在创建了Vue3项目且运行后,会有生成下图的文件,笔者好奇他们的作用,搜索了一番后在此做个记录,如果有错误的地方,望海涵和修正啊❤️

话不多说,让我们开始介绍吧~
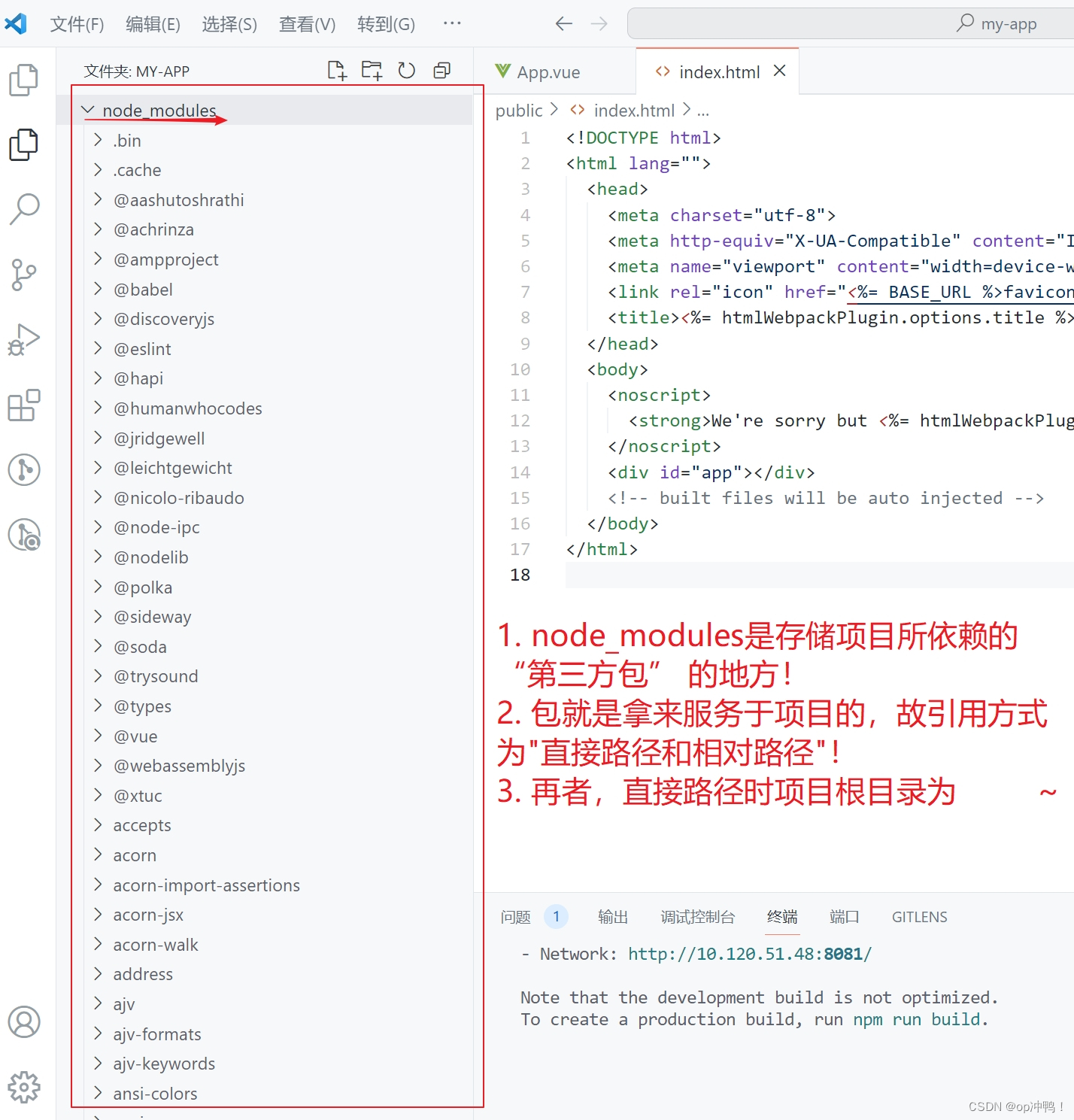
node_modules
- 它是存储项目所依赖的第三方包的地方!
- 用于服务项目,那怎么用呢,引用方式有“直接路径和相对路径”这里直接路径的项目根目录为~

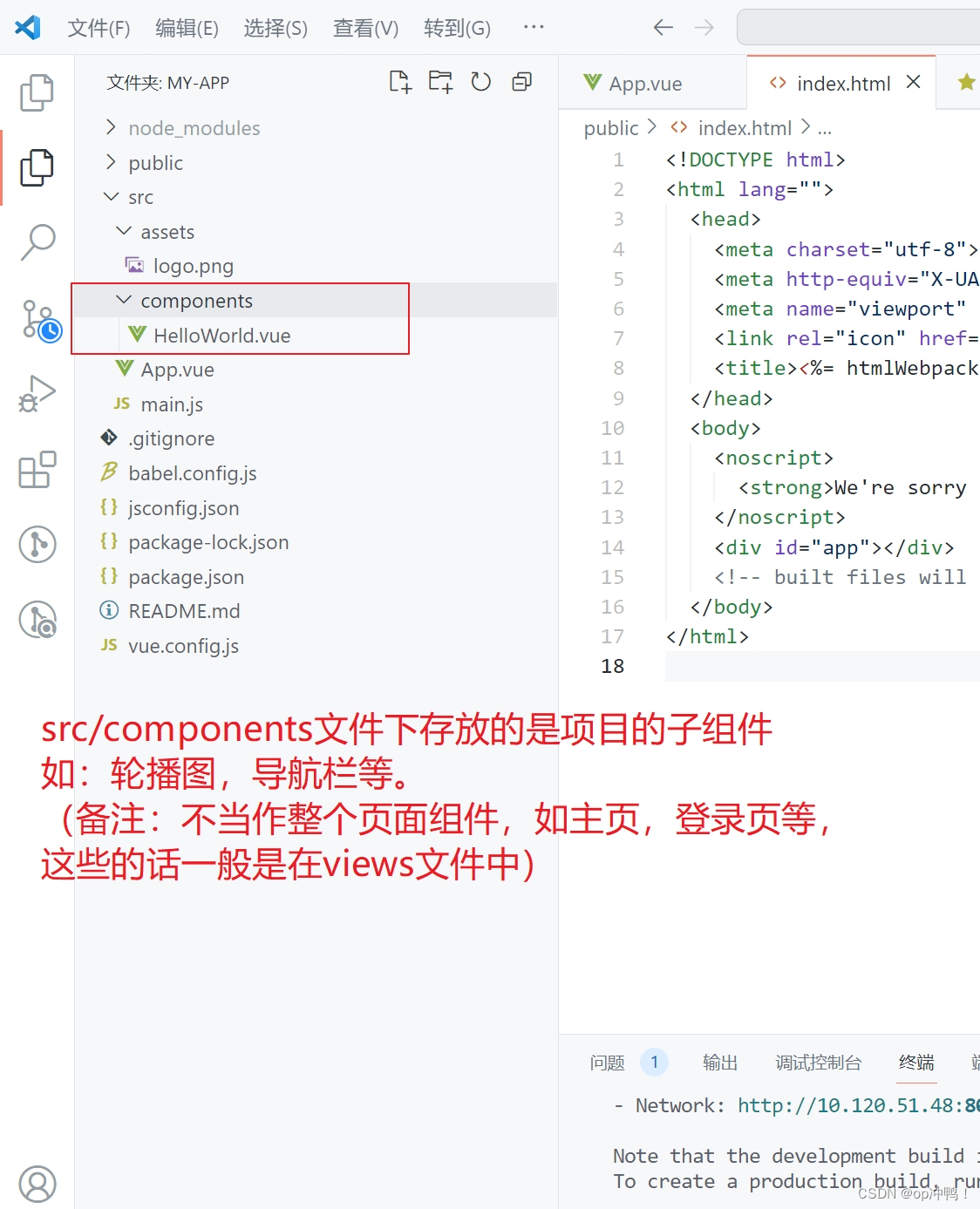
src/components
存放项目的子组件,主要是页面的部分,比如轮播图,导航栏等。
(注意:如果是整个页面组件,如主页,登录页等,一般会放到views文件夹中)

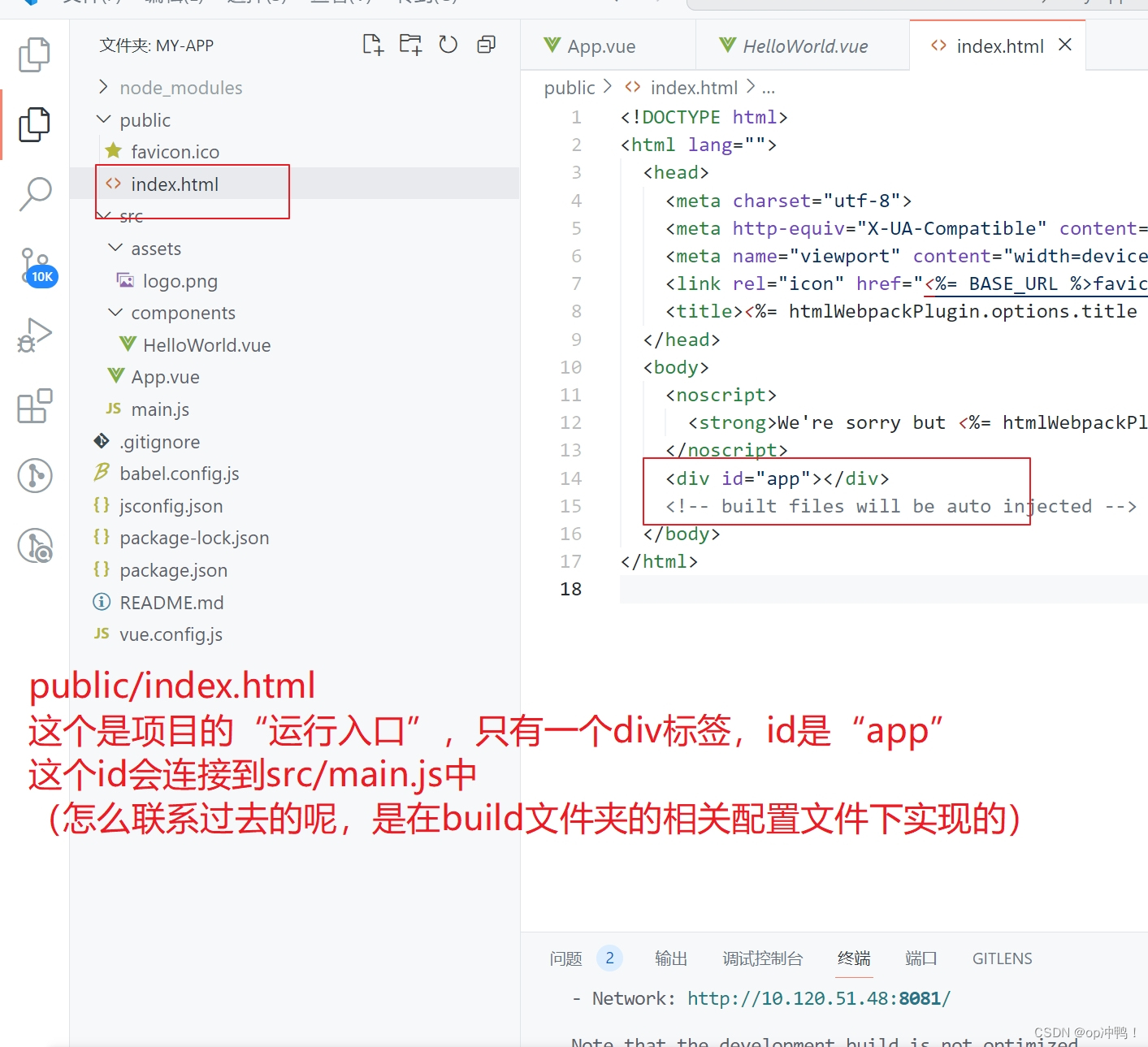
public/index.html
项目的运行文件!

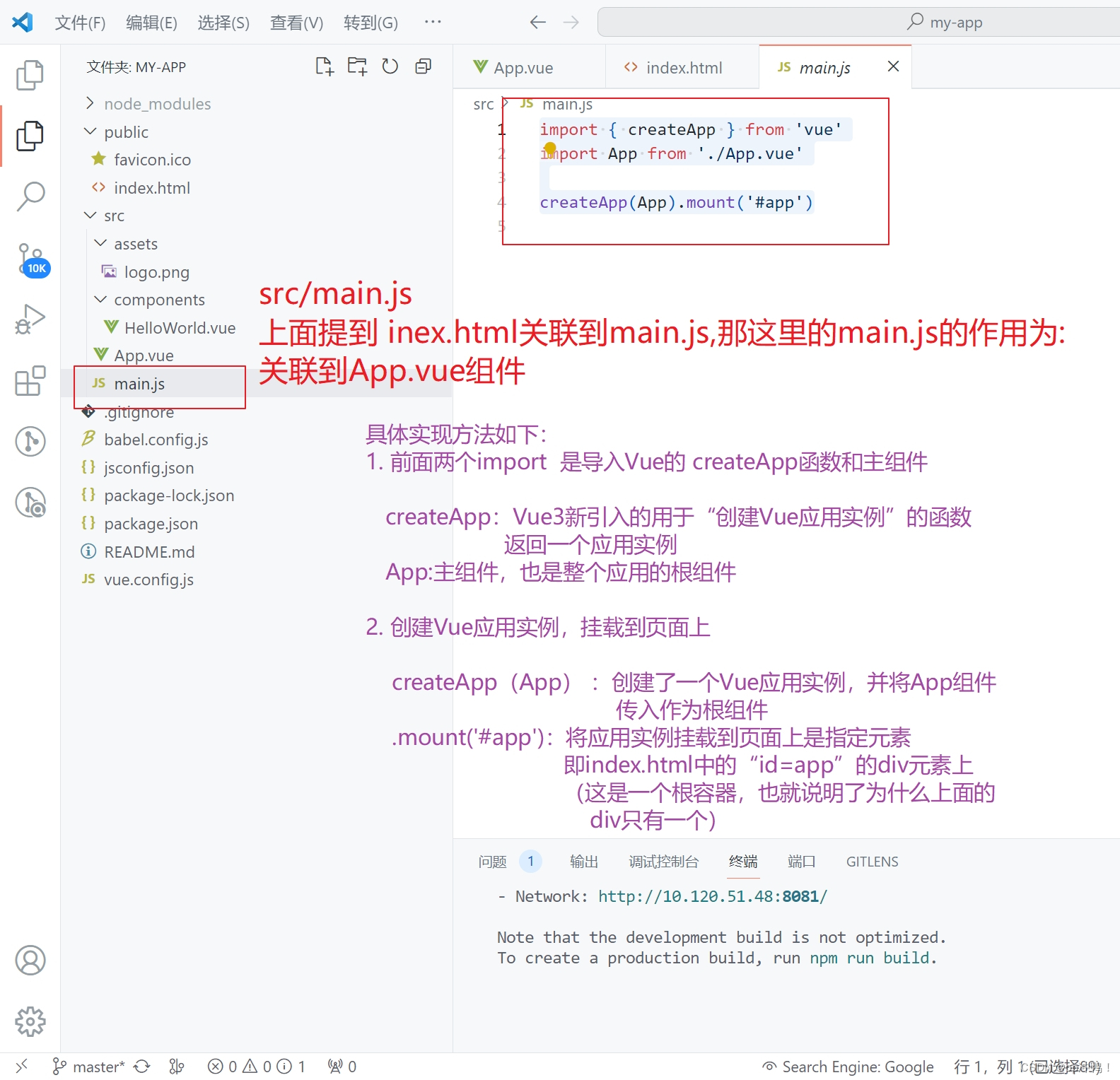
src/main.js

src/App.vue

备注,从上面也可以看出,index.html,main.js,App.vue和HelloWorld.vue的关联,依次是index.tml->main.js->app.vue->Helloworld.vue
public/favicon.con
- 它是放置项目需要的静态资源!
- 任何放置在 public 文件夹的静态资源都会被简单的复制,而不经过 webpack。需要通过绝对路径来引用它们。
- 何时使用 public 文件夹? 你需要在构建输出中指定一个文件的名字。 你有上千个图片,需要动态引用它们的路径。 有些库可能和 webpack 不兼容,这时你除了将其用一个独立的 <script> 标签引入没有别的选择。
- (等下会介绍它和src/assets文件夹有什么区别!)

src/assets
存放的是项目必须使用的图标,属于代码的一部分,会被webpack打包!

那public和assets都能放图片,有什么区别呢
public下的图片等静态资源,不经过webpack,不需要使用require,通过绝对路径引用,系统编译后,可替换
assets下的图片等静态资源,经过webpack,需要使用require,运行时加载,通过相对路径引用,系统编译后,不
能替换
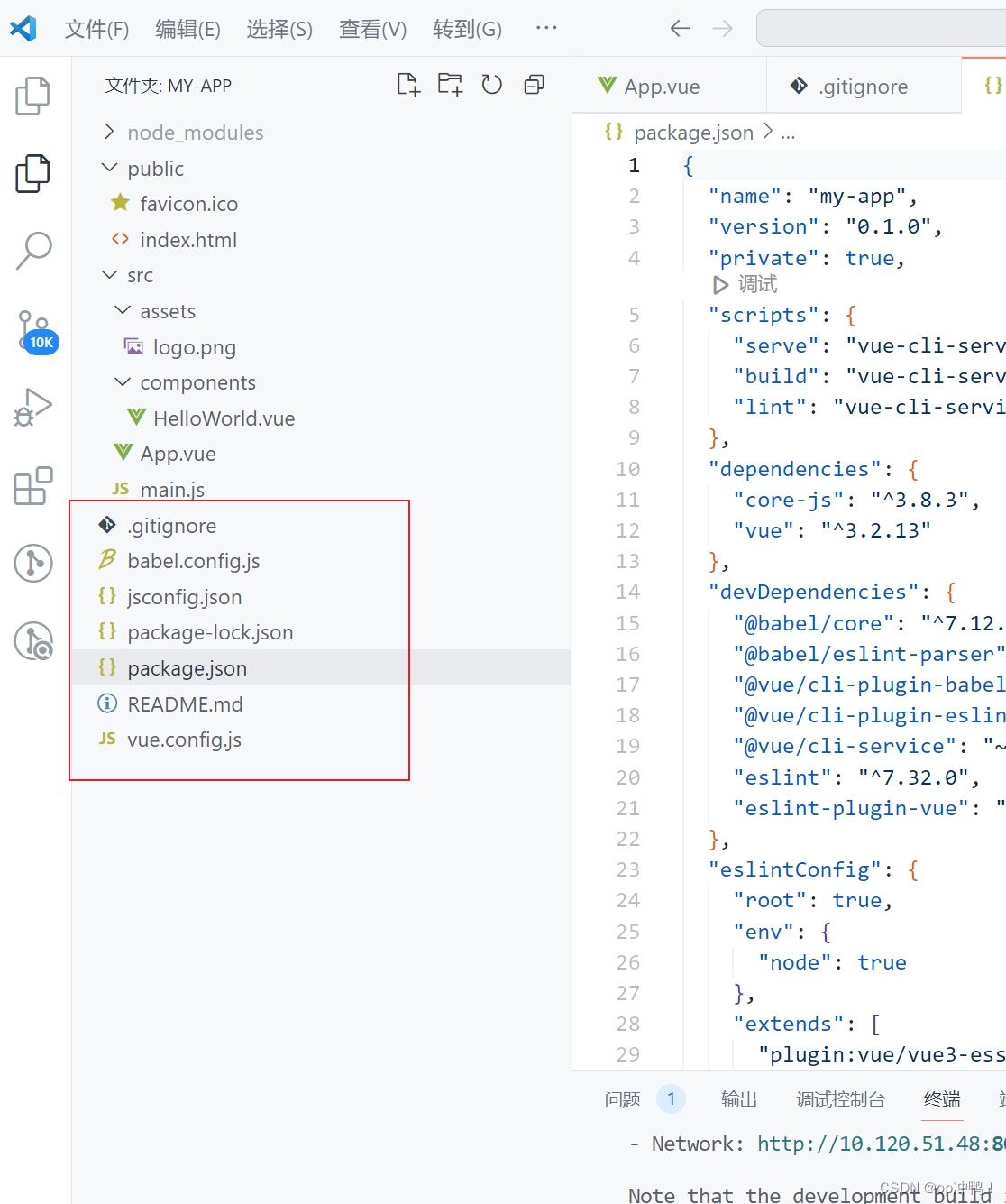
其他的文件(下面就直接依次介绍啦)

- .gitignore: 做的每个Git项目中都需要一个“.gitignore”文件,负责告诉Git哪些文件不需要添加到版本管理中。 比如我们项目中的npm包(node_modules),它在我们项目中是很重要的,但是它占的内存也是很大的,所以一般我们用Git管理的时候是不需要添加npm包的。
- babel.config.js: 是一个JS编译器,主要作用是将ECMAScript2015+版本的代码,转换为向后兼容的JS语法,以便能够运行在当前和旧版本的。Vue项目中普遍使用ES6语法,若要求兼容低版本浏览器,就需要引入Babel,将ES6转换为ES5。
- jsconfig.json: 通常用于设置项目中的别名和路径映射,以便在编写代码时更方便地引用其他文件和库。 这样做可以使代码更加模块化、可读性更好,同时也方便了团队合作。
- package-lock.json : 锁定依赖的版本信息,确保不同的开发者在不同的时间或环境中使用相同的版本。 当你运行 npm install 命令时,会根据 package.json 中的依赖信息来安装所有依赖的库,并且会生成 package-lock.json 文件。
- package.json: 是一个重要的文件,它是在Node.js 项目中使用的标准配置文件。 它包含了项目的信息,依赖关系,脚本命令等。 在Vue 项目中,package.json 文件是用于管理项目依赖关系和记录项目配置信息的文件。
- README.md: 说明文件。
- vue.config.js: 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
写到这里就差不多啦,事实上上面很多我也不能一次性记住,故且做记录,以后能回过头来看看,如果对大家有帮助的话倍感荣幸,拜拜啦~❤️






















 4926
4926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








