打开elemnt-UI库的官网:
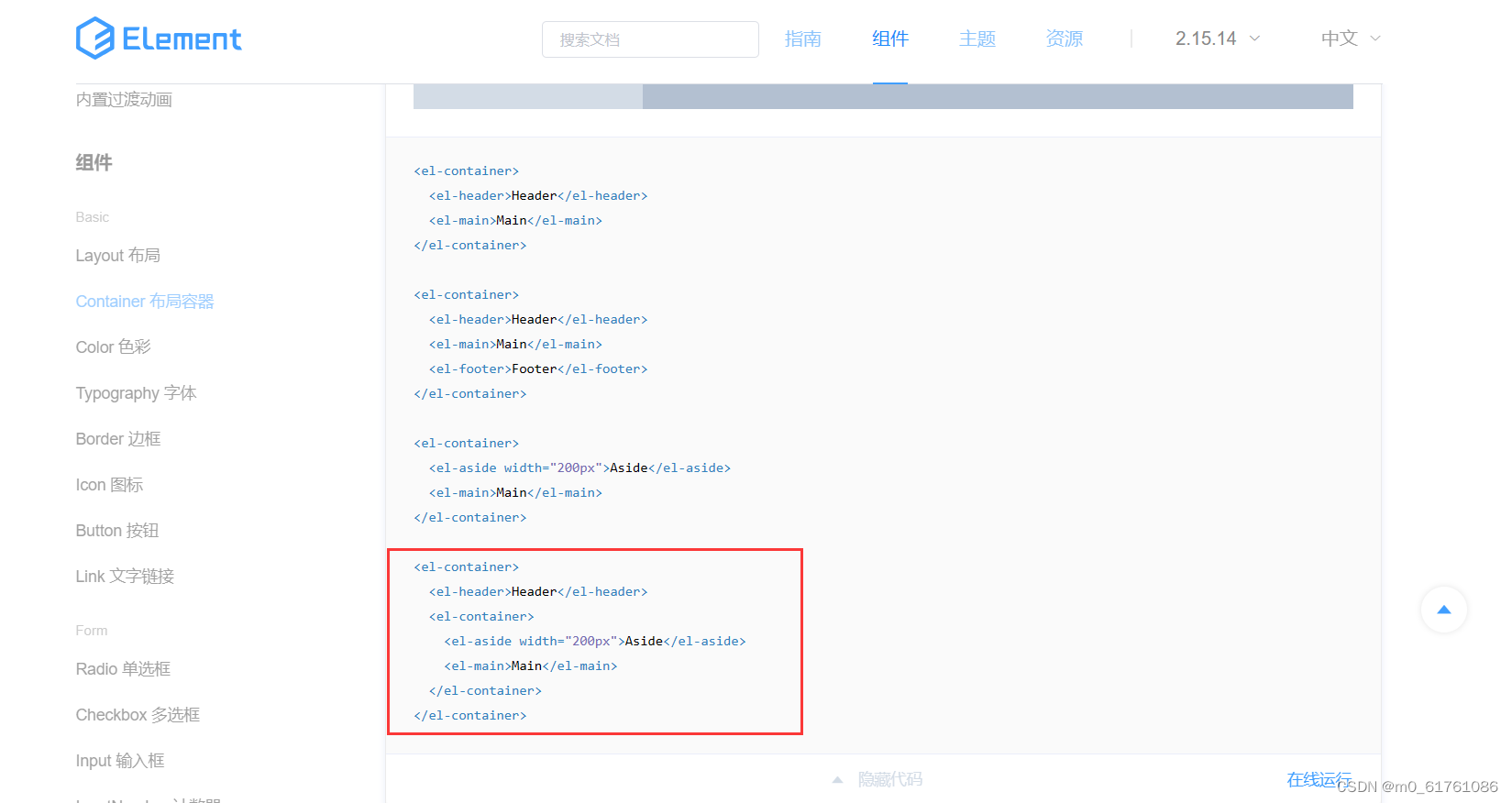
点开 布局容器 我们选择第四个的


复制第四段的代码,还有下面的全部css代码
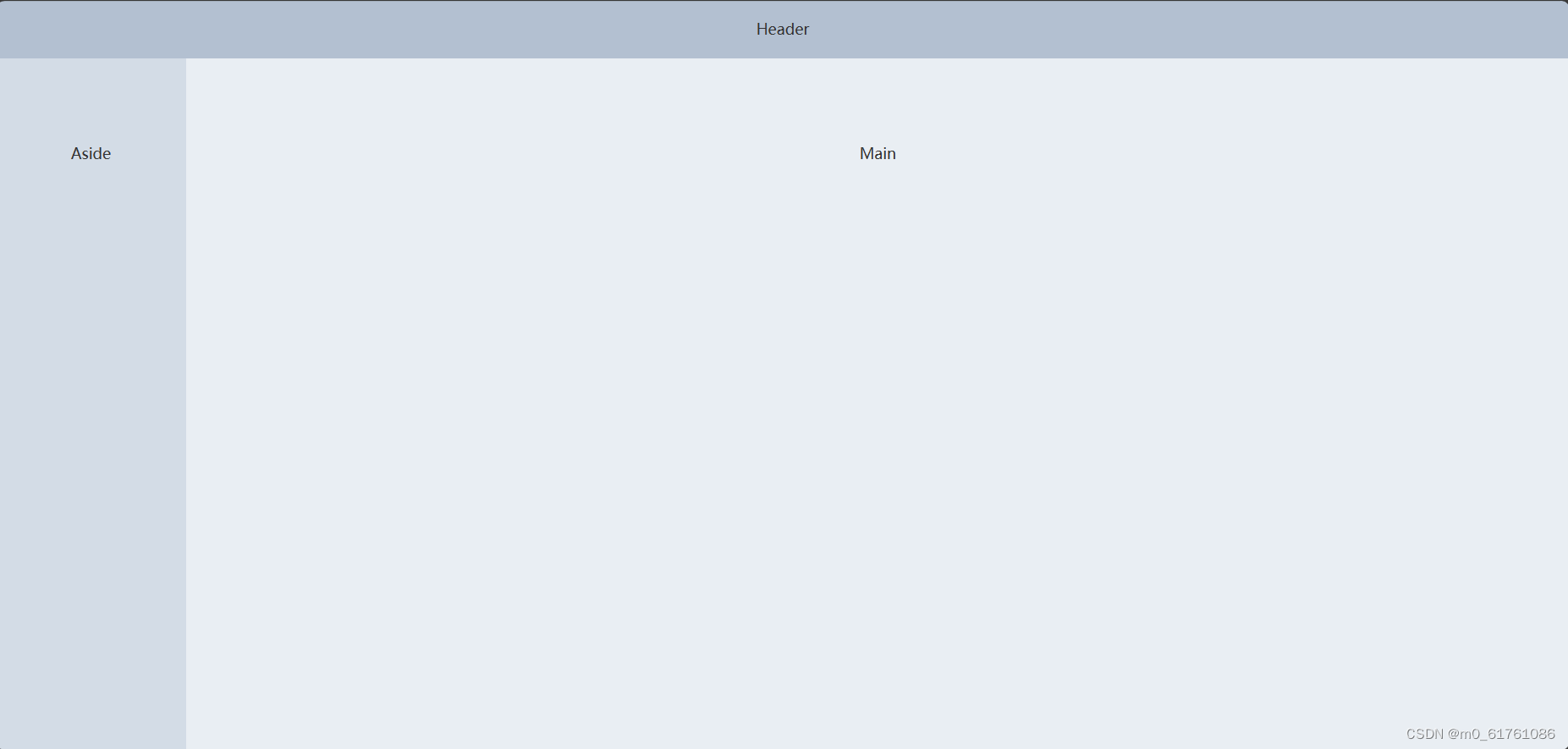
放到页面中是这样的一个状态
1.边上有空白部分
2.左边导航栏高度无法占满侧边

第一个问题:边上有空白部分
*{
margin: 0;
padding: 0;
}
第二个问题:左边导航栏高度无法占满侧边
在最外层的标签中给一个class名称 class="about-container"
<el-container class="about-container">
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>在style中写
.about-container{
height: 100vh;
}即可






















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








