vue项目npm run serve 后,只有localhost访问,network不能访。
看到网上说有三种情况:
- 多个网卡原因:打开网络共享中心,把多余的网络禁用掉,只留一个
- 在中配置host及public
- 系统环境变量问题
网上有2种解决办法:(因为我昨天刚动过系统环境变量,所以我只用了第②种方法就好了,没试第一种)
解决办法1:项目文件vue.config.js文件中配
在vue项目根目录下找到或创建 vue.config.js 文件
在devServer配置里面添加public,如下代码所示。 public:‘192.168.1.2:8080’,
module.exports = {
configureWebpack: {},
devServer: { // 环境配置
host: '0.0.0.0',
public: '192.168.1.2:8080', // 此处是自己电脑IP地址!
port: '8080',
https: false,
disableHostCheck: true,
open: false // 配置自动启动浏览器
}
}
关于如何看public后的自己电脑IP地址
方法一:
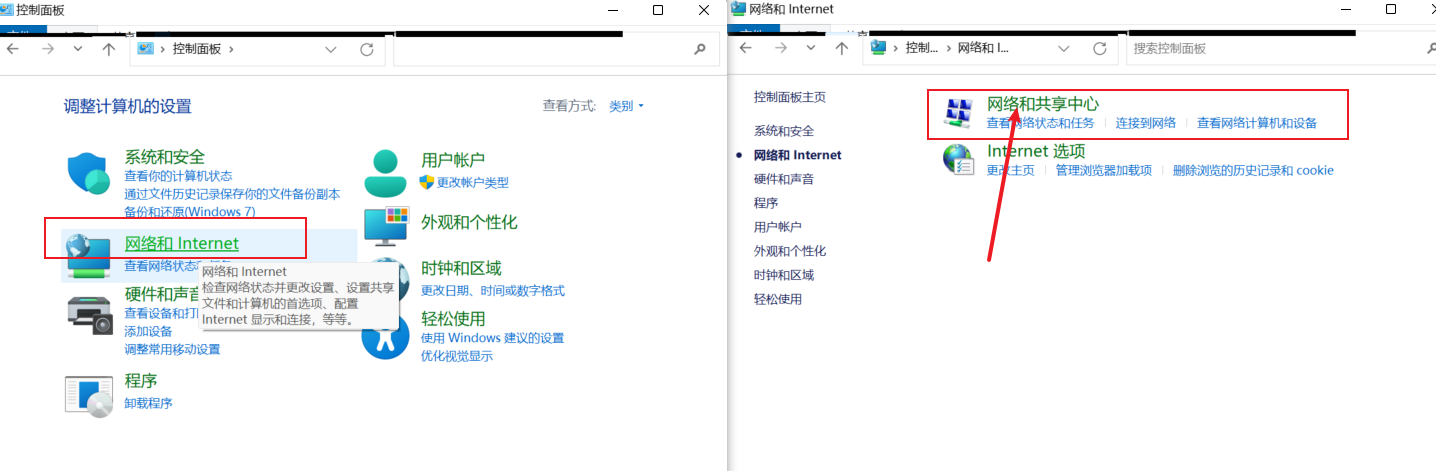
打开 控制面板

点击详细信息,找到 IPv4地址,复制添加到pubilc后重新运行后即可

方法二:
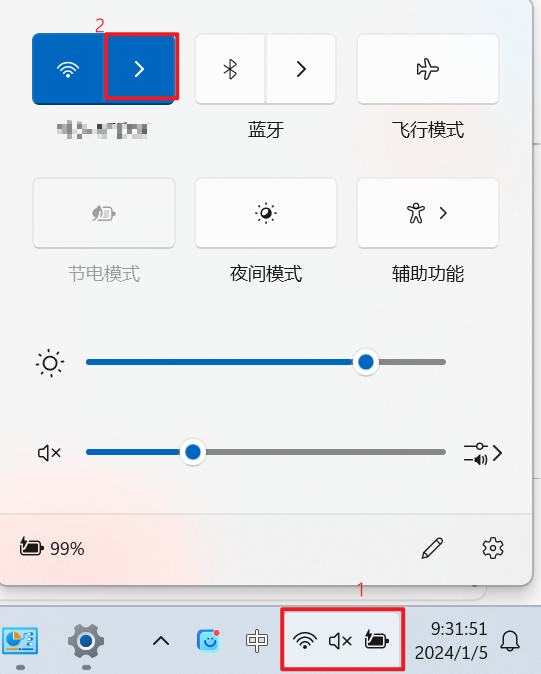
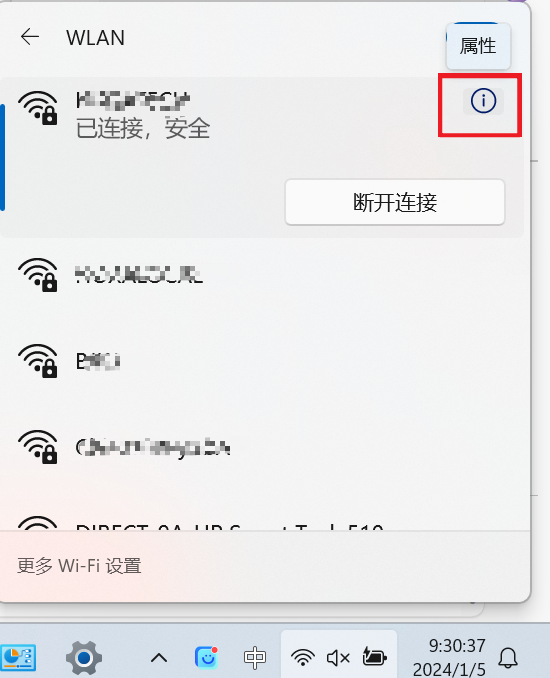
点击右下角网络



方法三:
win+R 输入cmd进入控制台,输入 ipconfig 查看

解决办法2:系统环境变量配
计算机右键--属性--高级系统设置--环境变量-系统变量
C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem


配完环境变量再重启vscode或wenbStorm,再重新运行项目,发现network有了ip+port。





















 8221
8221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










