服务器字体
1.字体
值可以是多个,用逗号隔开,依次从操作系统中寻找对应名称的字体文件,如果找到就使用该字体,没有找到就顺位就绪寻找;如果都没有找到对应的字体,就显示操作系统默认字体
使用字体语法:
font-family:"宋体","微软雅黑"
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p1 {
font-family: "宋体";
}
</style>
</head>
<body>
<p class="p1">1234</p>
<p class="p2">1234</p>
</body>
</html>

2.服务器字体意义
在于不同操作系统,不同浏览器之间的字体可能不同,为了解决发布上去的项目,可以采用同一个字体,服务器字体就产生了,服务器字体可以使全场景字体风格统一。
3.服务器字体定义语法
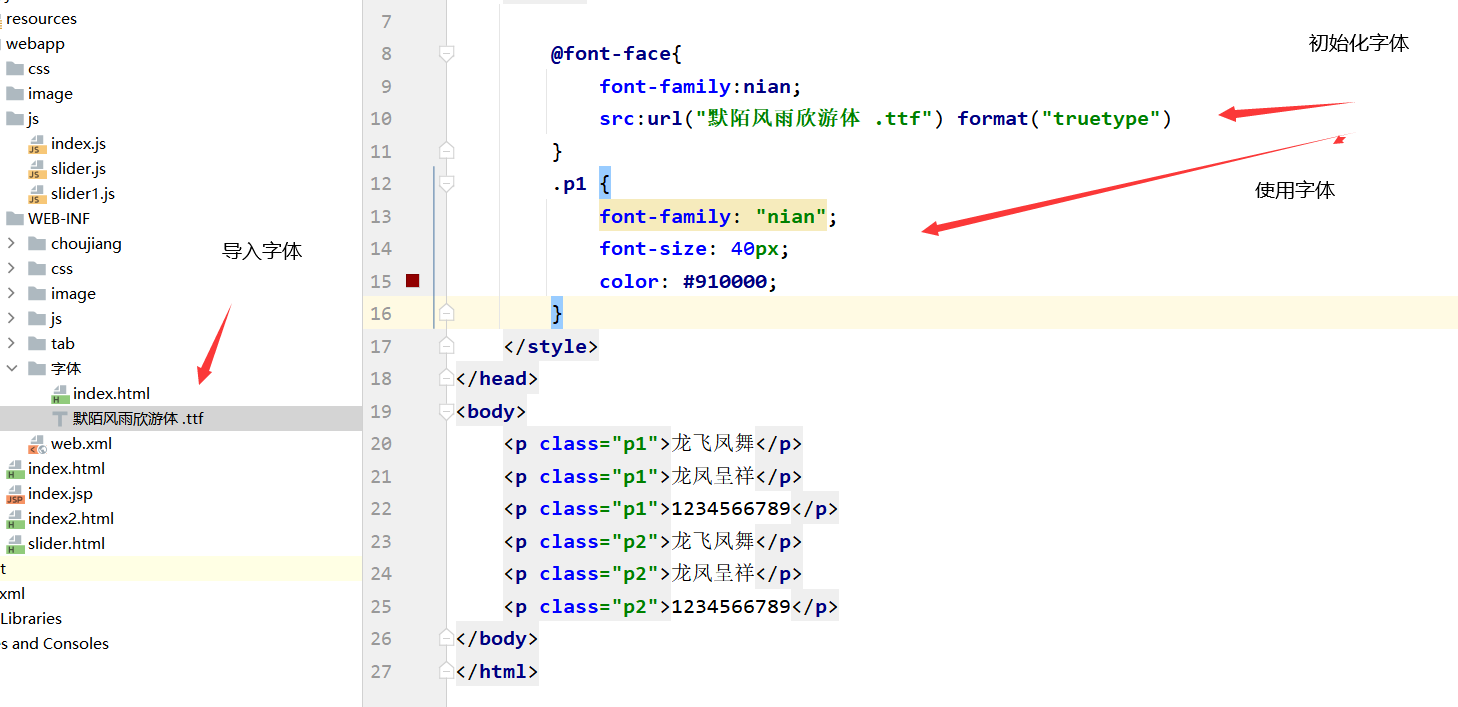
@font-face{
font-family:name//定义服务器字体的名称(css可以通过这个名称来改变字体)
src:url(url) format(fontformat)//设置字体资源及格式
sRules //定义字体其他样式,比如字体大小,字体粗细,但是该属性兼容性不好,一般不使用
}
format(fontformat)代表格式函数,可以省略,其中fontformat代表字体格式,目前为止。服务器字体只支持TrueType格式(对应*.ttf字体文件)和OpenType格式(对应的 *.otf字体文件)

3.服务器字体使用语法
<!DOCTYPE html>
<html lang="en">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2065
2065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








