VUE 和 VUE-Cli

- VUE 是一种流行的渐进式JavaScript框架,用于构建Web用户界面
- 它具有易学、轻量级、灵活性强、高效率等特点,并且可以与其他库和项目集成
- 是目前最流行的前端框架之一
- VUE-Cli 称为“VUE脚手架”,它是由VUE官方提供的客户端,专门为单页面应用快速搭建的脚手架
- 使用它可以轻松的创建新的应用程序,而且可以自动生成vue和webpack工程模板
vue安装操作手册:
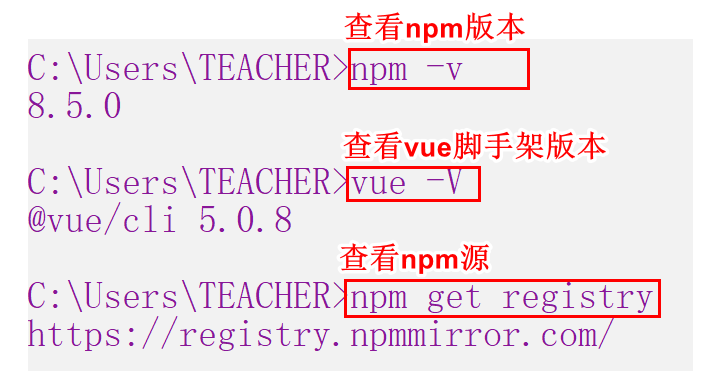
- 查看npm与vue脚手架版本
- 若npm源不正确,使用命令配置npm源:npm config set registry https://registry.npmmirror.com

IDEA工具VUE工程初始化
- 确保IDEA中有vue插件
- 通过 IDEA 的 Terminal 工具,在工程的根目录下,执行 vue create 工程名 来创建工程
- 通过 cd 工程名 指令 进入到创建的 vue 工程目录下
- 启动工程: npm run serve
- 停止工程:Ctrl+C 输入 Y 回车
- 修改端口号:在 package.json 文件的第 6 行修改:
"serve": "vue-cli-service serve --port 9090",VUE项目工程结构解析
项目中需要大家关注的主要内容:
- public 文件夹:里面存放静态资源文件,如:图片/视频等
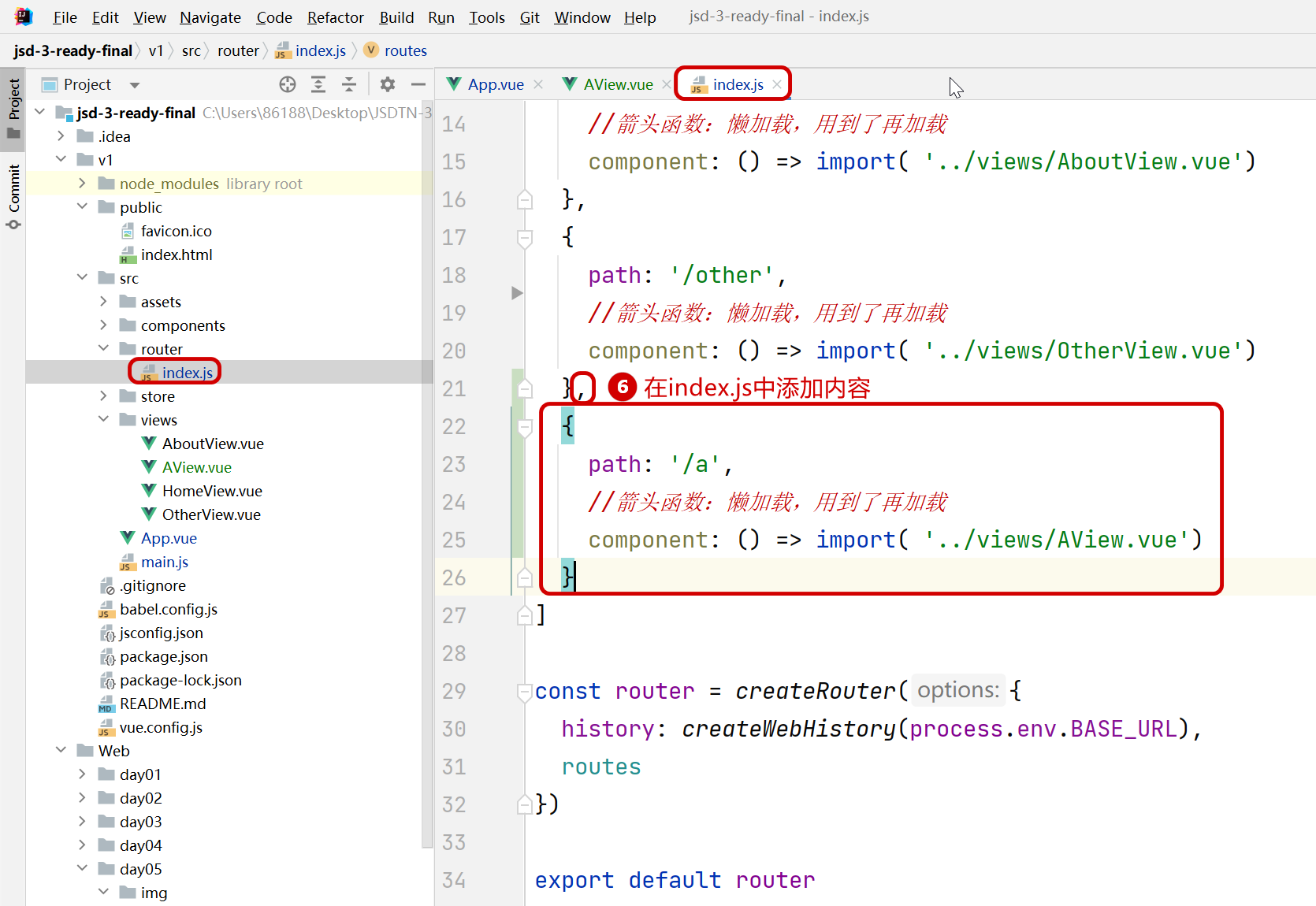
- src/router/index.js:路由配置文件,在里面配置请求地址和 VUE 组件的映射关系
- src/views:在里面创建对应每个页面的*.vue 文件
- App.vue:此组件工程启动后自动挂载到 index.html 页面的组件,可以理解为工程的入口
- main.js:当需要引入其他框架或对框架进行配置时使用此文件
- package.json:修改端口号
新view.vue 的创建方式
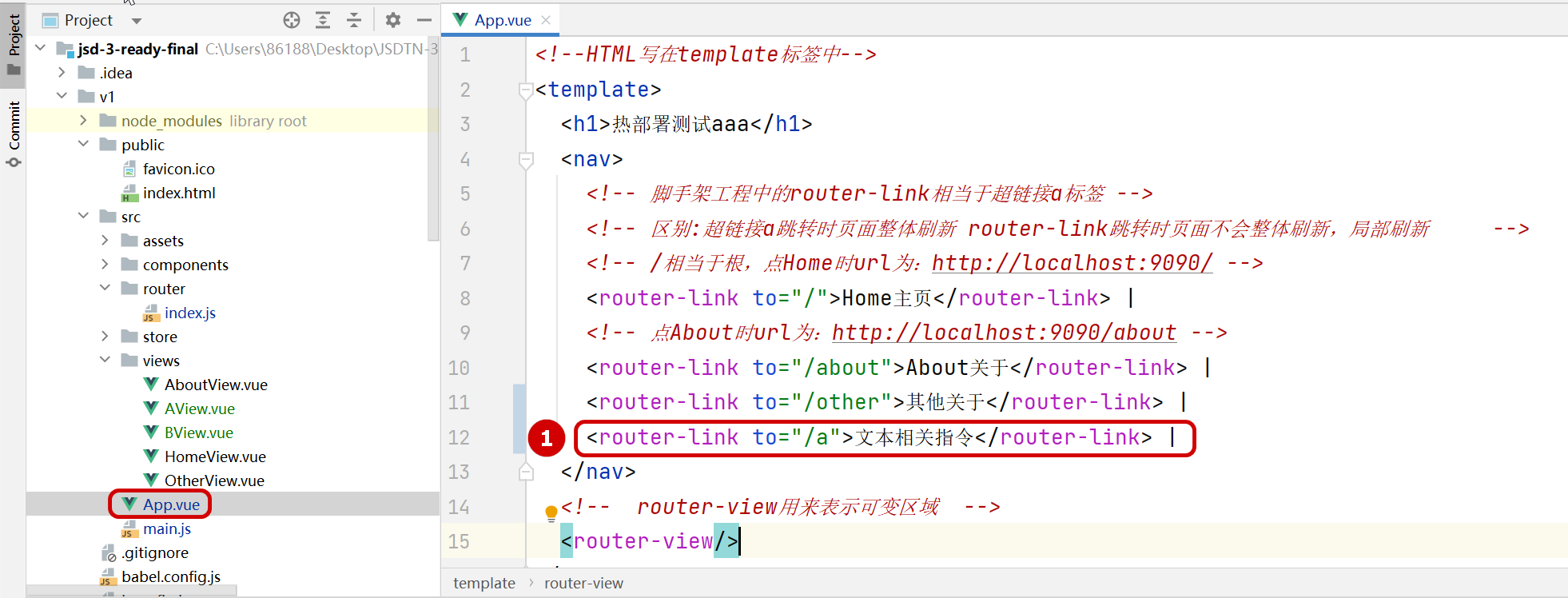
- 在 v1/src/App.vue中添加新view文件的router-link链接

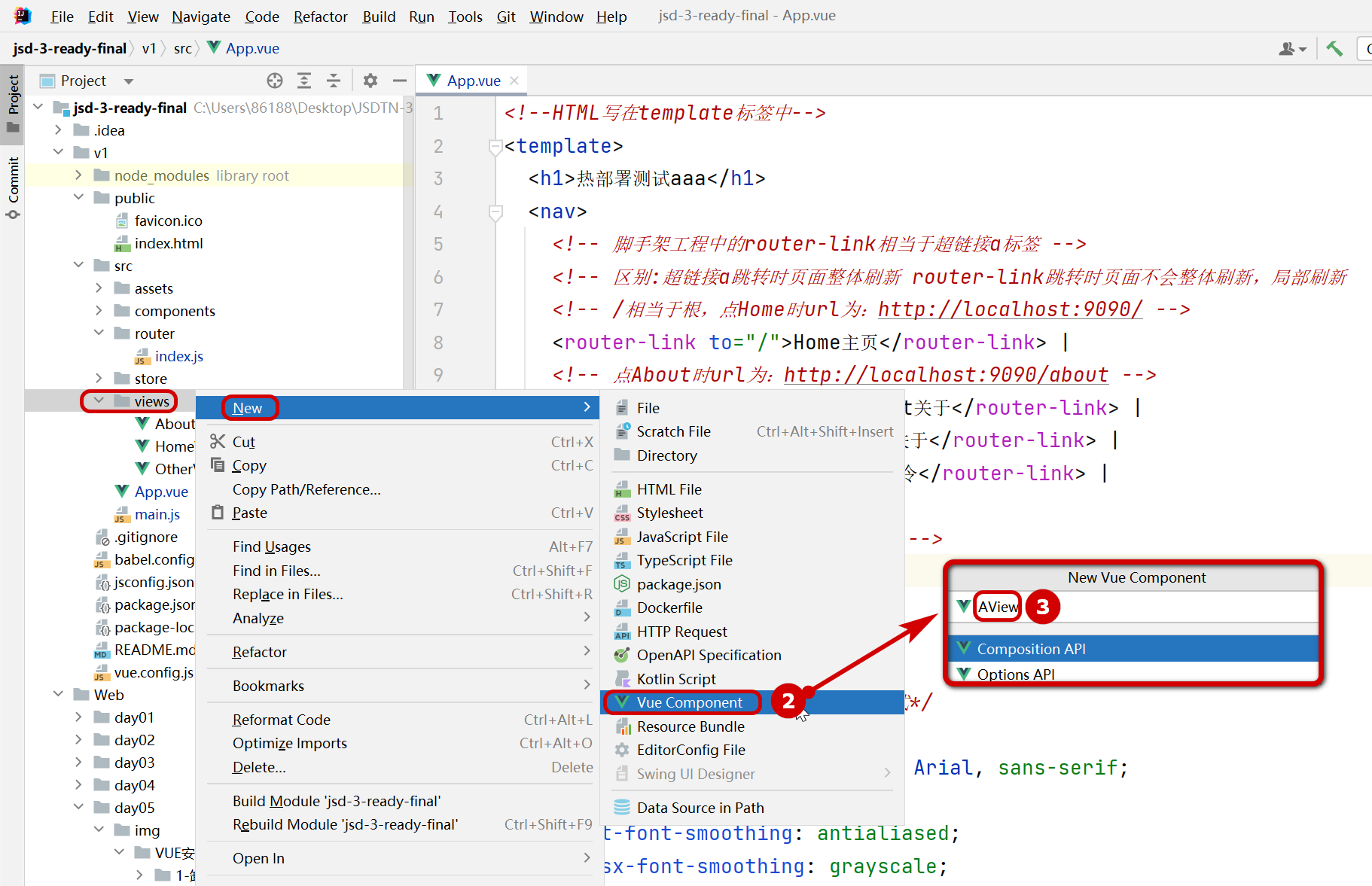
- 在v1/src/views文件夹下创建一个新的VueComponent(也就是.vue文件)

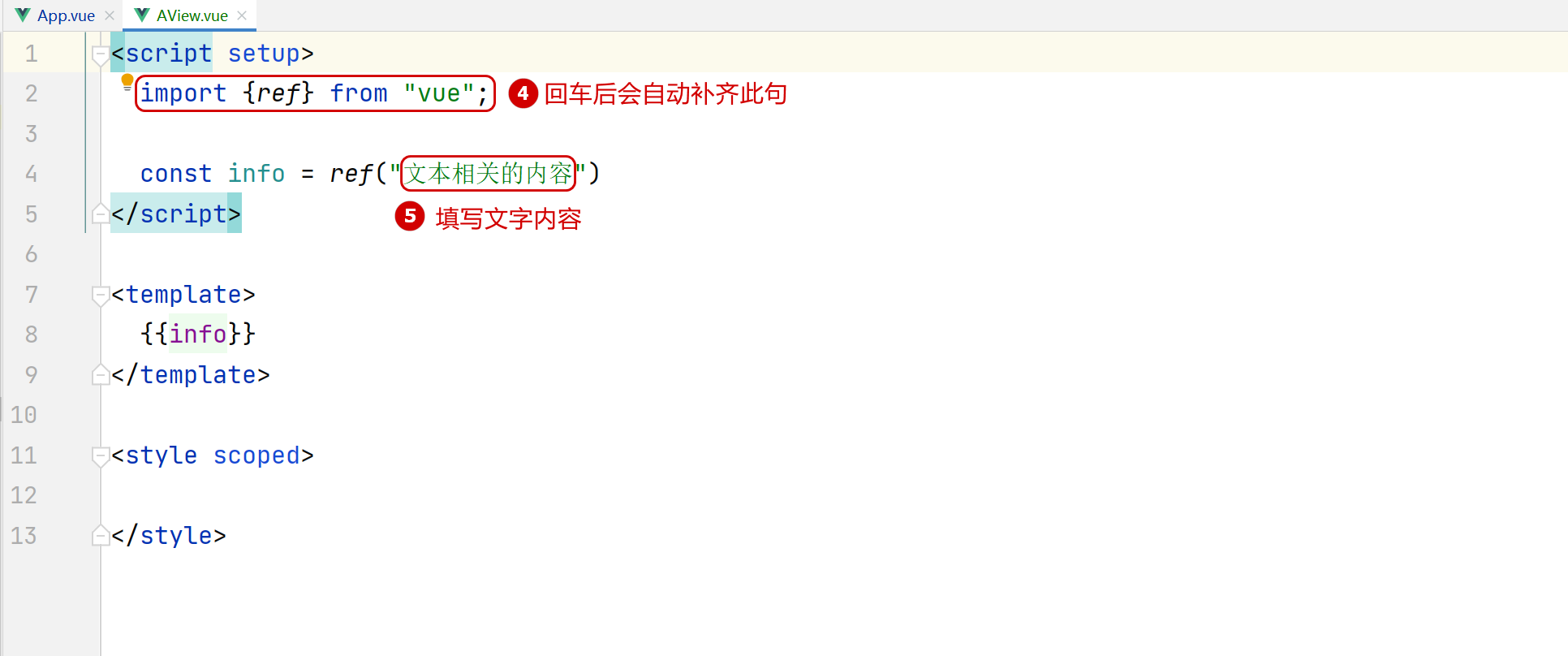
- 编写新创建好的.vue文件
-
- template标签中放的是HTML
- style标签中放的是CSS
- script标签中放的是JS
注意:vue3的script开始标签中必须要有setup,否则代码不生效!


- 还需要在v1/src/router/index.js文件中配置路由跳转的路径
-
- path就是App.vue中router-link标签中to属性的值
- 箭头函数加载的就是对应的.vue文件的路径

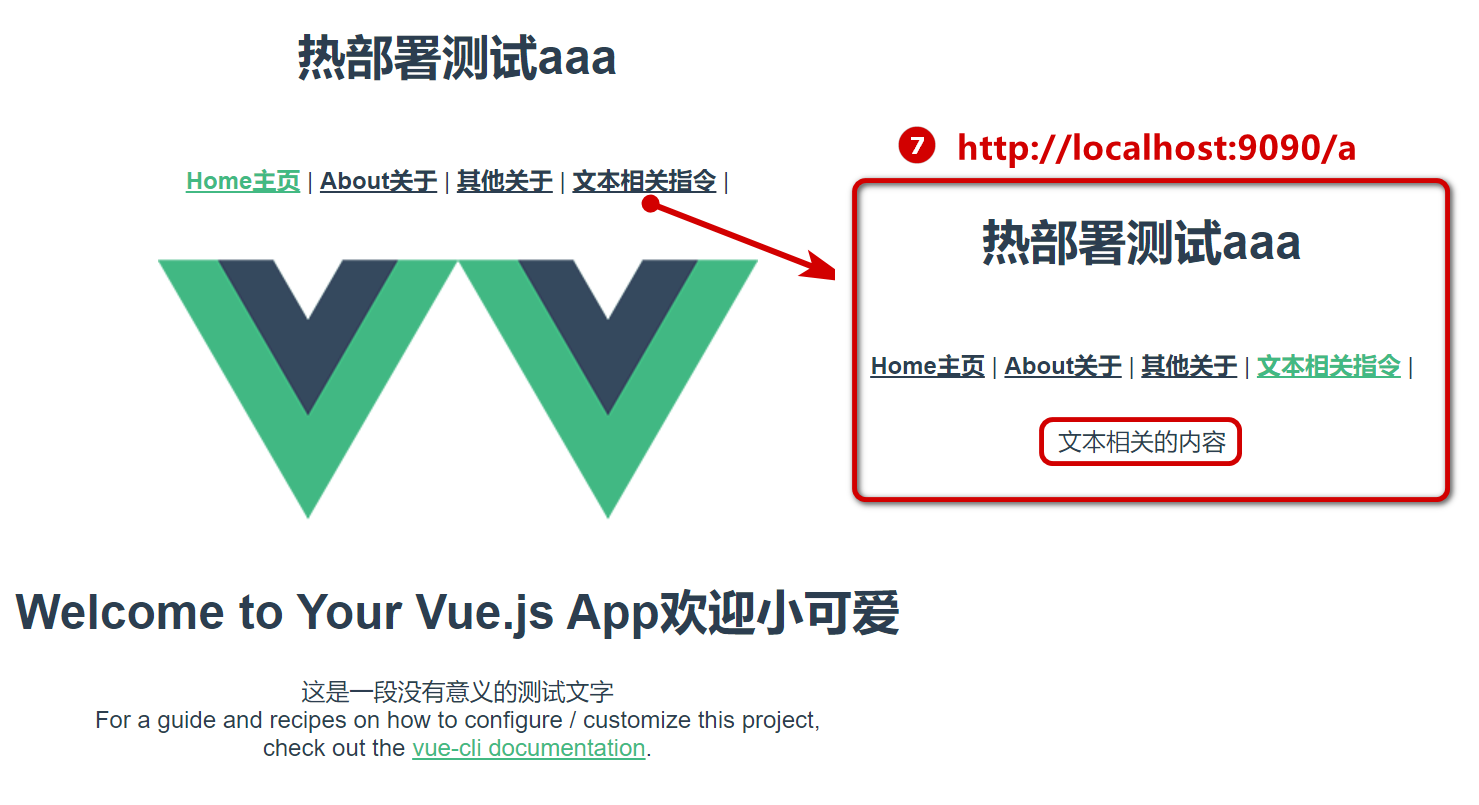
- 写完可以启动项目访问:http://localhost:9090/ 进行测试,如果看到了下图所示的内容,则表明配置成功了























 1881
1881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








