而不是逻辑的不允许,只是为了让这个工具能够追踪数据变化而已
在vuex中定义
将上面的减法操作改为异步操作
// 操作异步操作mutation
actions: {
asyncAdd(context){
setTimeout(() => {
this.commit("reduce")
}, 1000);
}
}
在组件中使用
方法一:直接使用 dispatch触发Action函数
this.$store.dispatch("asynAdd")
方法二:使用辅助函数
...mapActions(["asyncAdd"])
btn2(){
this.asyncAdd()
}
5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
modules: {
cityModules: {
namespaced: true,
state: {
cityname: "中国",
},
mutations: {
cityfunction(state){
state.cityname = "日本"
}
}
},
userinfo: {
state: {
username: "hydelinjr"
}
}
}
默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
btn3(){
console.log(this.$store.state.cityModules.cityname)
}























 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










