背景:在做一个小项目的时候,需要有点击不同的按钮切换不同图片的功能,如何把图片放到data里呢,放的数据结构是什么呢,故在此简单做个笔记记录一下
图片资源放public还是assets中?
看图片是否需要经常替换,即a.0图片过一段时间后需要换a.1图片呢,需要放public,不需要放assets中,具体区别如下:
public下的图片等静态资源,不经过webpack,不需要使用require,通过绝对路径引用,系统编译后,可替换
assets下的图片等静态资源,经过webpack,需要使用require,运行时加载,通过相对路径引用,系统编译后,不能替换
由于笔者的图片是不需要的,故图片资源放置在assets里面,如下所示:

把图片资源放到组件当中?
由于着5张图片是出现在同一个位置的,也就是这个位置要么图1,要么图2...
故笔者把5张图片放到了一个数组里面,私以为这样好看好管理,也方便引用和切换!
至此,数组的数据结构确定!
那接下来考虑具体的写的形式,作为assets里面的资源,引用形式无非“相对路径,需要使用require”,那就很简单了,如下所示:
photos:[
require('@/assets/photo1.jpg'),
require('@/assets/photo2.jpg'),
require('@/assets/photo3.jpg'),
require('@/assets/photo4.jpg'),
require('@/assets/photo5.jpg'),
]至此,已将图片放到组件的data里面,接下来只需要在元素中做具体的引用即可~
具体使用?
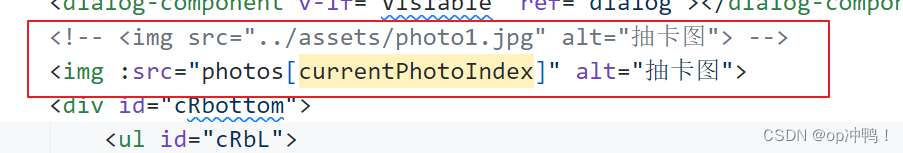
这里也展示一下笔者的引用吧~
、
可以看到,用到了v-bind属性绑定,且通过数组实现了多个绑定,接下来只需要控制数组的indx就可以控制不同的图片出现啦,控制的方式就是用v-on去实现事件绑定,这里延伸一下,不仅仅图片切换可以这样,文本切换也是一个道理~
拜拜~






















 2893
2893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








