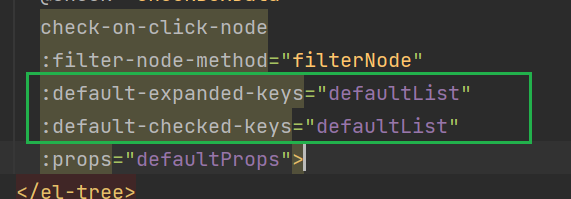
default-checked-keys 默认勾选的节点的 key 的数组:接收数组,数组里里的值是id;
:default-expanded-keys 默认展开的节点的 key 的数组:接收数组,数组里里的值是id;
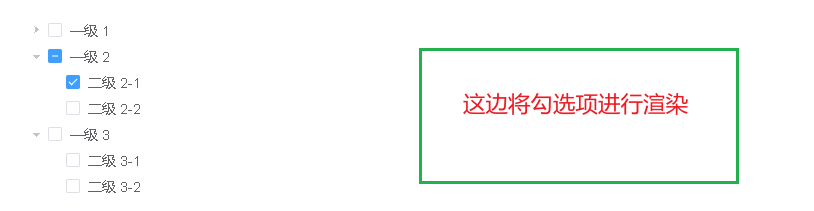
如果加了 default-checked-keys 这个属性,正常是可以点击勾选,点击取消的,但是,如果你将得到的勾选的数组 赋值渲染的话,就会出现,点击选框,勾选勾不掉的情况

问题:
当时就是点击默认的勾选框时 勾选不灭,但是把右边的渲染注释掉就可以正常勾选了
解决:
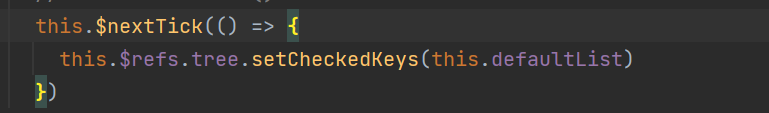
①将这两个属性值写成变量的形式,②再给变量初始值=你默认要展开的id,③最后在created生命周期里写下这行代码
this.$nextTick(() => {
this.$refs.tree.setCheckedKeys(this.defaultList)
})
![]()
created生命周期里写
这样写完就解决默认勾选带来的问题了






















 9670
9670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










