目录
一、创建VUE项目
这里只介绍其中我所熟知的两种方式
1. 外部终端创建
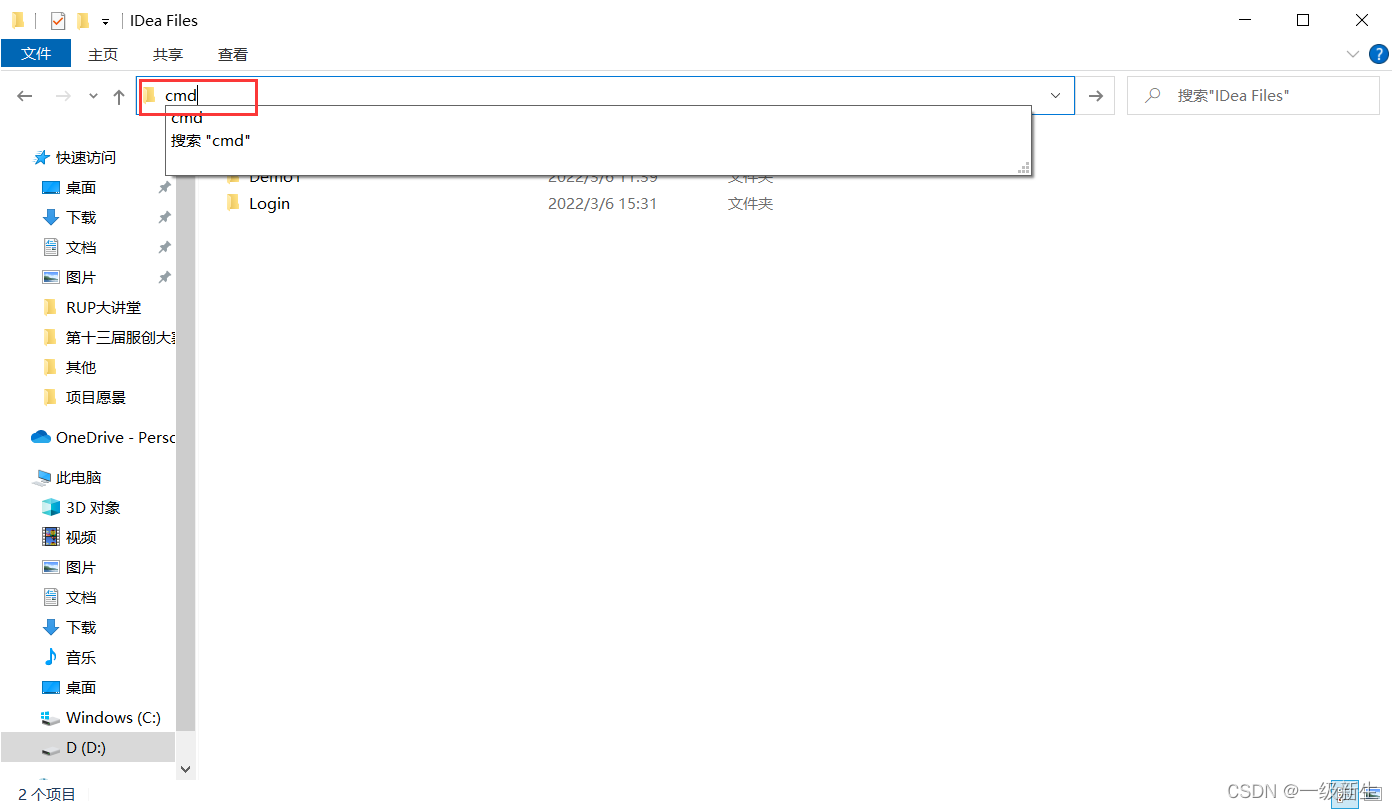
- 在存储vue项目的目录,清除路径并输入cmd,回车,进入当前目录的命令行终端

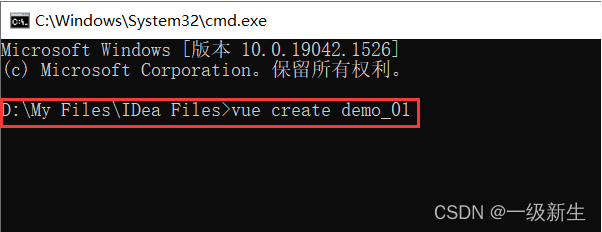
- 创建vue项目
注意名称不可用大写英文vue create demo_01
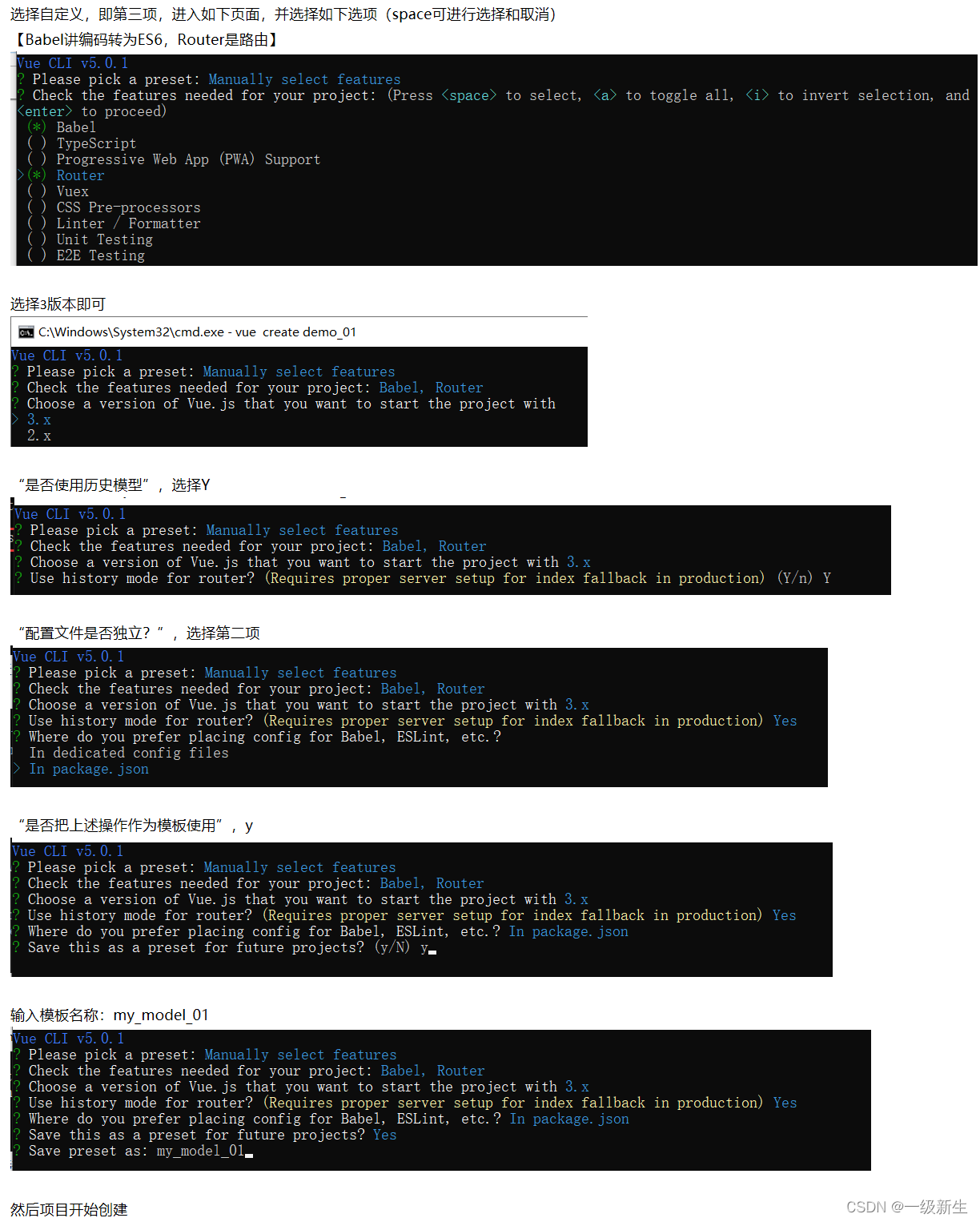
- 根据自己需要选择模式,这里我选择自定义模式

- 创建好的项目在IDea中打开即可
2. IDea内部终端创建
-
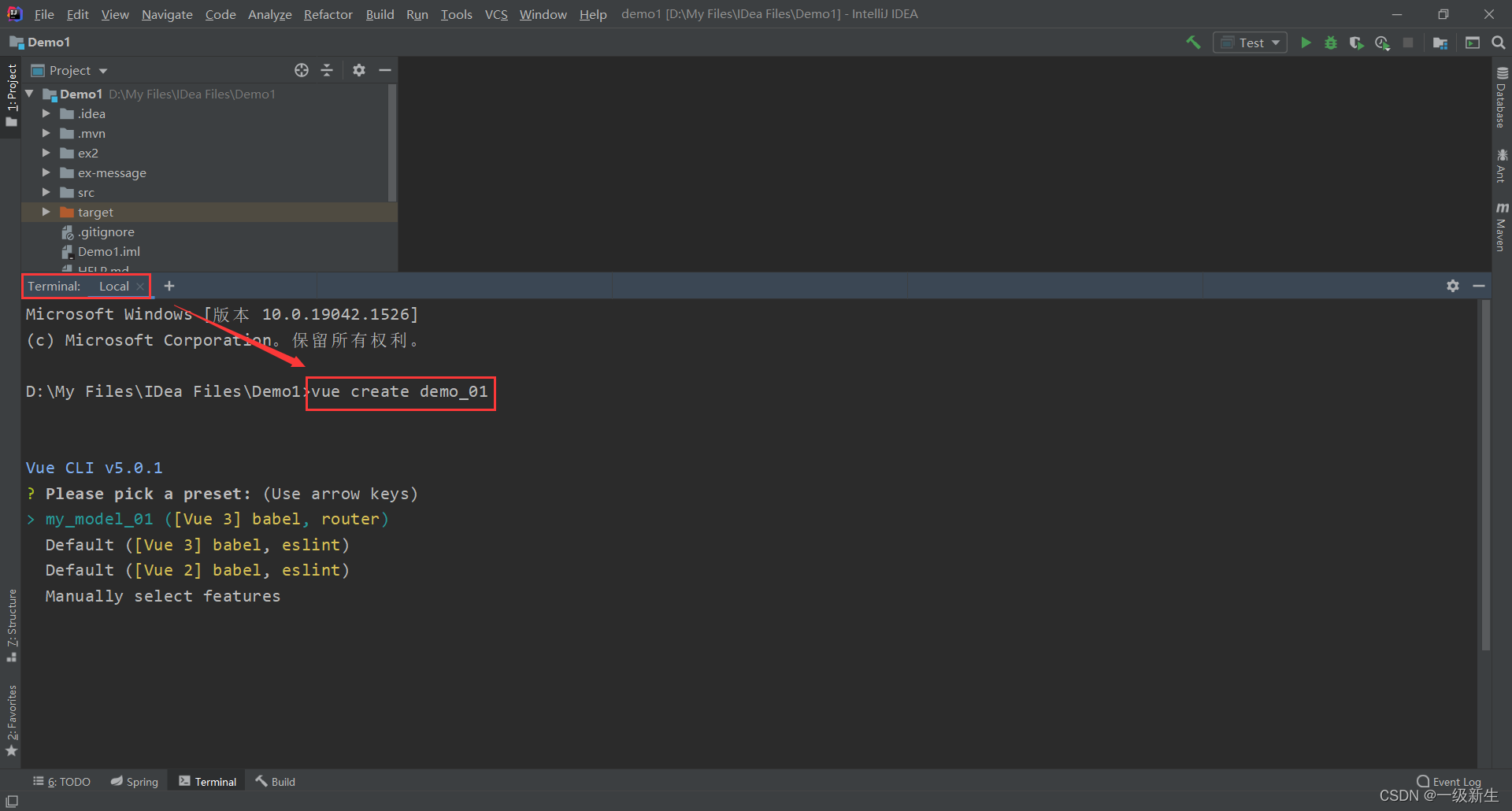
在IDea打开Termial,输入如下代码
vue create demo_01
-
选择模式,然后创建,创建完毕后,即可在左侧目录找到项目

3. 项目介绍
我们编程的内容主要在src文件夹中,目录介绍:
- assets:用于存储页面显示的图片资源
- components:views中的公共部分存储在此
- router:存储路由信息,用于页面跳转
- views:存储页面组件,是编程的重心
- App.vue:个人理解就是普通首页,可以随意更改
- main.js:整个vue项目的公共配置
4. vue 的特别之处
原始网页是Header+Body作为一个整体的开发,vue是将Header、Body作为单独组件分开开发,与封装的思路是一样的,所以现在不称为页面,称为组件。以前的衣服是一套一套地设计,外套、衬衫、裤子、鞋一起设计,成套的设计。vue是将外套、衬衫、裤子、鞋分开设计,然后再自由组合成一套衣服。
二、在IDea上开发与运行
1. 创建组件与编码
-
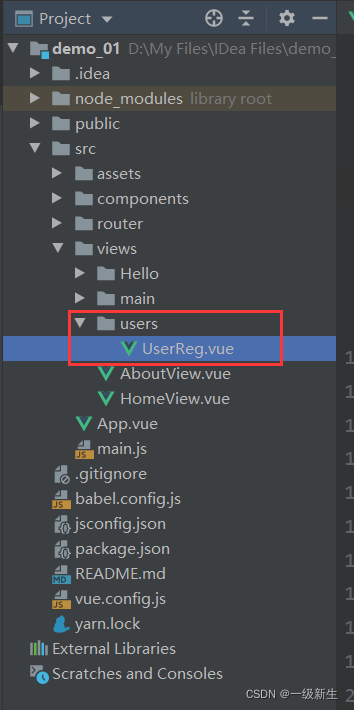
在views目录下创建组件
可创建文件夹进行分类管理

-
对组件进行编码
标签 作用 template 可理解为Body部分,但template只能放置一个控件,如果需要放置多个控件,可以嵌套放在div控件中 script JS脚本的部分 style 编写样式部分
<!--写页面内容的部分,与Body类似-->
<template>
<div id="container">
<h5>我的第一个组件</h5>
<button>点击我看看</button>
</div>
</template>
<!--写JS脚本-->
<script>
export default {
// 组件命名,必须存在
name: "UserReg"
}
</script>
<!--编写样式的-->
<style scoped>
</style>
2. 配置组件路由

-
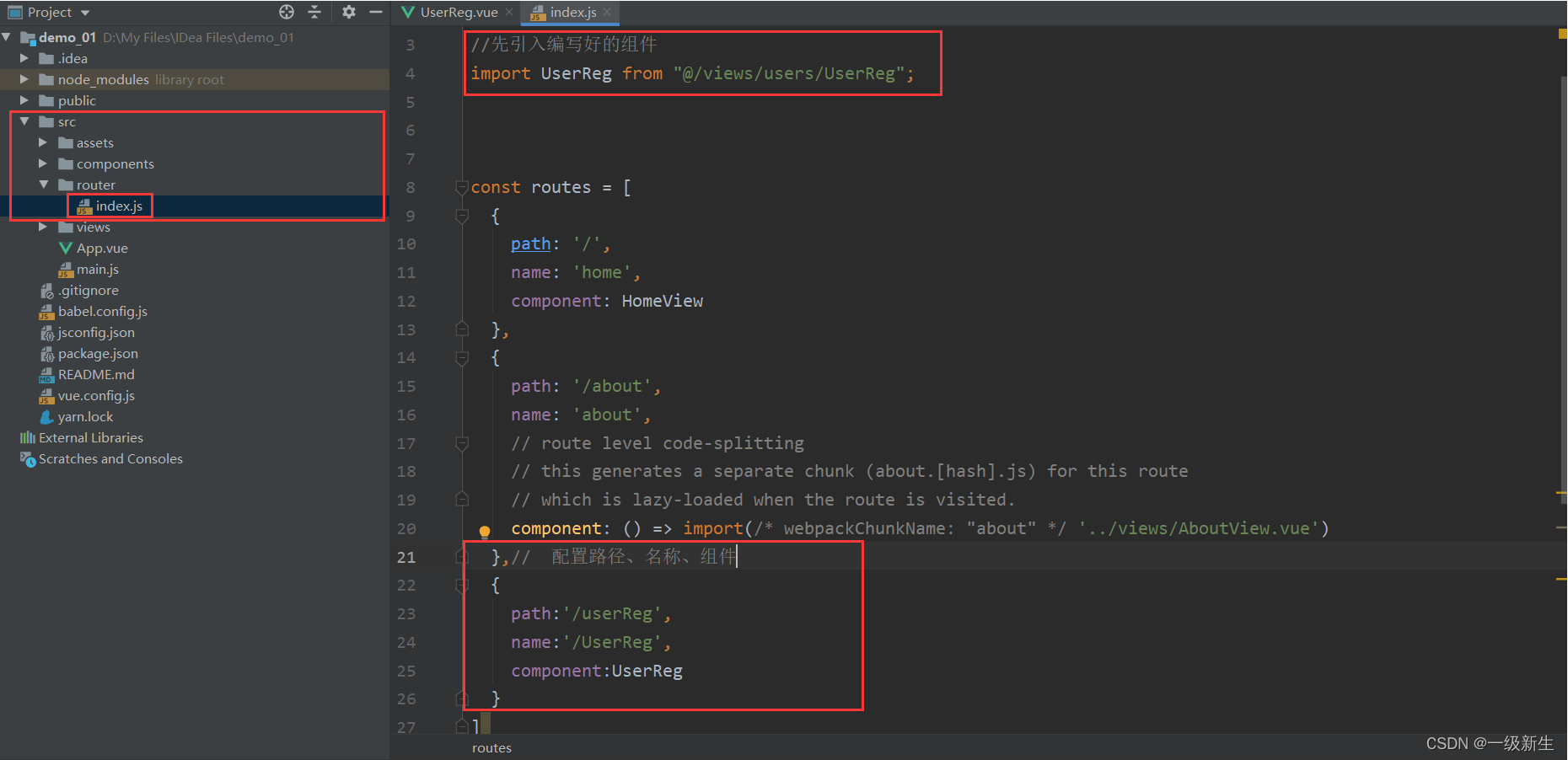
引入组件
//先引入编写好的组件 import HomeView from '../views/HomeView.vue' import UserReg from "@/views/users/UserReg"; import Hello from "@/views/Hello/Hello"; import Main from "@/views/main/Main"; -
配置路由
// 配置路径、名称、组件 const routes = [ { path: '/', name: 'home', component: HomeView }, { path: '/about', name: 'about', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue') }, { path:'/userReg', name:'/UserReg', component:UserReg }, { path:'/hello', name:'/Hello', component:Hello }, { path:'/main', name:'/Main', component:Main } ]
完整代码
import { createRouter, createWebHistory } from 'vue-router'
//先引入编写好的组件
import HomeView from '../views/HomeView.vue'
import UserReg from "@/views/users/UserReg";
import Hello from "@/views/Hello/Hello";
import Main from "@/views/main/Main";
// 配置路径、名称、组件
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path:'/userReg',
name:'/UserReg',
component:UserReg
},
{
path:'/hello',
name:'/Hello',
component:Hello
},
{
path:'/main',
name:'/Main',
component:Main
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
3. 设置访问关联
打开App.vue创建链接

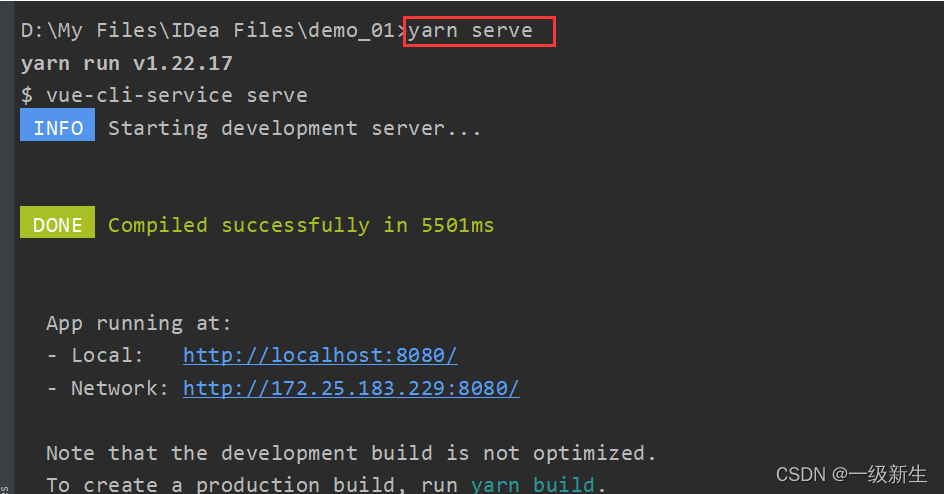
4. 运行
Termial上运行vue,点击链接即可

注意,vue支持热部署,在vue启动期间,如果文件发生改变,vue无需重新启动,刷新页面即可























 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








