1、注册开发账号
点击进去看到下图这个页面,点击控制台;

进去之后会让你选择个人还是企业,这个自行选择就行,选择之后,按着上边的步骤一步一步完成认证(如果提示邮箱格式错误,不用担心,是因为没有输入完,输入完就不会提示了),,因为我已经注册成功了,所以没有那个界面了,应该是四步,完成之后会弹出下面这个页面。

返回就可以申请ak了
2、申请ak
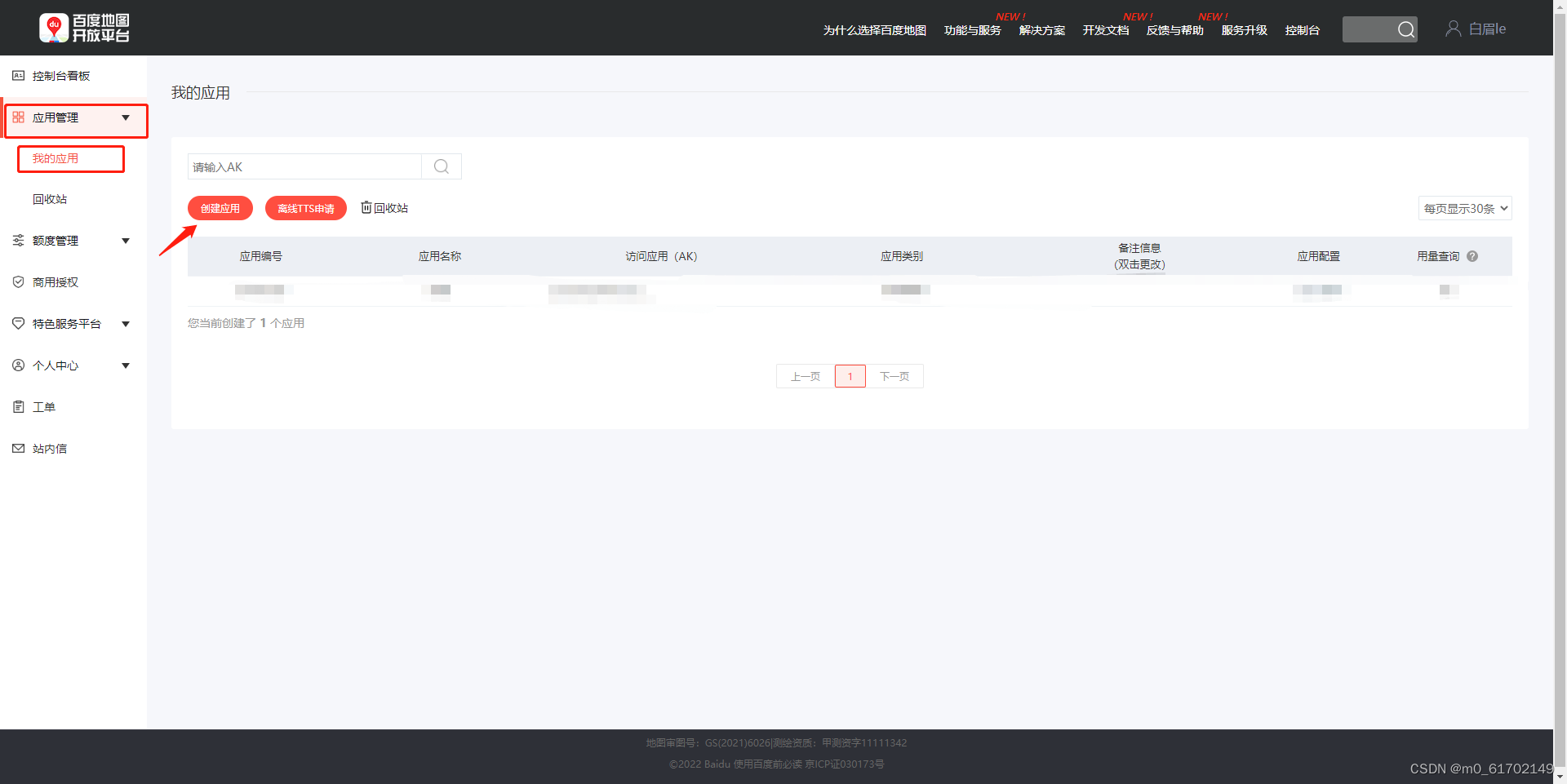
返回就看到这个了,按下图所示点击

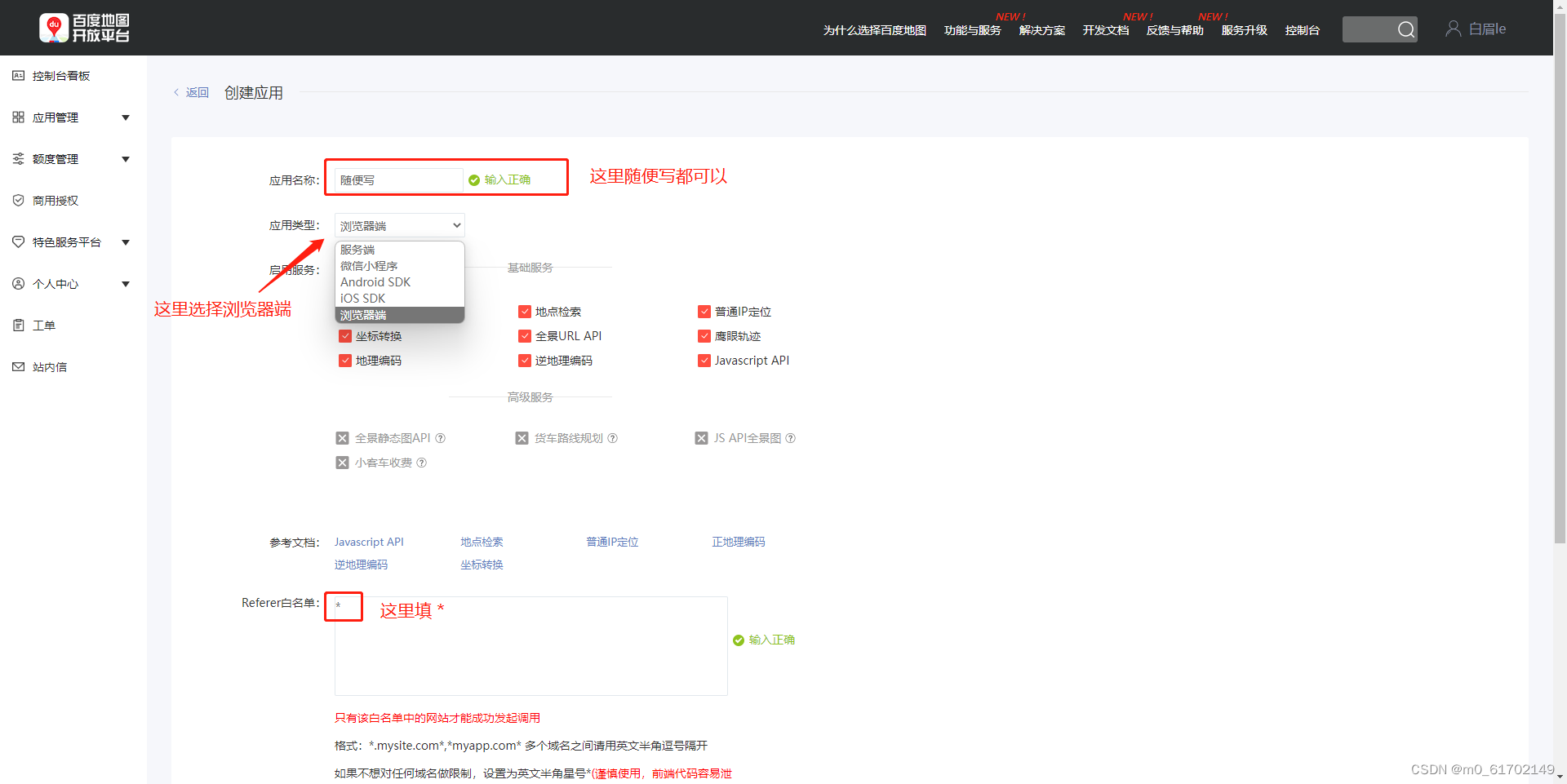
点击创建应用之后,是下面这个界面,选择浏览器端,按下图就可以

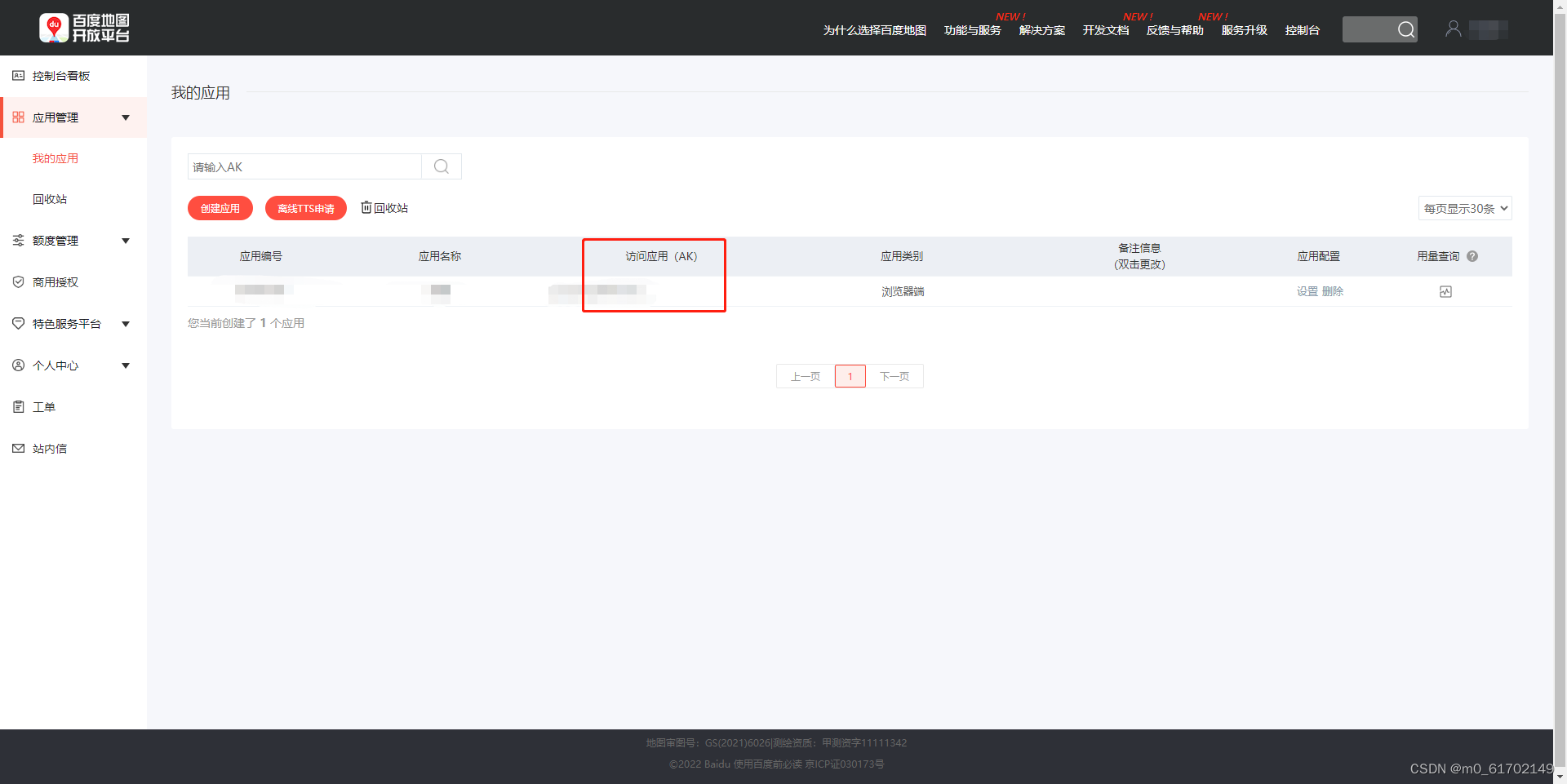
提交之后你就能看到生成一条数据,如下图所示,ak就生成了,复制ak就可以了

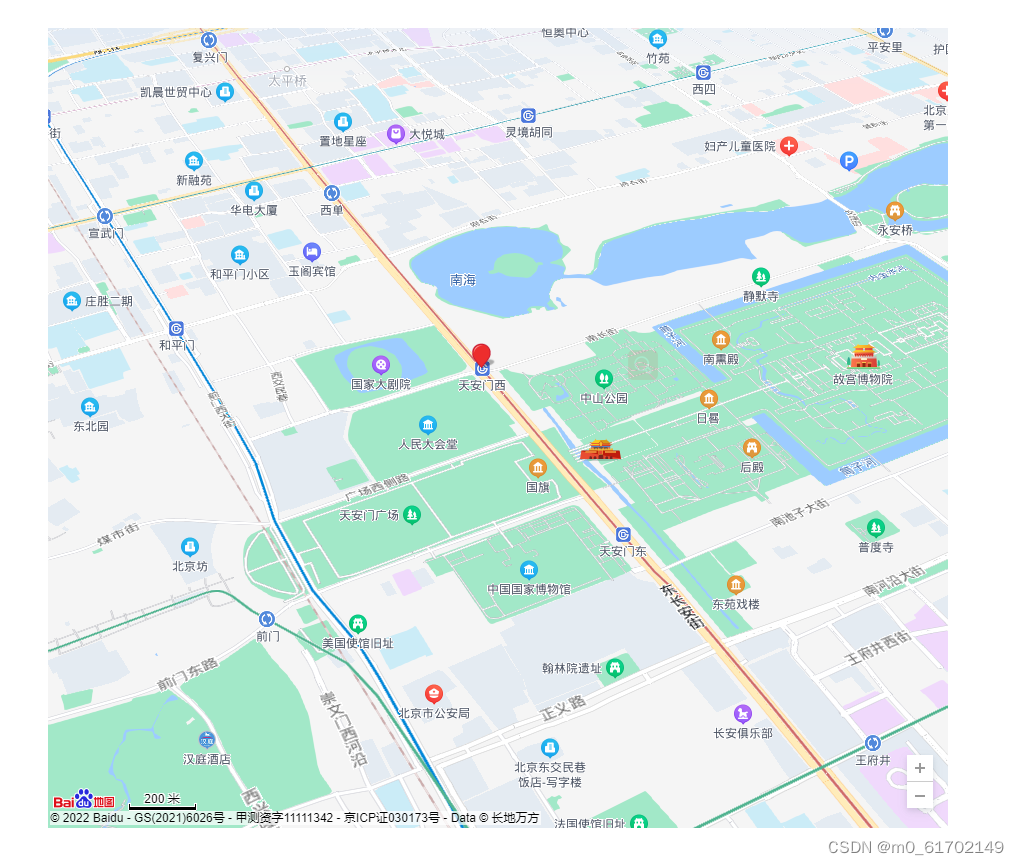
3、示例demo

加完地图类型为地球模式长这样

4、学会看api
以下代码里就是常用的api,有需要可以复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#allmap {
overflow: hidden;
width: 900px;
height: 800px;
margin: 0;
font-family: "微软雅黑";
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=你的ak"></script>
</head>
<body>
<div class="box">
<div id="allmap"></div>
</div>
</body>
<script type="text/javascript">
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 15); // 初始化地图,设置中心点坐标和地图级别,参数1:变大去左边,参数2:变大去下边,
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.setHeading(64.5); //设置地图旋转角度
map.setTilt(73); //设置地图的倾斜角度
map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var point = new BMapGL.Point(116.398, 39.9138);
var marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.addEventListener("click", function() {
alert("您点击了标注");
});
</script>
</html>
如果还是不清晰,可以看这篇文章
http://t.zoukankan.com/joker-dj-p-13557165.html#%E6%9F%A5%E7%9C%8Bapi






















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










