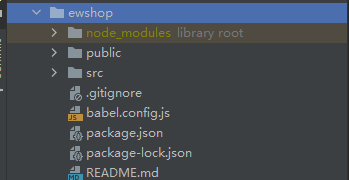
创建好项目之后,在项目名称下,刷新,会出现一系列的目录,那么这些目录又代表什么意思呢?

如上图,我创建的项目名称为ewshop,有三个大目录:
- 、node_modules,npm 加载的项目依赖模块,配置package.json之后执行npm install后自动创建的文件夹;依赖的包通过package.json进行查看版本;
- public目录: 项目公共目录,存放静态资源(img、js、css)等公共资源;
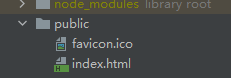
public 目录下:有两个文件:

(1)favicon.ico 是图标
(2) index.html:在这个文件中 对打包的 js 做一个引入;
4. src :里面存放的是自定义编写的文件(项目代码主要是在这里编写)
src目录下的内容:
assets:assets 放的图片资源,css等文件;
components:目录里面放了一个组件文件,可以不用
router: 路由控制器目录,存放路由文件;
store:存放的是状态管理vuex;
views:存放的是页面组件;
app.vue:项目入口文件,程序初始运行文件;
main.js :项目的核心文件。
5. babel.config.js 里面是需要用到的插件
6. package.json :项目配置信息,依赖模块的定义
7. pack-lock.json:npm install 是按照这里的文档进行安装的
8. README.md:项目的说明文档,markdown 格式





















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








