 根据官网的步骤走后,会出现上面的这个画面,其实也算安装成功了。
根据官网的步骤走后,会出现上面的这个画面,其实也算安装成功了。
正确的安装步骤:
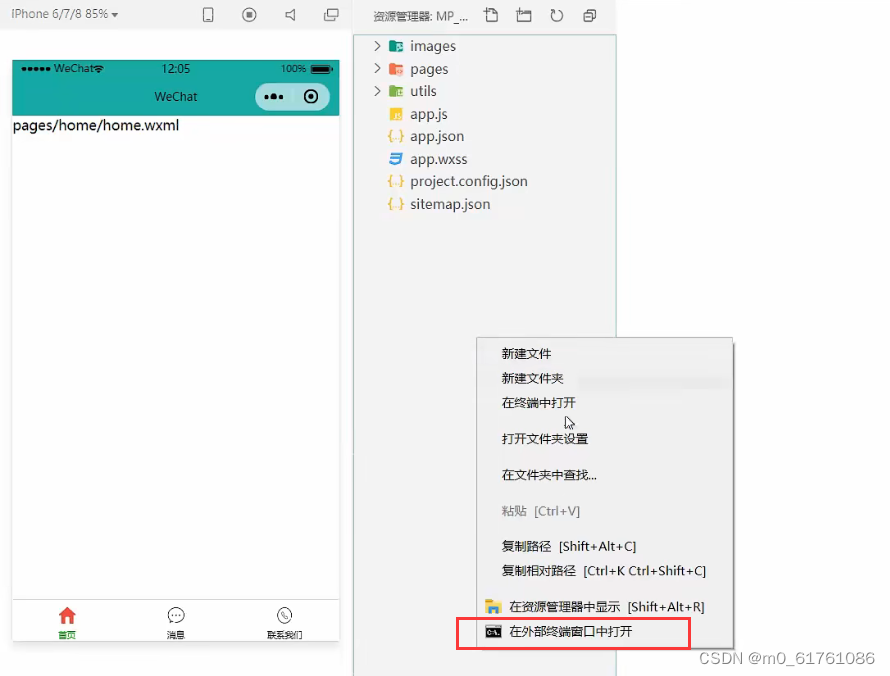
1.点开微信小程序的项目并打开终端

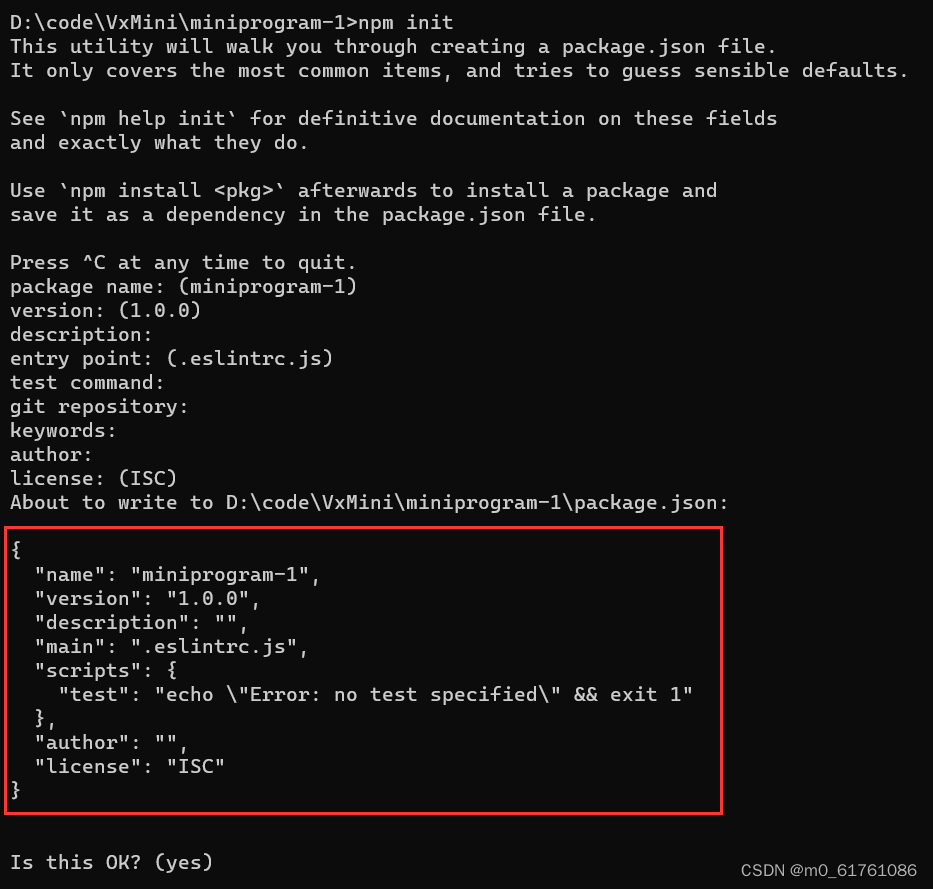
2.打开后咱们就初始化一下项目
npm init
在执行的时候一直回车就好,然后出现向上面这样就算初始化成功
3.然后咱们就执行官网里的npm i @vant/weapp -S --production 当然也可以指定版本,不过我这里就没有指定,要想指定就在 @vant/weapp 后面加@XXX 版本就好
npm i @vant/weapp -S --production
然后就是上面的这个样子
4.打开开发者工具,点击左上角的 工具 => 构建npm

然后就显示正在构建

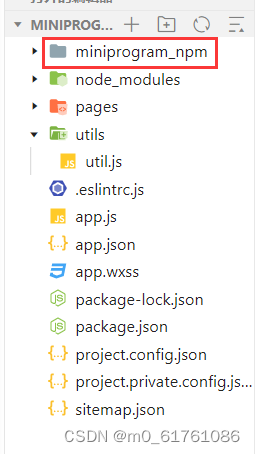
构建完成,根目录上也有 miniprogram_npm 这个文件夹


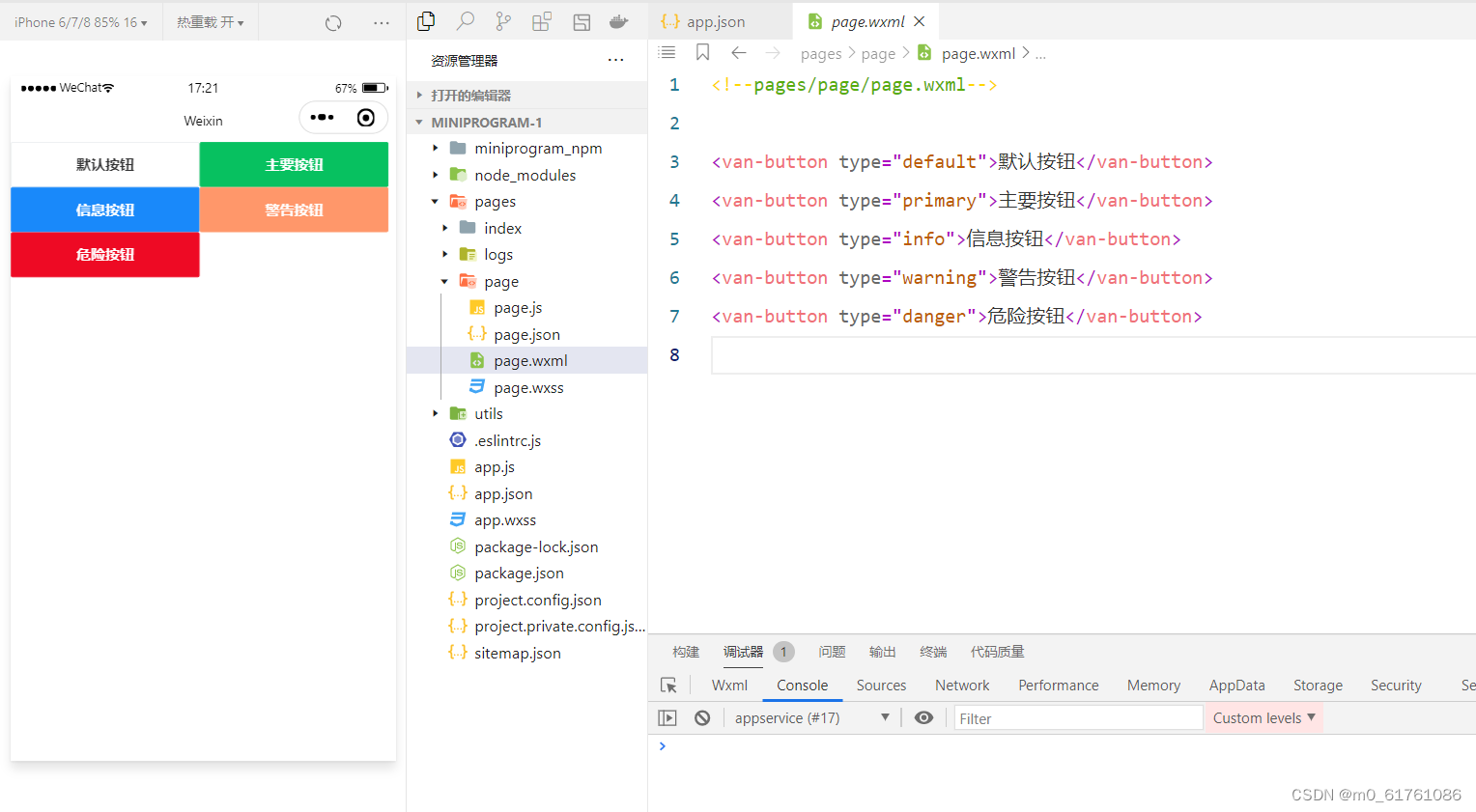
5.使用Vant Weapp 小组件
点开Vant Weapp 的官网 介绍 - Vant Weapp (gitee.io)
在使用组件之前记得先引入一下:

这样就好啦!!

希望对大家有帮助哈





















 3051
3051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








