1. 概述
1.1 预期效果
一般情况下,图表的「数据点提示」信息需要将鼠标移动到图形上才会显示出来。那么如何让图表的数据点提示信息自动轮播展示呢?跟我一起看看吧
注:地图开启数据点提示自动轮播的方法有所不同。
1.2 实现思路
使用之前先获取需要操作,然后调用该图表对象的 openAutoTooltip 方法即可开启图表数据点提示自动轮播的功能。
chart.openAutoTooltip(delay, initPoints]);
| 参数 |
含义 |
| delay |
提示切换时间间隔,默认为 3s |
| initPoints |
轮播数据点提示对应的数据点集合,默认为图表内所有数据点 |
在调用该方法时,可绑定一个用于关闭自动轮播数据点提示的控制器 controller,通过controller.stop()方法,即可停止当前的轮播数据点提示自动播放,如下表所示:
| JS代码 |
备注 |
| var controller = chart.openAutoTooltip() |
开启自动数据点提示轮播 |
| controller.stop() |
停止自动轮循播放数据点提示 |
| controller.moveOn() |
继续从停止位置播放数据点提示轮播 |
注1:如果想要指定轮播间隔和需要显示数据点提示的数据点集合,则可以追加可选参数,关于获取指定数据点集合。
注2:该接口不支持扩展图表,不支持移动端。
2. 示例一:普通报表
2.1 数据准备
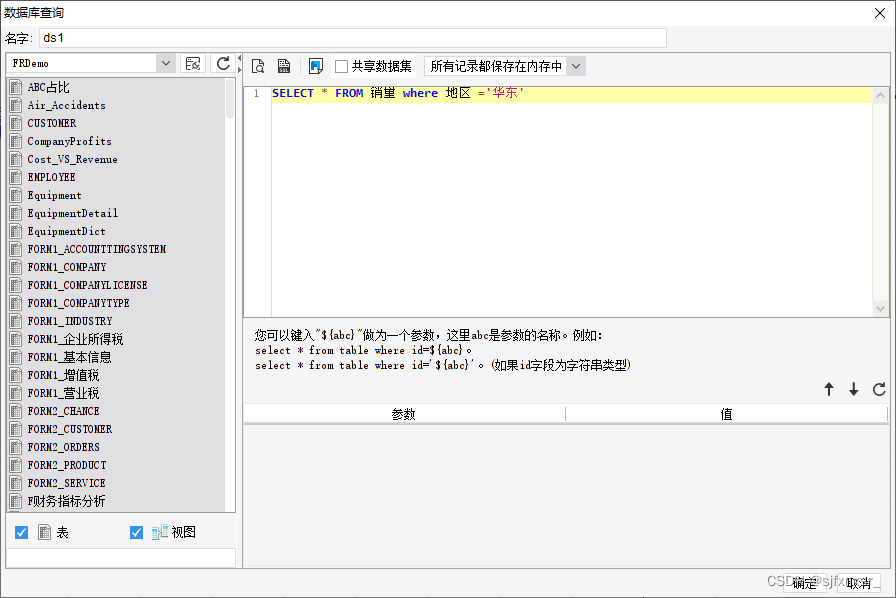
新建普通报表,新建数据库查询 ds1,SQL 语句为:SELECT * FROM 销量 where 地区 ='华东'

2.2 设计报表
2.2.1 插入图表
首先预留两行单元格后面添加超链使用,从 A3 单元格开始合并一片单元格区域,合并后选中 A3 单元格,点击工具栏的「插入图表」按钮,插入「折线图」。如下图所示:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3807
3807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








