箭头函数
箭头函数是 比普通函数 更简洁 的一种函数写法
() => {}
() => {
// 函数体
}
let 函数名 = () => {
// 函数体
}
let 函数名 = () => {
// 函数体
}
函数名(实参1, 实参2)
let 函数名 = (形参1: 类型, 形参2: 类型) => {
// 函数体
}
函数名(实参1, 实参2)
let 函数名 = (形参1: 类型, 形参2: 类型) => {
// 函数体
// 1. 计算过程
// 2. 返回结果
return 计算的结果
}
函数名(实参1, 实参2)
index.ets
let buy = (price: number, weight: number) => {
let result: number = price * weight
return result
}
let apple: number = buy(2, 3)
实例
// 需求1:
// 用箭头函数,包裹打印五角星的代码,实现多次打印
// console.log('五角星', '☆')
// console.log('五角星', '☆☆')
// console.log('五角星', '☆☆☆')
// console.log('五角星', '☆☆☆☆')
// console.log('五角星', '☆☆☆☆☆')
// let star = () => {
// console.log('五角星', '☆')
// console.log('五角星', '☆☆')
// console.log('五角星', '☆☆☆')
// console.log('五角星', '☆☆☆☆')
// console.log('五角星', '☆☆☆☆☆')
// }
// star()
// star()
// star()
// 需求2:
// 用箭头函数,完成计算
// 传入 价格 和 数量,返回 计算的结果
// 1. 苹果 2元/斤, 买了3斤,多少钱?
// 2. 香蕉 4元/斤, 买了4斤,多少钱?
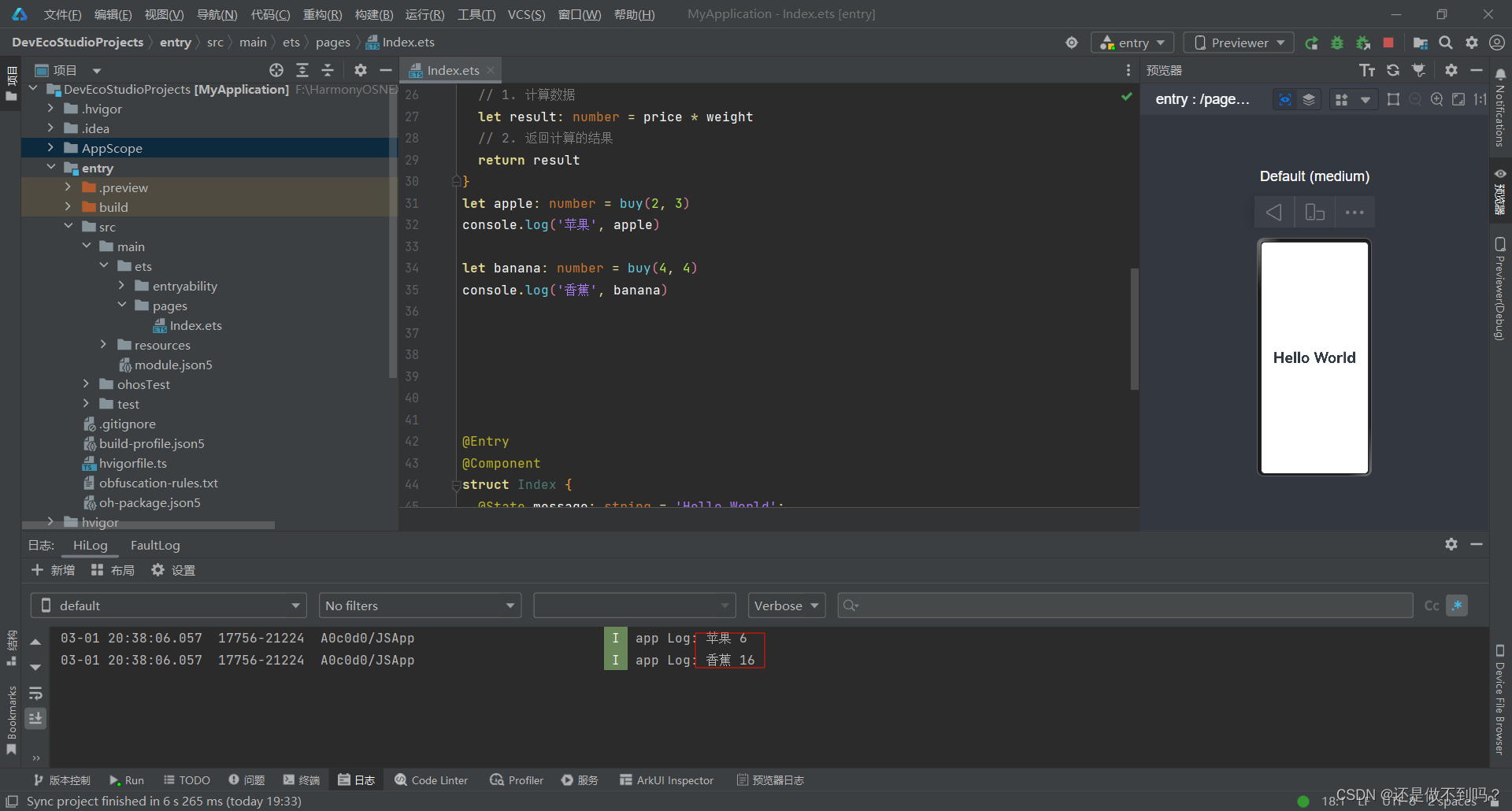
let buy = (price: number, weight: number) => {
// 1. 计算数据
let result: number = price * weight
// 2. 返回计算的结果
return result
}
let apple: number = buy(2, 3)
console.log('苹果', apple)
let banana: number = buy(4, 4)
console.log('香蕉', banana)
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
























 1619
1619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










