很多小伙伴在看到好看的动图效果时,想用在自己的页面上,可是常常会碰到一些动图背景颜色不符合自己的需求,所以会产生修改动图背景的想法,但是GIF动图终究是GIF动图,不像静态图片那样子处理起来快捷。
在这里博主将会一步一步,通过图文的方式详细将每一个步骤到最终的实现过程讲明白说清楚。
下面我们就开始吧。
第一步首先就是要有需要处理的动图啦👇👇👇(这里看不出来,因为和文章页面的背景颜色融为一体了)

第二步准备一个文件夹(用来放一会处理好的图片序列的,动图原理其实就是由很多张图片连续播放展现出来的)

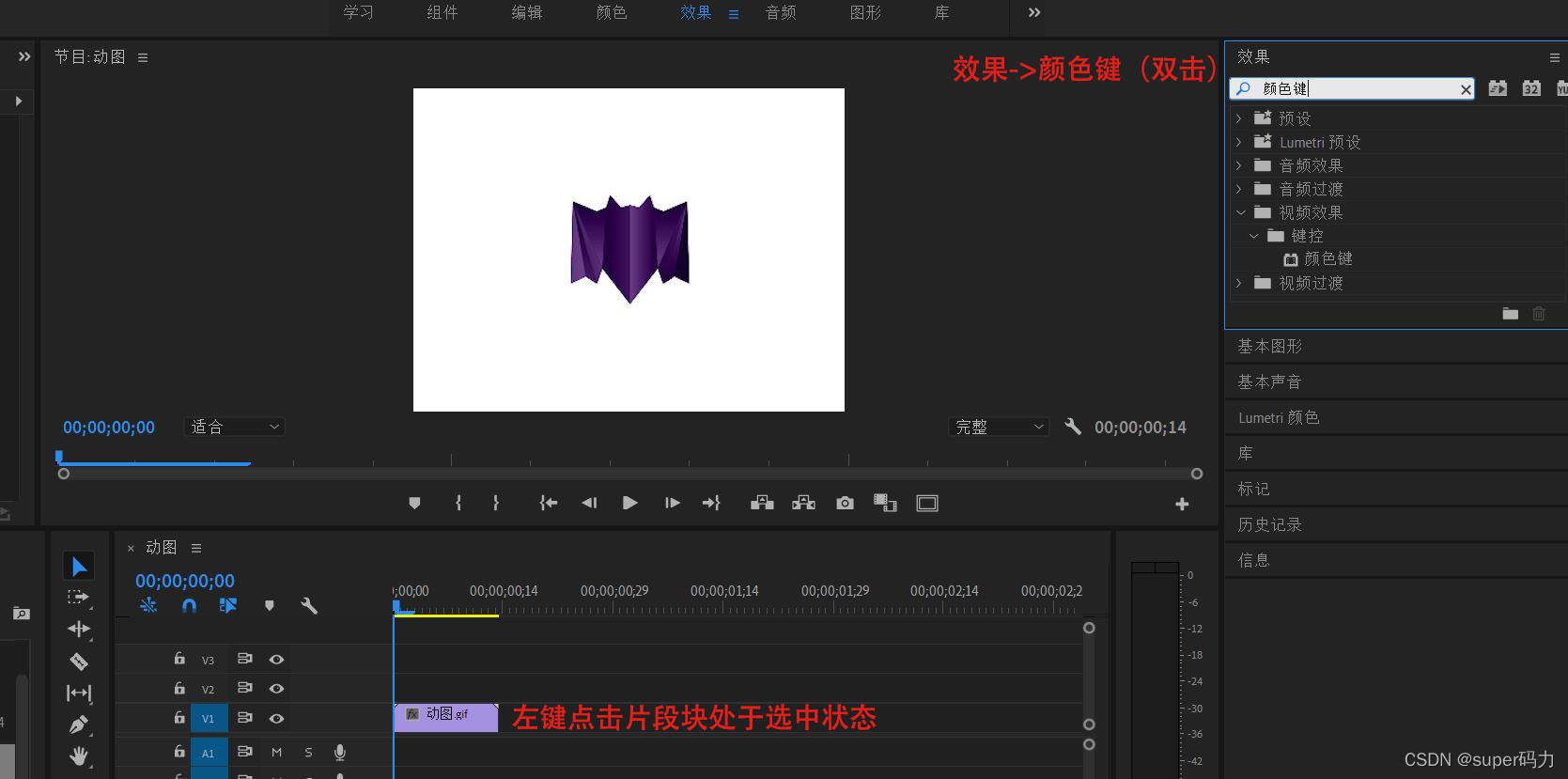
第三步打开PR软件导入动图,找到效果面板,输入颜色键,点击视频片段(选中状态),双击颜色键

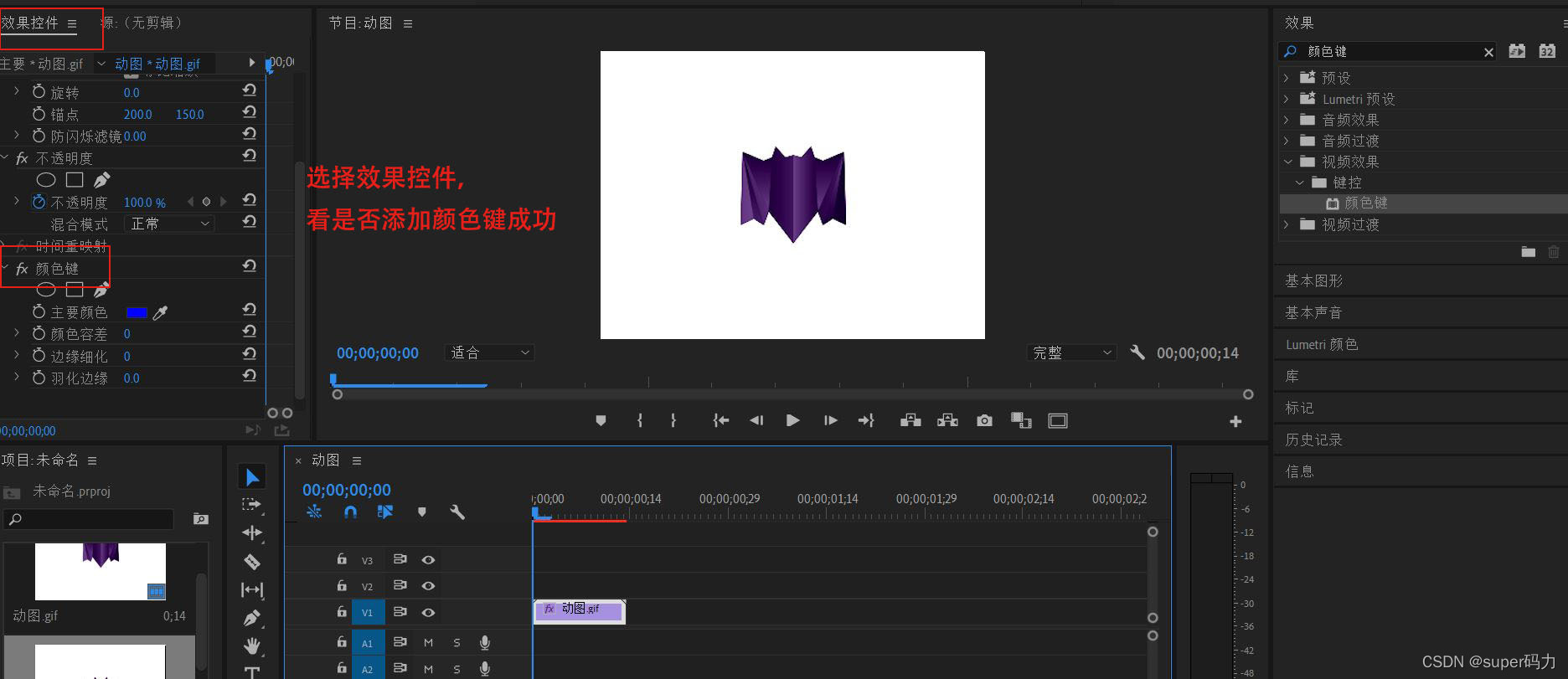
第四步检查是否添加颜色键效果

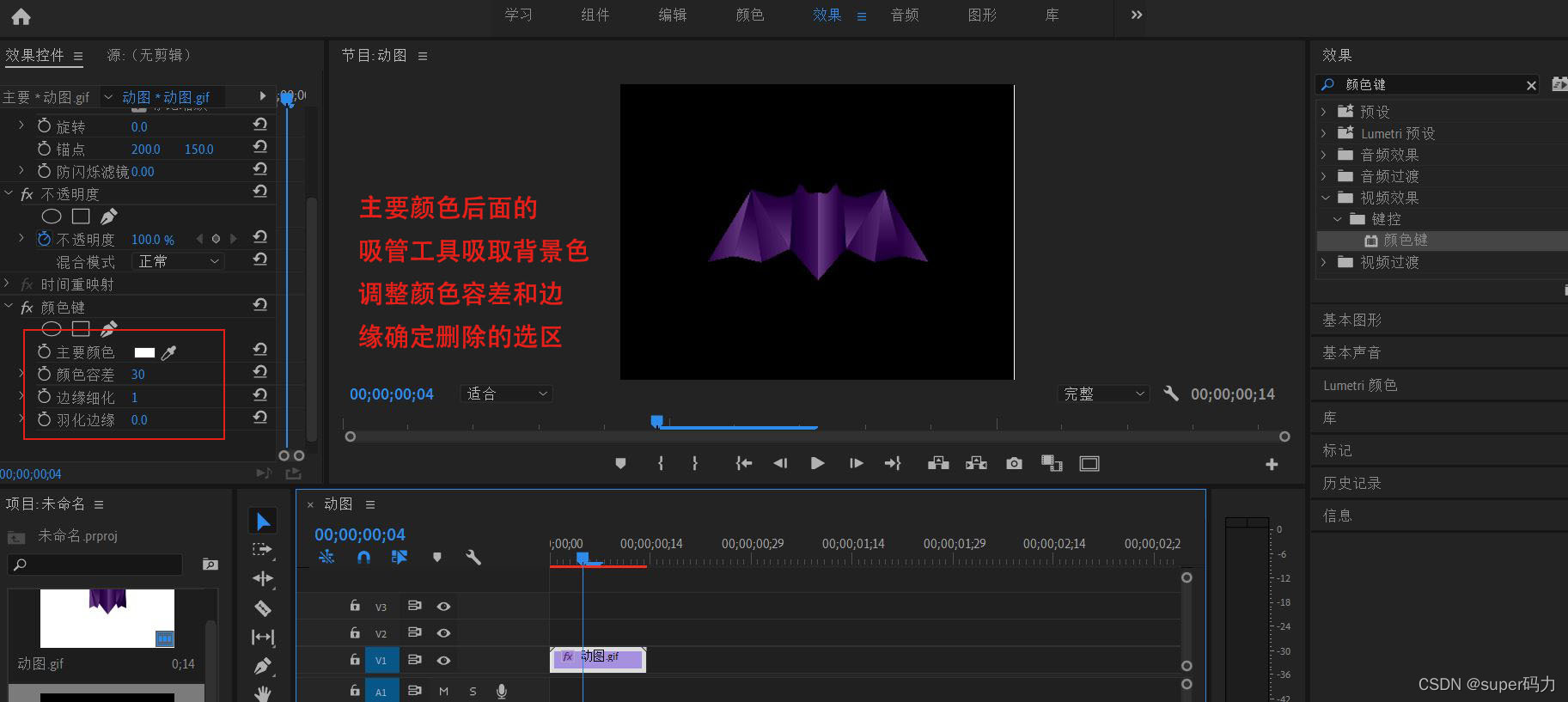
第五步在颜色键区域选择主要颜色后面的吸管工具吸取图片的背景色,接着通过颜色容差和边缘细化微调选区的边缘

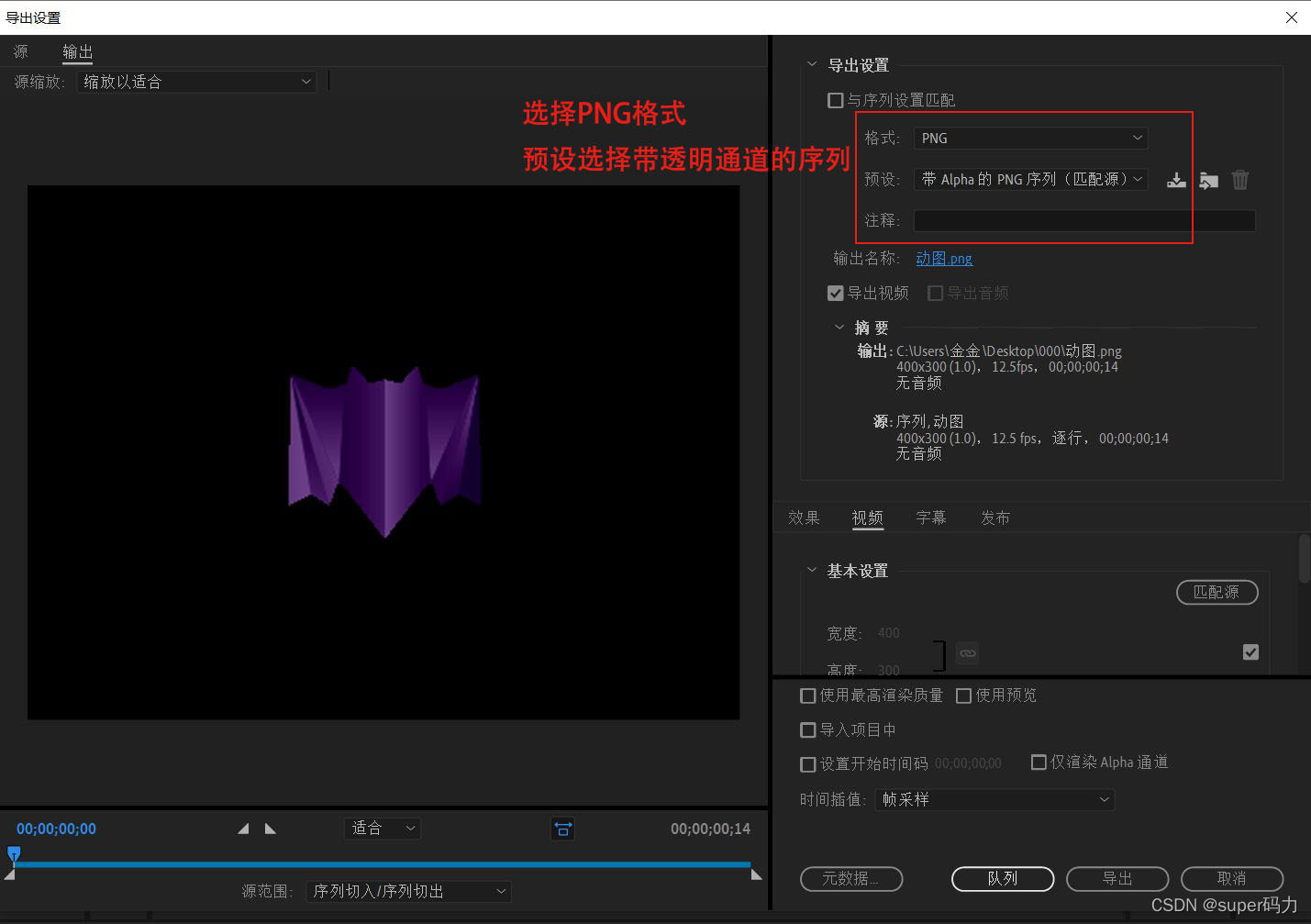
第六步处理完毕可以导出了,在导出设置里面,格式选择PNG格式,预设选择带Alpha的PNG序列,点击输出名称,选择刚刚新建的文件夹路径,一切准备就绪右下角点击导出

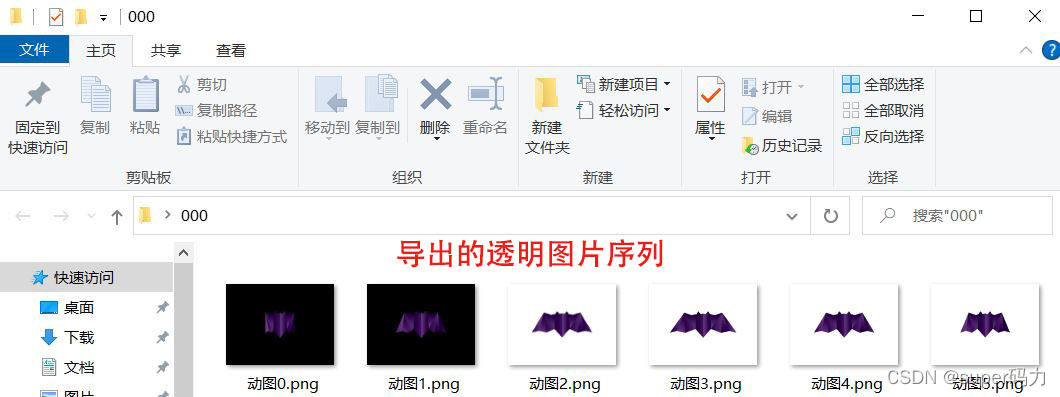
第七步打开文件夹查看是否成功导出序列图片

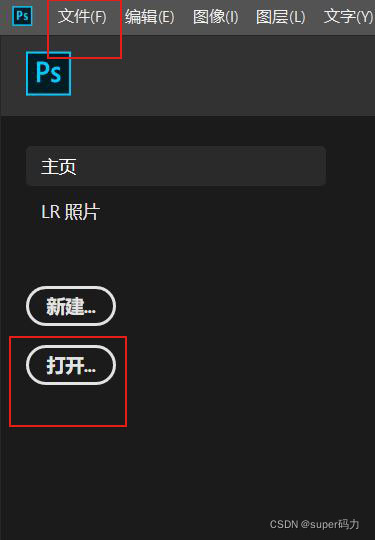
第八步打开PS软件,导入序列图片,可以直接打开,也可以通过文件菜单打开

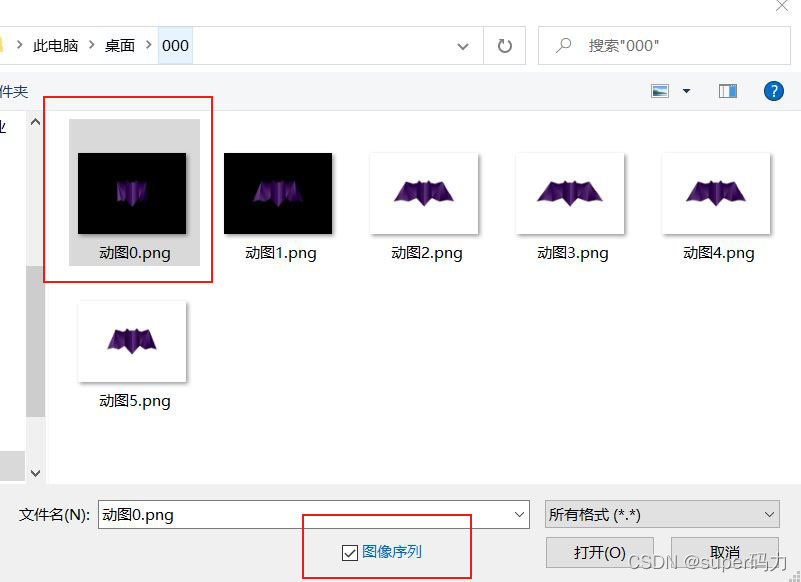
第九步选择图片,找到000文件夹,选择第一张图片,并勾选下面的图像序列,然后打开

打开之后会弹出下面这个选框直接选择确定👇👇

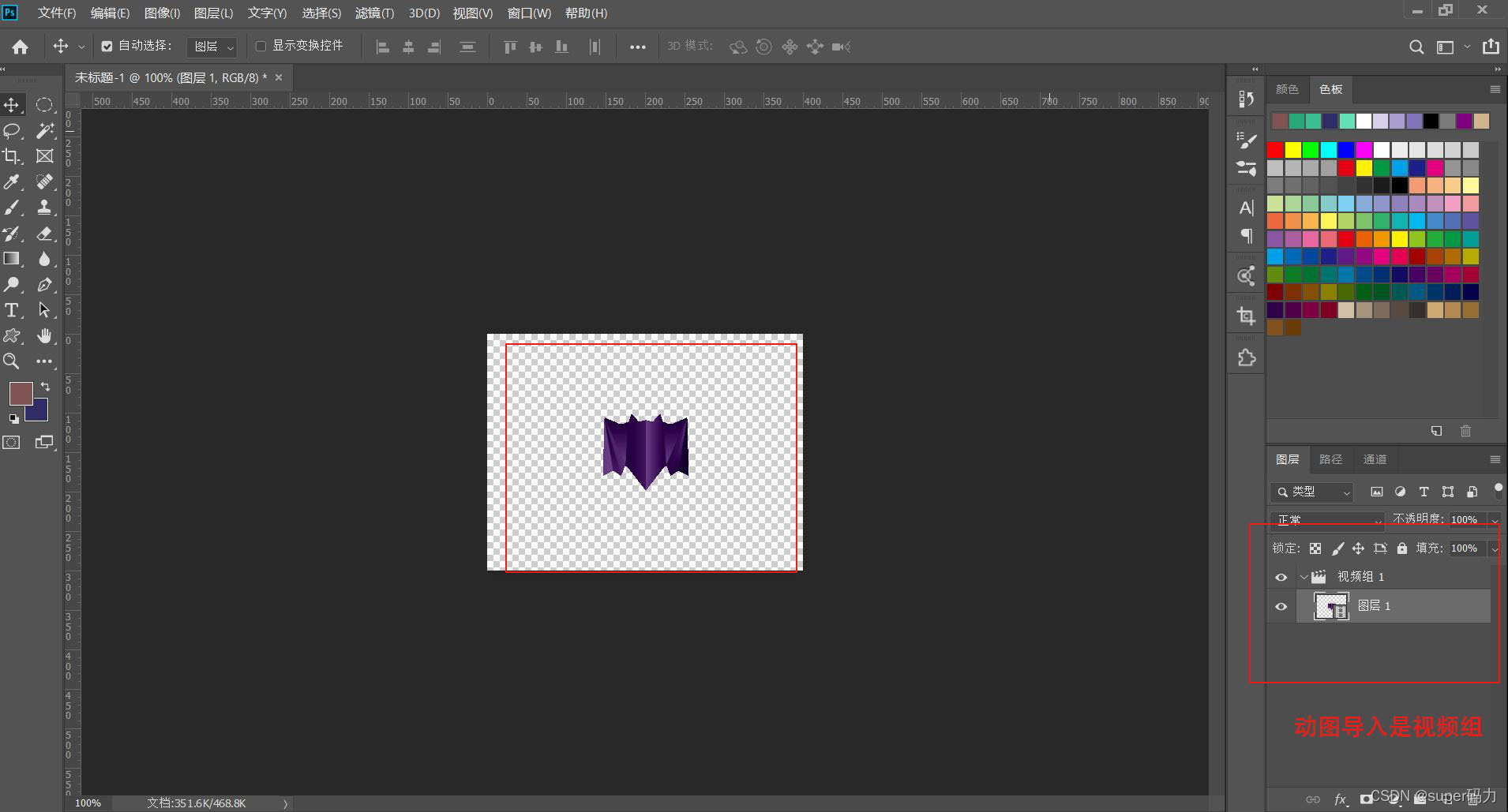
接着会看到这样子一个界面,右下角的图层面板会显示一个视频组

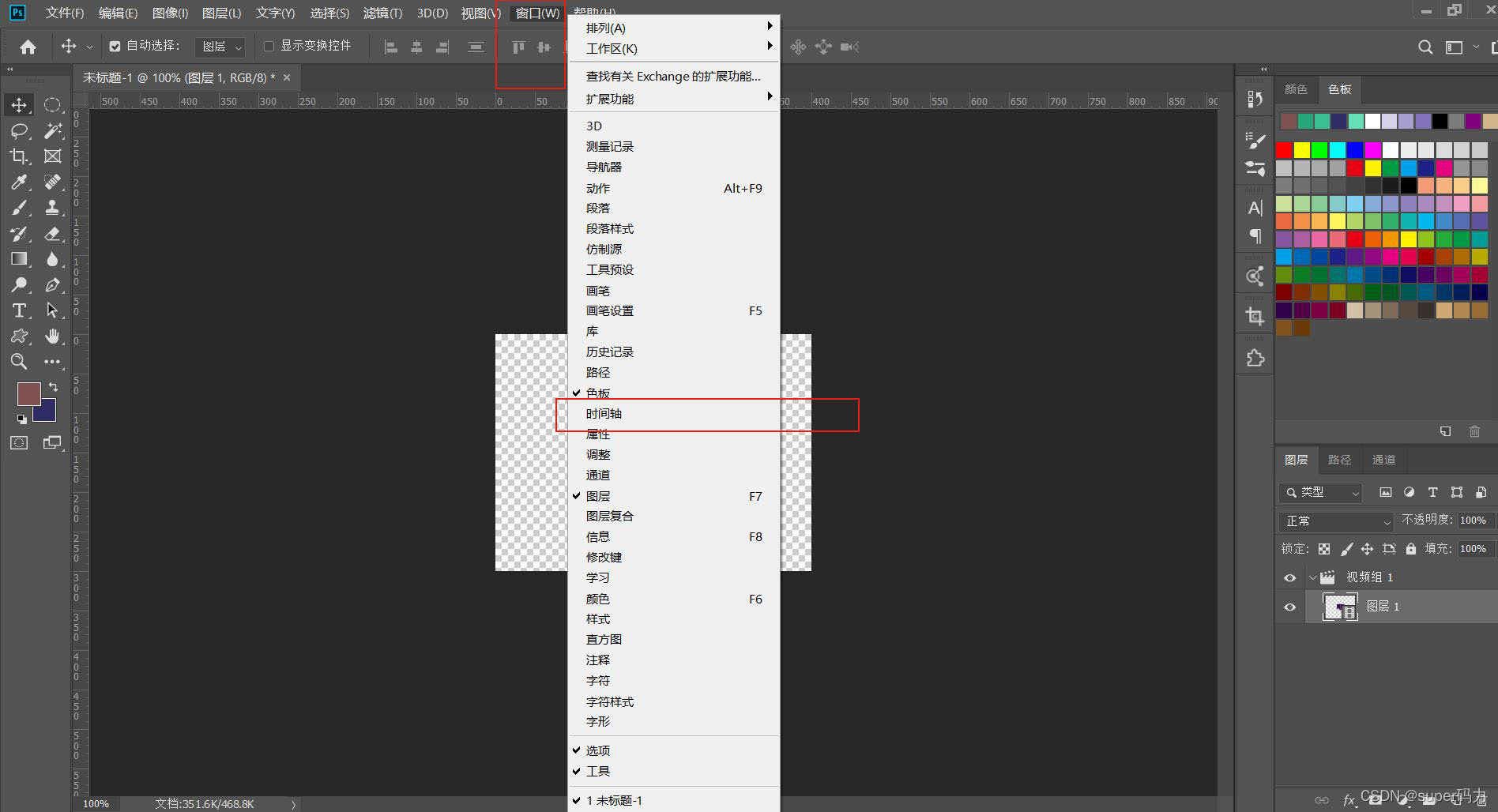
如果需要微调,我们要打开时间轴面板,打开方法如下👇👇

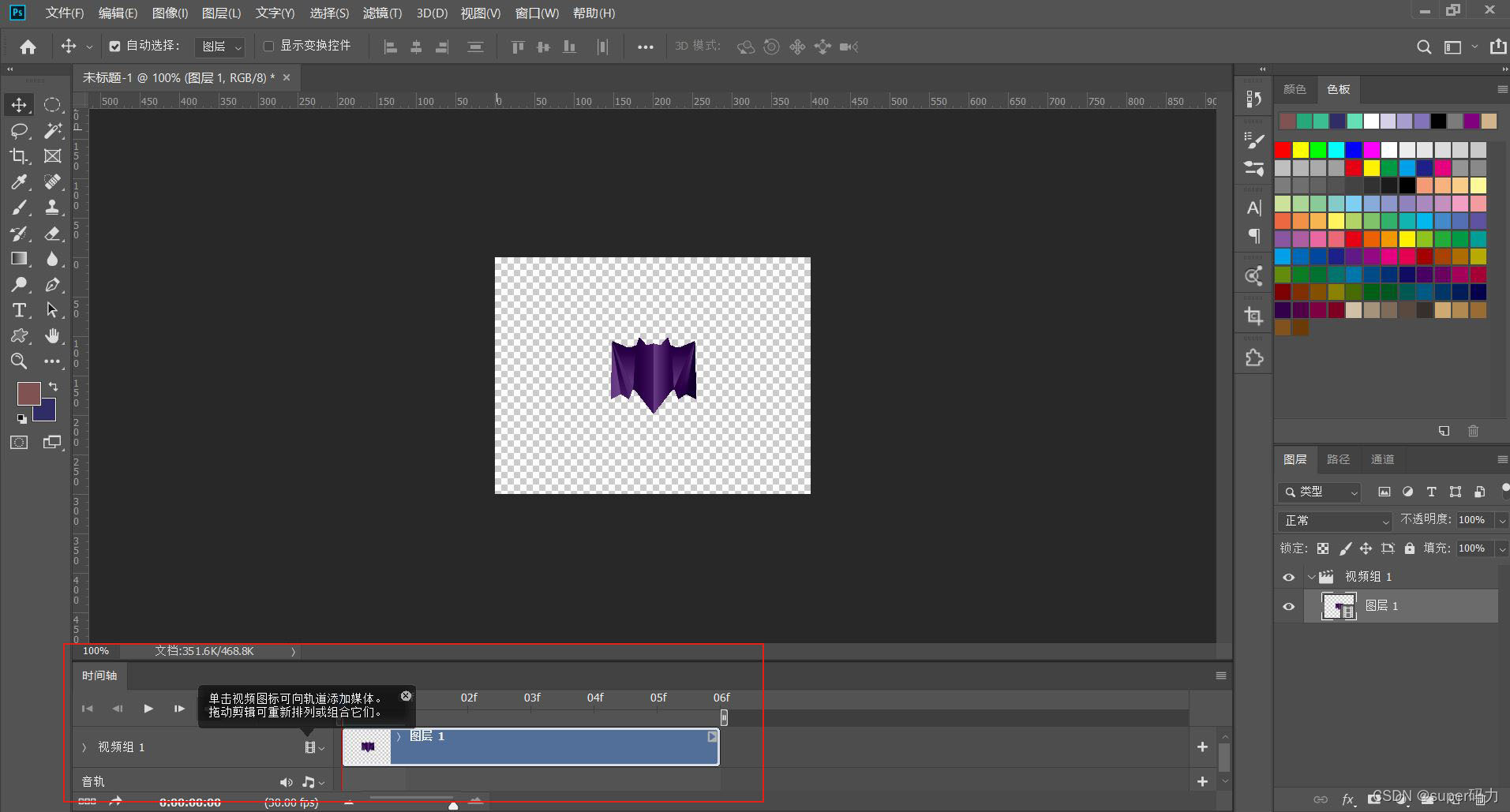
时间轴面板显示如下👇👇可以通过播放按钮查看微调进行处理

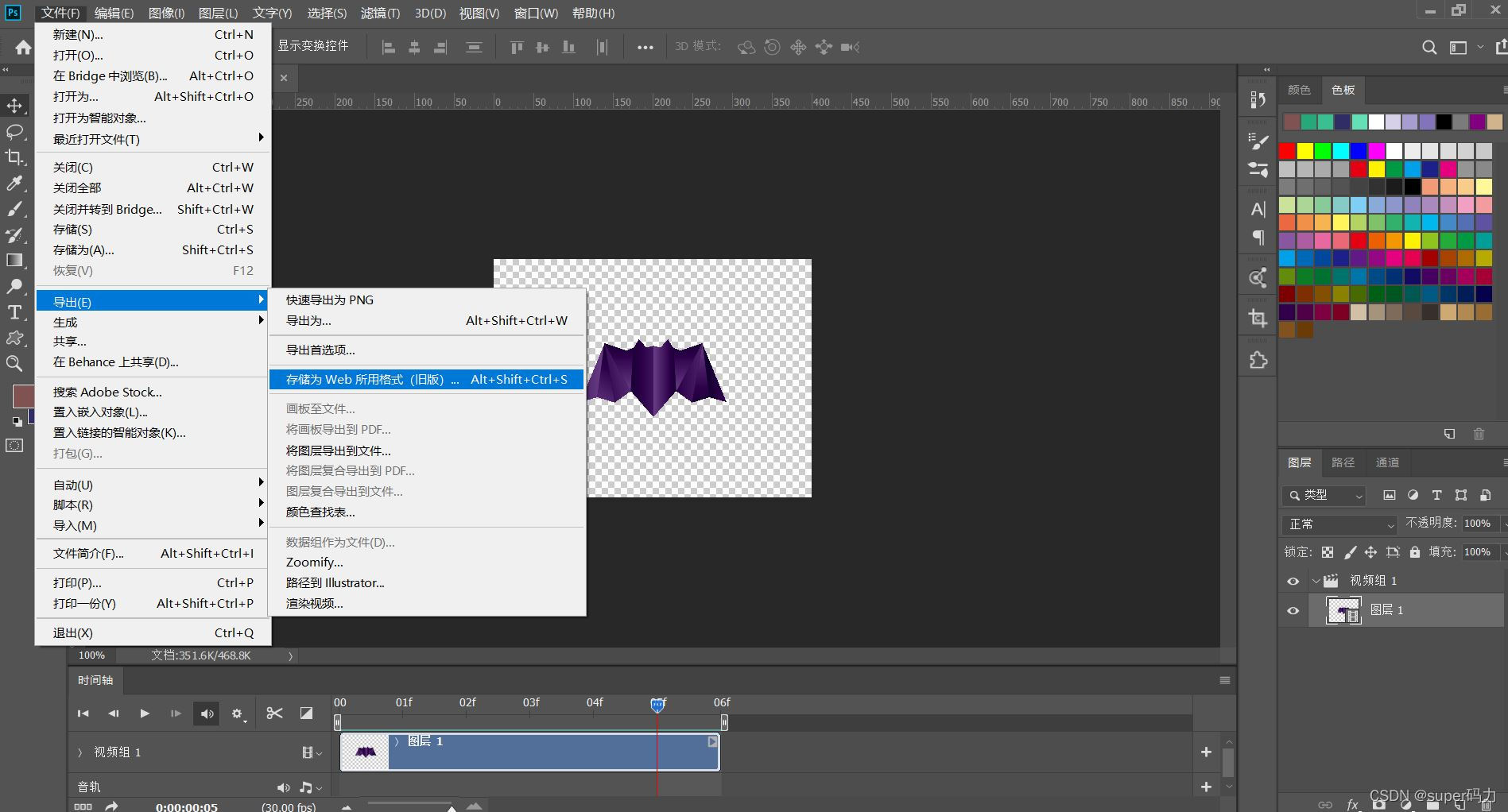
第十步导出处理好的动图,选择文件->导出->存储为Web所用格式(旧版)

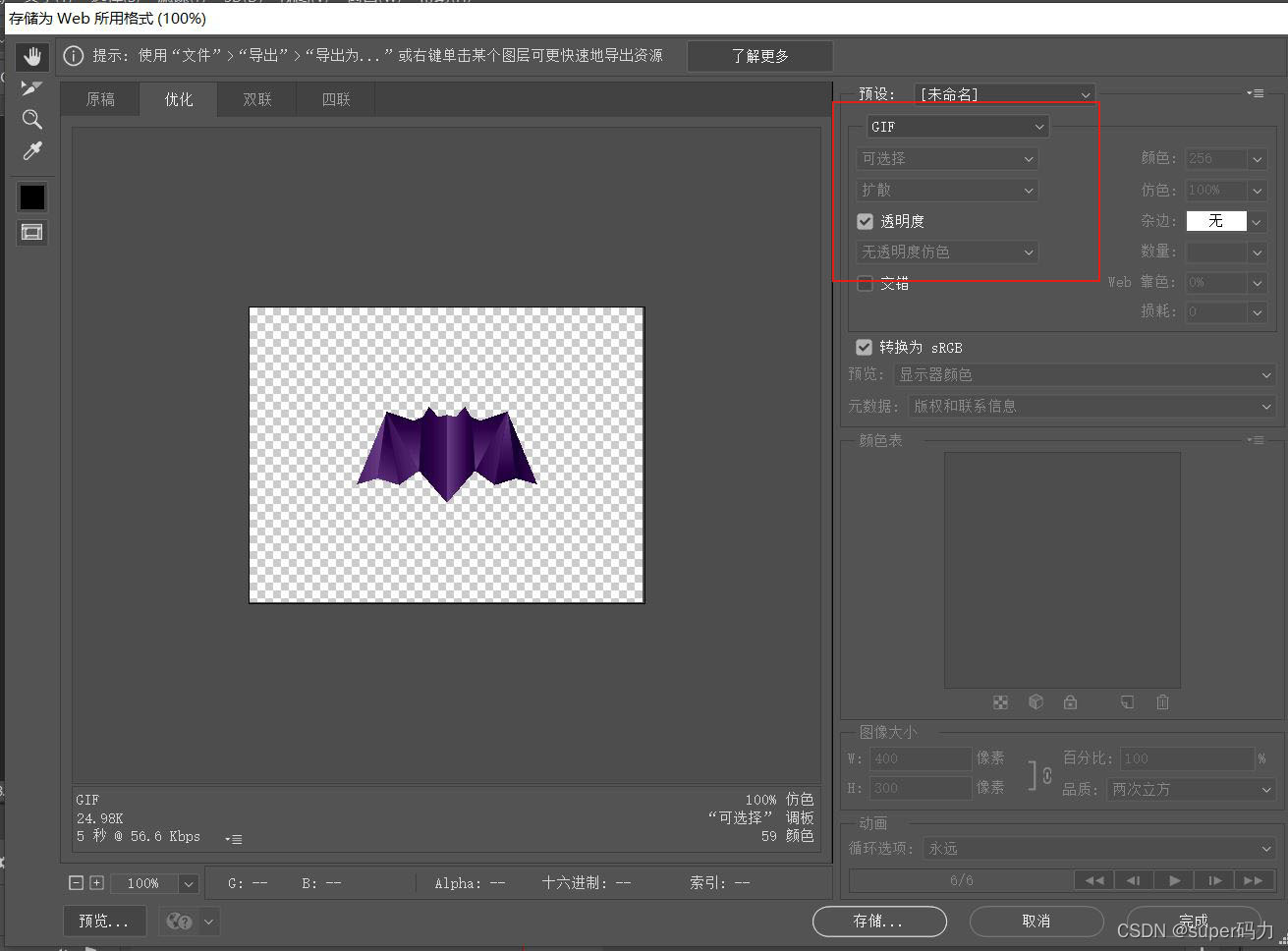
导出设置见下图👇👇,选择GIF格式,勾选透明度,最后点击存储

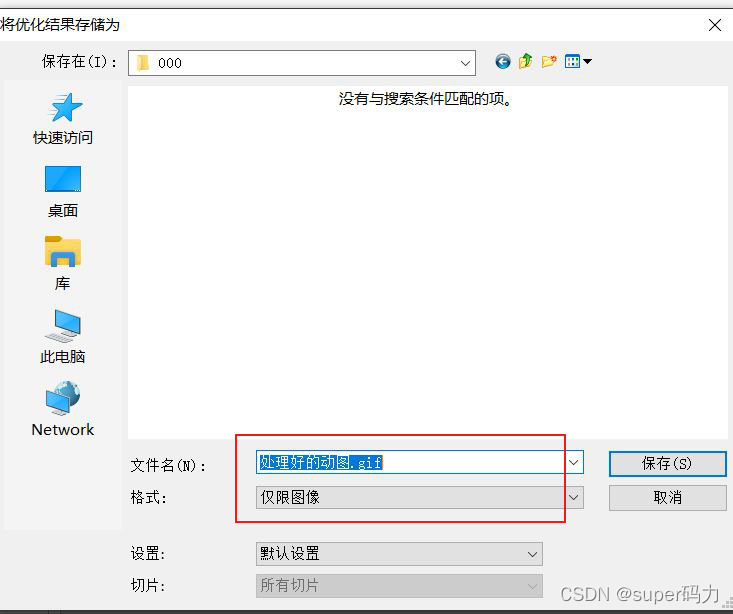
确认导出的路径以及格式是否准确,最后保存

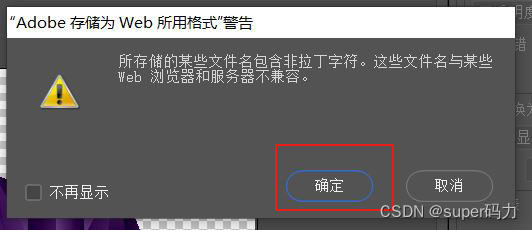
保存点击之后回到PS界面,紧接着会弹出一个警示框,直接点击确定

接着回到文件夹会看到处理好的动图

到此就全部结束了,如果对你有帮助,点个赞再走吧,感谢



























 1128
1128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










